
1. jQuery란?
jQuery란 자바스크립트 라이브러리 중 하나로, HTML 문서를 탐색하고 조작하기 쉬운 API를 제공하여 웹 개발을 단순화 하는데 사용되는 라이브러리인데요. 제이쿼리를 이용하면 HTML 문서의 탐색 및 조작, 이벤트 처리, 애니메이션, Ajax와 같은 기능을 쉽게 사용할 수 있기 때문에 리액트의 등장 전까지 근 10년 동안 사용되어온 자바스크립트 라이브러리라고 합니다. (물론 지금도 사용은 되고 있으나 리액트, 앵귤러, 넥스트js 등의 등장으로 약간 주춤하고 있긴 합니다.)
2. jQuery 임포트 방법
기본적으로 jQuery는 jQuery 라이브러리 파일 자체를 임포트 하는 방법과, 온라인 CDN(Content Delivery Network)을 사용하면 됩니다.
// 프로젝트 내 자체 파일의 경로를 지정 <script src="./js/jquery-3.4.1.js"></script> // 브라우저에서 지원하는 CDN 경로를 지정 <script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
3. 기본 작성 방법
제이쿼리의 작성 형식은 크게 세가지라 구분이 되는데요. $ 기호, 선택자, action()으로 구분이 되며, 각 대상들의 의미는 다음과 같습니다.
- $ : jQuery를 정의하고, jQuery를 호출하여 사용할 수 있음
- 선택자() : 자바스크립트의 쿼리 셀렉터 선택자와 마찬가지로 괄호 안에 찾고자 하는 HTML 요소를 선택
- action() : 선택된 요소가 행동할 동작(메서드)를 정의하고 실행
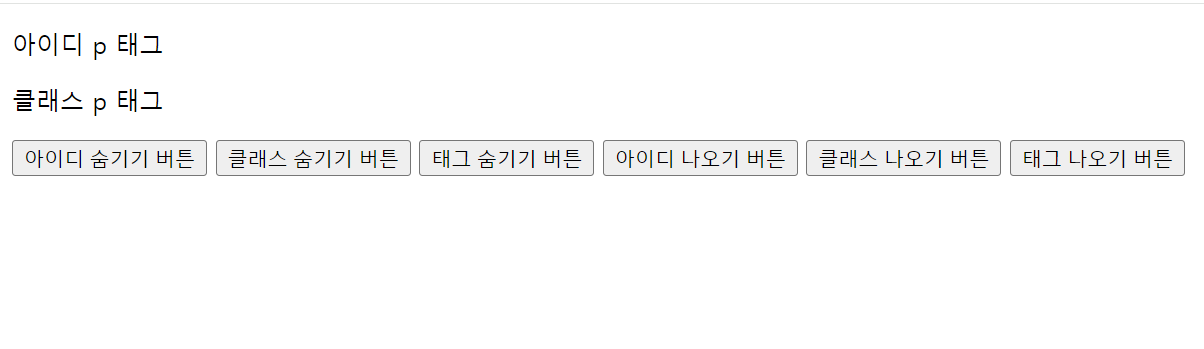
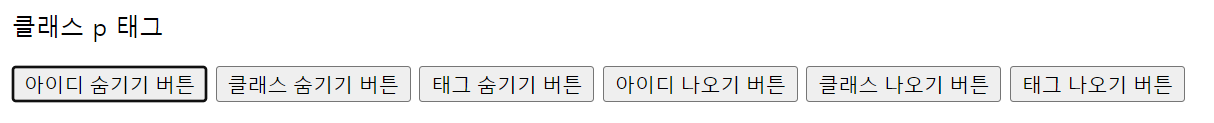
<p id = "pa">아이디 p 태그</p> <p class = "pa">클래스 p 태그</p> <button id = "idBtn1">아이디 숨기기 버튼</button> <button class = "classBtn1">클래스 숨기기 버튼</button> <button class = "tagBtn1">태그 숨기기 버튼</button> <button id = "idBtn2">아이디 나오기 버튼</button> <button class = "classBtn2">클래스 나오기 버튼</button> <button class = "tagBtn2">태그 나오기 버튼</button>// id가 idBtn1인 요소를 클릭하면 id가 pa인 요소를 숨김 $("#idBtn1").click(() => { $('#pa').hide(); }); // 클래스가 classBtn1인 요소를 클릭하면 클래스가 pa인 요소를 숨김 $(".classBtn1").click(() => { $('.pa').hide(); }) // 클래스가 tagBtn1인 요소를 클릭하면 태그가 p인 요소를 숨김 $(".tagBtn1").click(() => { $('p').hide(); }) // id가 idBtn2인 요소를 클릭하면 아이디가 pa인 요소를 선택한 뒤 다시 나타냄 $("#idBtn2").click(() => { $('#pa').show(); }); // 위 설명과 동일 $(".classBtn2").click(() => { $('.pa').show(); }); // 위 설명과 동일 $(".tagBtn2").click(() => { $('p').show(); })
만약 jquery 코드를 순수한 자바스크립트 돔 형태로 작성한다면 어떻게 작성할 수 있을까요?
document.getElementById('idBtn1').addEventListener('click', () => { document.getElementById('pa').style.display = 'none'; }); document.querySelectorAll('.classBtn1').forEach(element => { element.addEventListener('click', () => { document.querySelectorAll('.pa').forEach(paElement => { paElement.style.display = 'none'; }); }); }); document.querySelectorAll('.tagBtn1').forEach(element => { element.addEventListener('click', () => { document.querySelectorAll('p').forEach(pElement => { pElement.style.display = 'none'; }); }); }); document.getElementById('idBtn2').addEventListener('click', () => { document.getElementById('pa').style.display = 'block'; }); document.querySelectorAll('.classBtn2').forEach(element => { element.addEventListener('click', () => { document.querySelectorAll('.pa').forEach(paElement => { paElement.style.display = 'block'; }); }); }); document.querySelectorAll('.tagBtn2').forEach(element => { element.addEventListener('click', () => { document.querySelectorAll('p').forEach(pElement => { pElement.style.display = 'block'; }); }); });
네... 이것이 바로 제이쿼리를 사용하는 이유가 되겠습니다 ... 다중 선택된 요소에 이벤트를 주기 위해 forEach를 쓰느니, 스타일 속성을 주느니 할 필요 없이 이벤트 함수인 hide와 show를 사용하면 되니까요!
4. 스타일 지정 방법
제이쿼리를 이용해 스타일을 지정할 때는 선택자 뒤쪽에 .css 메서드로 단일, 다중 속성을 지정하면 되는데요. 이때 다중 속성의 경우 객체 형식으로 전달해주면 되기 때문에, 객체를 직접 넣어주거나 객체를 할당 받은 변수를 할당해주면 됩니다.
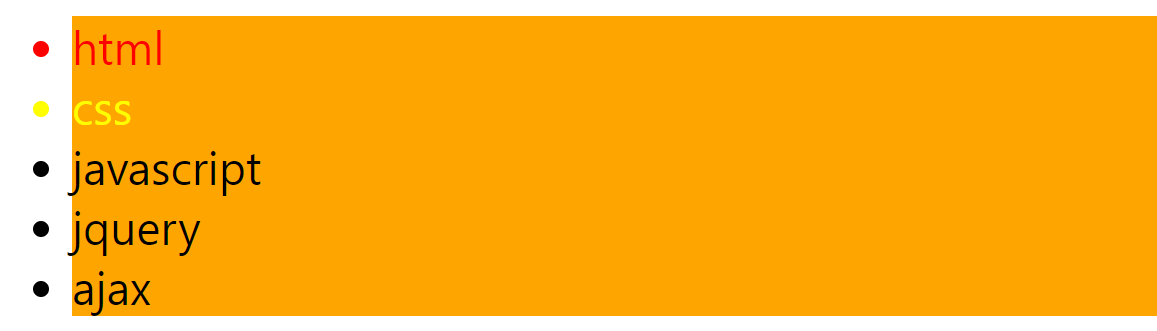
<ul class="wrap"> <li class="html">html</li> <li class="css">css</li> <li class="javascript">javascript</li> <li class="jquery">jquery</li> <li class="ajax">ajax</li> </ul>// 단일 css 속성을 선택할 때는 속성, 값 순서대로 작성합니다. $(".html").css('color','red'); $(".css").css('color','yellow'); // 다중 속성의 경우 객체 형식으로 전달해주면 됩니다. let css = { 'font-size' : '30px', 'background-color' : 'orange' } $('ul li').css(css);
5. 이벤트 지정 방법
이벤트의 경우 자바스크립트의 이벤트들과 크게 다르지 않는데요. 다만 인라인 스타일(접두어로 on을 사용)을 사용하지 않는다는 점만 알아두시면 될텐데, 제이쿼리의 이벤트 종류들은 해당 블로그에서 깔끔하고 자세하게 알려주고 있기 때문에, 여기서는 간단한 예시를 들어 동작 원리 몇 가지만 소개해 드리겠습니다.
- 마우스 이벤트(mouseover, mouseout)
<h2 id = "header">MouseOver / MouseOut</h2>// 해당 요소에 마우스를 올리면 css 속성을 변경 $('#header').mouseover(() => { $('#header').css('background-color', 'yellow') }) // 해당 요소에 마우스를 떼면 css 속성을 변경 $('#header').mouseout(() => { $('#header').css('background-color', 'pink') })
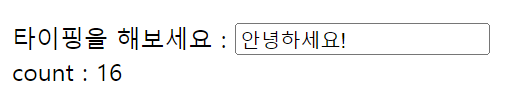
- 입력할 때마다 HTML 요소를 변화(keydown, text)
타이핑을 해보세요 : <input type="text" id="inputName"> <p style="margin:0"> count : <span>0</span> </p>let content = $('p>span').text() $('#inputName').keydown(() => { $('span').text(++content); })
6. 배열 메서드 사용 방법
제이쿼리에서는 다중 태그 요소들을 가져오고, 이를 가공하는 작업을 사용할 때 주로 each, map, grep를 사용하는데요. 해당 메서드들에 대한 설명을 짧게 말씀드려보자면 다음과 같습니다.
- $.each() : 배열이나 객체를 순회하면서 각 항목에 대해 지정된 작업을 수행합니다.
- $.map() : 배열 또는 객체를 순회하면서 각 항목을 변환하고, 변환된 결과로 새 배열을 생성합니다.
- $.grep() : 배열에서 조건을 만족하는 항목만 필터링하여 새로운 배열을 생성합니다.
Q. 중복되는 값을 가진 태그를 제거한 뒤 새로운 값으로 대체하는 코드
<ul> <li>사과</li> <li>바나나</li> <li>포도</li> <li>딸기</li> <li>귤</li> <li>배</li> <li>참외</li> <li>복숭아</li> <li>사과</li> <li>딸기</li> </ul>
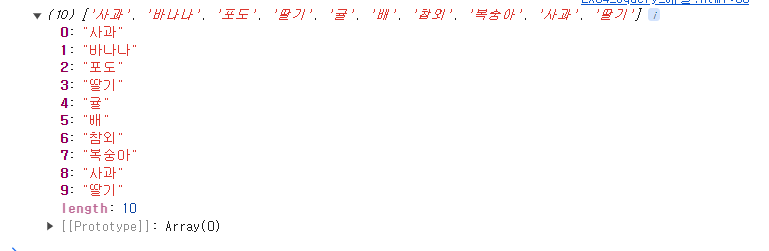
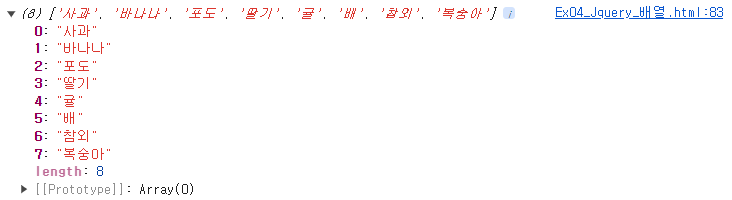
- 선택한 li 태그들 중 text 값만 골라서 새로운 배열로 반환 받는 작업(map)
$(document).ready(function() { // 모든 <li> 요소의 텍스트를 배열로 추출 var items = $('#fruit-list li').map(function() { // this는 해당 각각의 태그들, 즉 li 요소들을 의미함. return $(this).text(); }).get(); console.log(items)
- 가져온 값들 중 중복을 제거하는 작업(grep)
// 중복 제거를 위한 임시 객체 var seen = {}; // $.grep()을 사용하여 중복 제거, 이때 grep 메서드의 첫번째 매개변수는 그룹(배열)이, 두번째 매개변수는 자동으로 각 값들과 인덱스를 제공 받는 콜백 함수를 지정하여 작업을 수행함) var uniqueItems = $.grep(items, function(value, index) { // if (!seen[value]) { seen[value] = true; return true; // 항목이 중복되지 않았으므로 반환 } return false; // 항목이 중복되었으므로 반환하지 않음 });
- 기존의 ul을 제거한 뒤 중복 제거된 배열 정보로 태그를 재생성
// <ul> 요소를 싹 다 비운 후 each를 이용해 중복 제거된 값 <li> 요소 추가 $('#fruit-list').empty(); // each 메서드의 콜백 함수의 첫번째 매개변수는 인덱스, 두번째는 값을 나타내므로 요소를 순환하면서 ul 태그에 li에 item을 혼합해 달아주면 됨. $.each(uniqueItems, function(index, item) { $('#fruit-list').append('<li>' + item + '</li>'); });
7. 클래스 추가 및 제거 방법
자바스크립트에서는 클래스를 추가하거나 제거할 때 classList(클래스이름).add, 혹은 remove를 사용하여 해당 요소의 클래스를 변경했는데요. 제이쿼리에서는 크게 세 가지 메서드로 나뉘어져 있답니다.
- add-class : 클래스를 추가
- remove-class : 클래스를 제거
- toggle-class : 두 개 이상의 클래스를 가지고 있을 경우 클래스를 토글
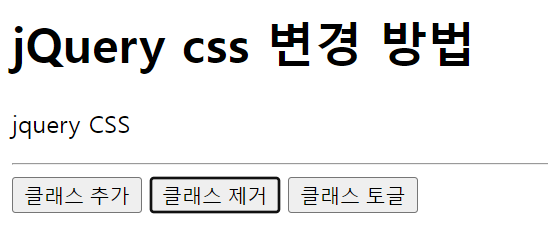
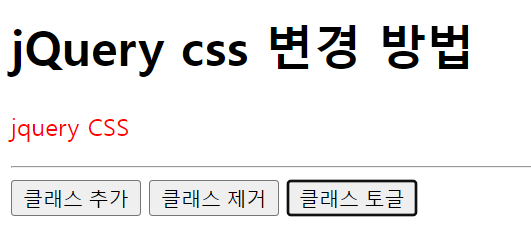
버튼을 누를 때마다 해당 요소에 클래스를 주어 스타일을 변화시키는 코드
<h1>jQuery css 변경 방법</h1> <p id = "set-css">jquery CSS</p> <hr> <button id = "add-class">클래스 추가</button> <button id = "remove-class">클래스 제거</button> <button id = "toggle-class">클래스 토글</button>$("#add-class").click(() => { $("#set-css").addClass('red'); }) $("#remove-class").click(() => { $("#set-css").removeClass('red'); }) $("#toggle-class").click(() => { $("#set-css").toggleClass('red'); })