
1. fetch 메서드란?
fetch 메서드는 앞서 살펴본 비동기 함수들을 이용해 서버와 비동기로 데이터를 주고 받도록 도와주는 브라우저 지원 API로, window 전역 객체의 프로퍼티로서 여러 데이터 형식을 지원하나, 주로 JSON(JavaScript Object Notation) 데이터 통신에 활용되는 메서드입니다.
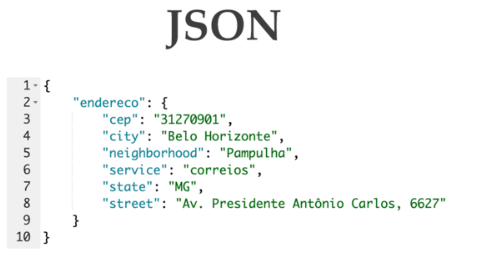
여기서 JSON이란 JS에서 키와 값으로 이루어진 프로퍼티들의 집합으로, 그냥 객체라고 생각하시면 되는데요. 다만 JS에서 해당 객체의 타입은 Object인 반면, 데이터를 받아올 때에는 우리가 알아볼 수 있도록 JSON 형식이기 때문에 json 메서드를 사용하여 데이터를 JSON 형식으로 변환하는 작업을 해주어야 합니다.
(자료 출처 : https://commons.wikimedia.org/wiki/File:JSON_vs._XML.png)
2. JSON 정보 가져오기 (then, catch)
fetch는 다음과 같이 특정 정보를 담고 있는 웹페이지의 url을 매개변수로 전달 받으면 해당 url로 정보를 요청하게 되는데요.
fetch('https://jsonplaceholder.typicode.com/posts/1')
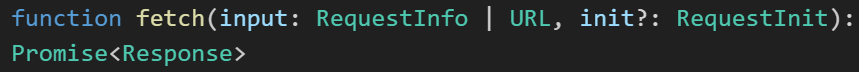
위와 같이 fetch 메서드는 해당 url로 데이터 요청을 보내게 됩니다. 이때 해당 메서드에 마우스를 올리면 다음과 같은 정보를 확인할 수 있습니다.
해당 메서드를 설명하는 부분에 익숙한 키워드가 보이시죠? 네 그렇습니다. 해당 메서드는 바로 프로미스를 반환하는 메서드, 즉 비동기 함수인 것이죠. 그 말인 즉 url 요청에 의한 결과값을 then(성공), 혹은 catch(실패)로 처리할 수 있다는 말입니다. 아래 코드와 같이 말이죠!
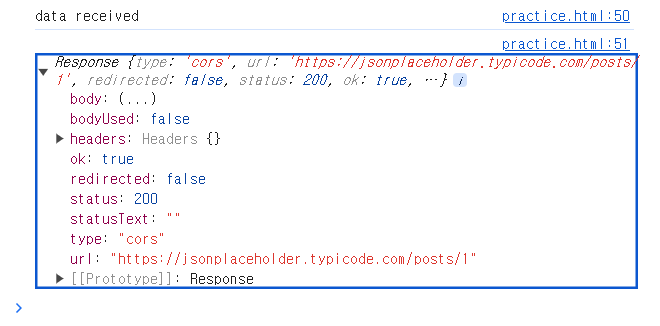
fetch('https://jsonplaceholder.typicode.com/posts/1') .then(response => { console.log('data received'); console.log(response); }) .catch(err => { console.log("can\n't acceptid") })
위의 사진을 보시다시피 해당 데이터를 잘 받아온 모습을 확인하실 수 있는데요. 하지만 해당 데이터를 직접 콘솔에 출력하면 내용이 아니라 바디와 헤더의 특정 정보만 나와있을 뿐이죠. 그래서 우리는 이 정보를 알아보기 쉽게 앞서 언급한 json 메서드로 비동기 작업을 진행해 줄겁니다.
물론 json 메서드도 promise를 반환하는 메서드이니 뭘 사용할 수 있다? then과 catch를 사용할 수 있다~!
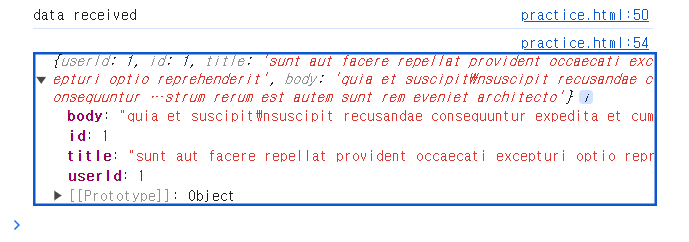
fetch("https://jsonplaceholder.typicode.com/posts/1") .then((response) => { console.log("data received"); // json 메서드를 호출하여 해당 데이터에 대한 변환 작업을 수행한 뒤 반환 받은 결과값에 따라 then, 혹은 catch문의 코드가 실행됨 return response.json(); }) .then((formattedData) => { console.log(formattedData); }) .catch((err) => { console.log(err); });
이처럼 위의 사진 처럼 우리가 알아보기 쉽게 데이터가 JSON 형태로 정제 된 모습을 확인할 수 있는데요. 다만 첫번째 then 문에서 예외 처리(catch)를 추가하지 못했기 때문에 마저 예외 처리를 추가해 보도록 하겠습니다.
fetch("https://jsonplaceholder.typicode.com/posts/1") .then((response) => { console.log("data received"); // json 메서드를 호출하여 해당 데이터에 대한 변환 작업을 수행한 뒤 반환 받은 결과값에 따라 then, 혹은 catch문의 코드가 실행됨 return response.json(); }) .then((formattedData) => { console.log(formattedData); }) .catch((err) => { console.log("파싱 에러:", err); }) .catch((err) => { console.log("패치 에러:", err); });
다만 catch문에 육안을 알아보기 힘들기 때문에, 첫번째 then 문에 결과값의 ok 속성(성공하면 true이고, 실패하면 false)의 값을 이용해 에러를 아래 코드와 같이 개별적으로 처리하는 코드도 작성이 가능합니다.
fetch("https://jsonplaceholder.typicode.com/posts/1") .then((response) => { // 응답이 성공적이지 않은 경우(response.ok가 false인 경우) status(400 에러 코드 등)을 표시하며 에러를 표시합니다. if (!response.ok) { throw new Error(`HTTP error! Status: ${response.status}`); } console.log("data received"); return response.json(); }) .then((formattedData) => { console.log(formattedData); }) .catch((err) => { console.log("파싱 에러:", err); });
3. JSON 정보 가져오기 (async, await)
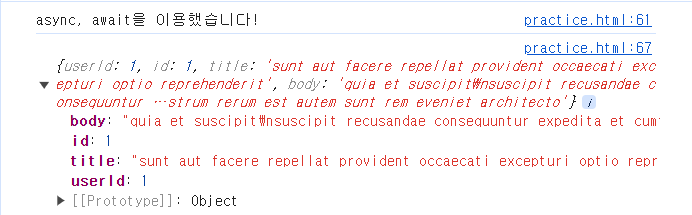
앞서 소개했듯이, 비동기 함수는 then, catch 뿐만 아니라 async, await 키워드로도 활용이 가능하다고 했죠? 이번에는 해당 API의 정보를 async와 await을 이용한 fetch 메서드로 처리하는 예제를 보여드리겠습니다.
async function fetchData() { // async, await을 사용할 경우 try로 감싸준 후 catch문을 처리해야함 try { // fetch 호출 및 응답 대기 const response = await fetch("https://jsonplaceholder.typicode.com/posts/1"); // 응답이 성공적이지 않은 경우 오류를 발생 if (!response.ok) { throw new Error(`HTTP error! Status: ${response.status}`); } console.log("async, await을 이용했습니다!"); // JSON 데이터로 변환 const formattedData = await response.json(); // 변환된 데이터 출력 console.log(formattedData); // catch문에서 오류 처리 } catch (err) { console.log("파싱 에러:", err); } } // 함수 호출 fetchData();