[프로그래머스 코딩테스트 고득점 Kit - 스택/큐(Level 1)] 같은 숫자는 싫어 | 알고리즘 설명 & 문제 풀이 with 자바스크립트(Javascript)
0
코딩테스트연습
목록 보기
40/98

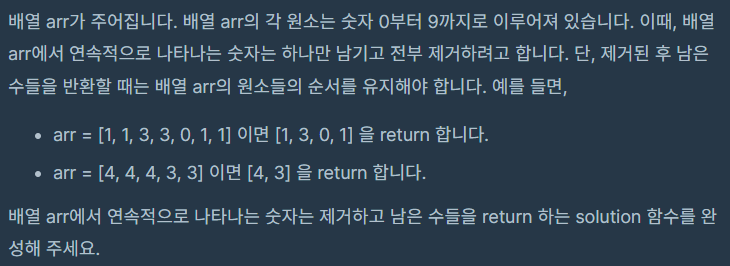
1. 문제 설명
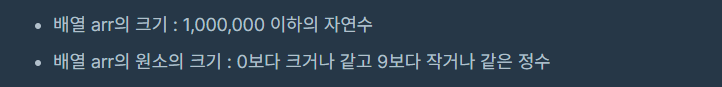
2. 제한사항
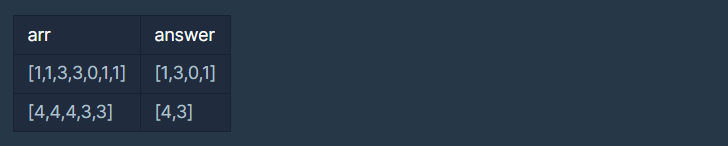
3. 입출력 예
4. 입출력 예 설명
5. 첫번째 문제 풀이(2023-12-20)
이번 문제는 이전 숫자와 현재 숫자에 대한 중복 여부를 배제하고 최대한 정수의 중복을 피해 배열에 담아 반환하는 문제입니다. indecOf 메서드를 사용해도 되고, Set 메서드로 문제를 풀어도 되지만 Set 메서드는 변환 과정을 거쳐야 하는 약간의 번거로움이 있고, indexdOf 메서드는 유니크한 값에 대한 중복을 방지하는 메서드 이므로
이번 문제의 경우 i의 값을 적극적으로 이용했습니다.
// ① 첫번째 문제 풀이) indexOf를 이용한 방법 - failed function solution(arr) { const newArr = []; for (let i = 0; i < arr.length; i++) { if (newArr.indexOf(arr[i]) === -1) { //만약 arr의 현재의 값에 대해서 newArr 배열에는 존재하지 않는 상태, 즉 -1과 같다면 arr 배열의 현재 요소를 newArr에 push 합니다. 그러나 이 경우 해당 숫자에 대한 중복을 막는 수준이므로 텀이 끊겨 다시 등장하는 숫자에 대해서는 담을 수 없기에 배재합니다. newArr.push(arr[i]); } } return newArr; } // ② 두번째 문제 풀이) i값을 이용한 방법 function solution(arr) { let answer = []; let j = 1; // j를 1로 초기화하는데 왜 1로 설정을 했는지 의문이였는데, 생각을 해보니 첫번째 숫자와 두번째 숫자가 같으면 애초에 for문이 적용 되지 않고, 다를 경우 현재의 값(i)이 answer의 j(첫번째) 배열에 담기기 때문에 예제의 경우 1이 아니라 3이 담기게 된다. 그래서 이런 에러를 방지하고자 미리 j를 1로 설정하고 answer의 첫번째 배열에 arr의 첫번째 값을 담음으로서 최초의 배열값을 담는 보장을 한것으로 본다. answer[0] = arr[0]; // answer배열의 첫번째에 arr배열의 첫번째 값을 할당 for (let i = 1; i < arr.length; i++){ // for문을 돌려 i를 1부터 시작해서 if(arr[i-1] !== arr[i]){ // 만약 주어진 배열의 현재 i의 이전번째 값이 현재 i번째 값과 다를 경우 answer[j] = arr[i]; // answer 배열의 j(처음은 1)에 arr[i](이전과 다른 값)을 넣고 j++; // j(answer의 다음 배열 인덱스)를 증가시킵니다. } } return answer; }참고로 위의 코드를 돌렸을 때 변화되는 for문의 상황은 다음과 같습니다.
[1, 1, 3, 3, 0, 1, 1] arr
[1] J=1 newArr[1, 1, 3, 3, 0, 1, 1][1, 3,] J=2
[1, 1, 3, 3, 0, 1, 1][1, 3,] J=2
[1, 1, 3, 3, 0, 1, 1][1, 3, 0] J=3
[1, 1, 3, 3, 0, 1, 1][1, 3, 0, 1] J=4
[1, 1, 3, 3, 0, 1, 1][1, 3, 0, 1] J=4
*/