
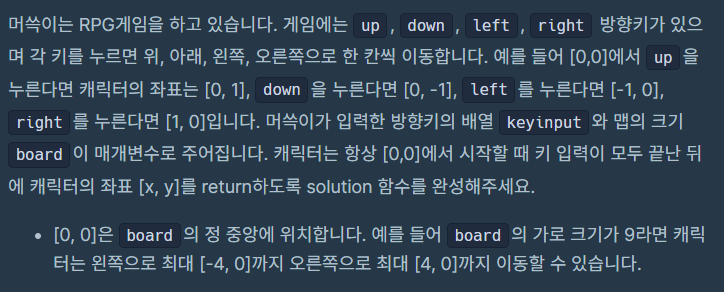
1. 문제 설명
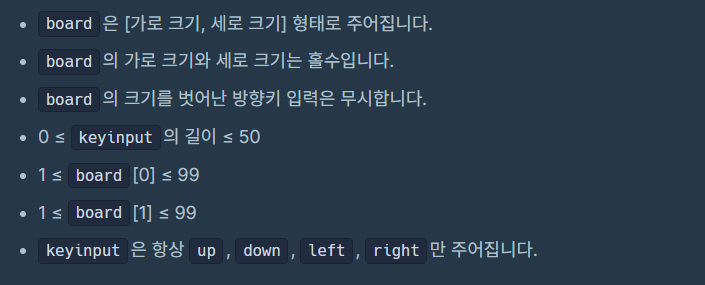
2. 제한사항
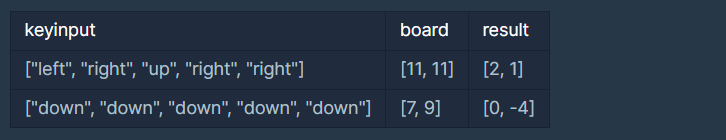
3. 입출력 예
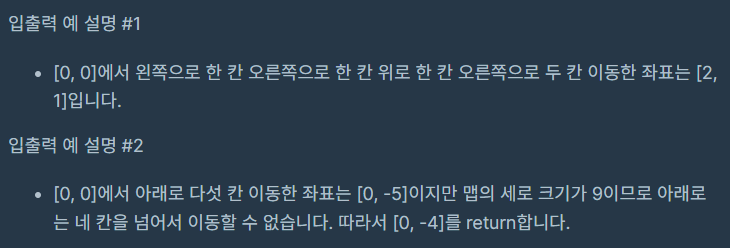
4. 입출력 예 설명
5. 첫번째 문제 풀이(2023-12-21)
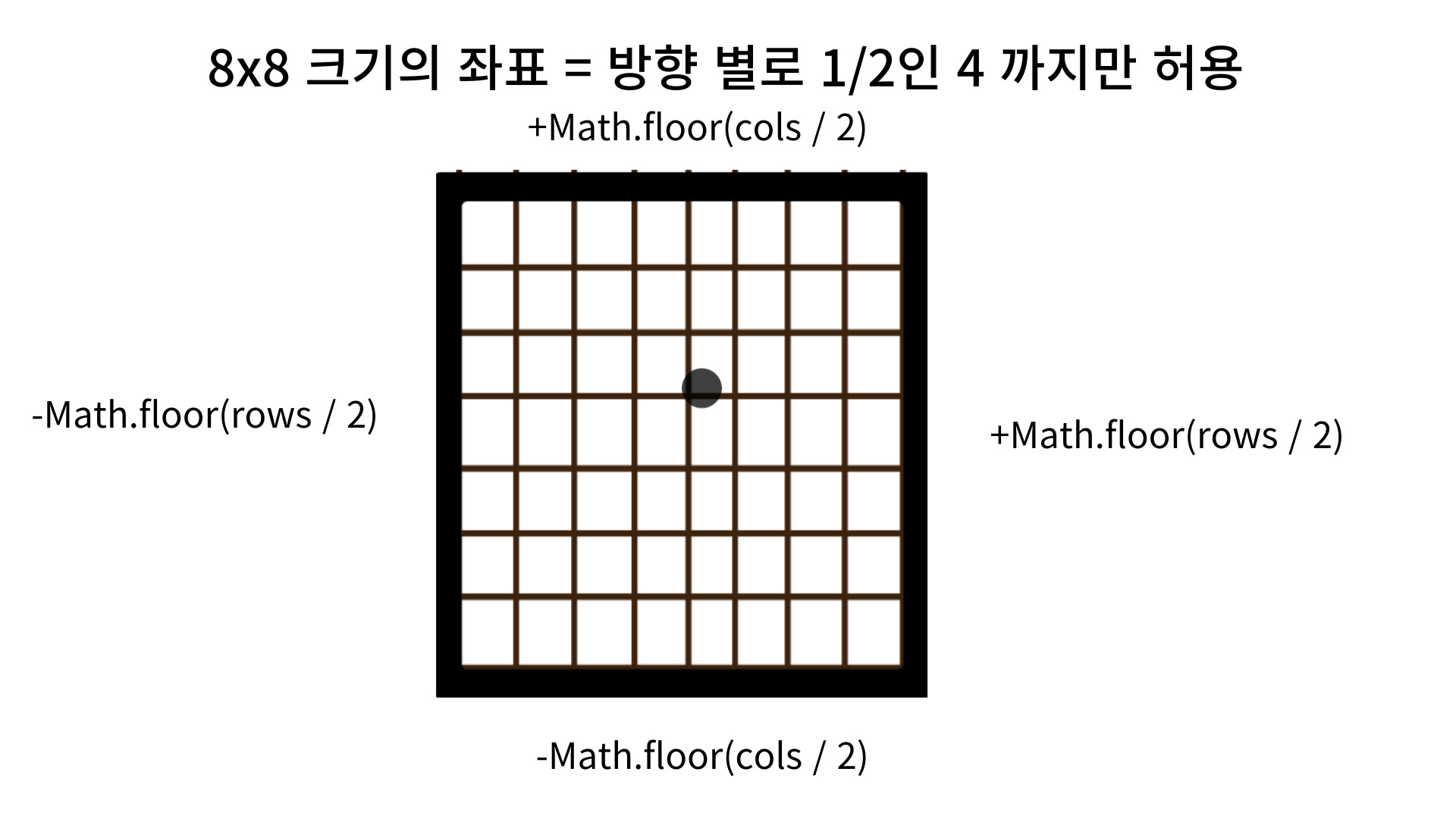
이 문제는 좌표를 이용한 기본적인 문제로, 저 같은 경우 머릿속에 좌표를 그려 놓고 해당 문제를 풀었던 것 같습니다.
이때 board의 가로값과 세로값을 각각 rows와 cols 변수에 저장해 주고, if문으로 현재의 좌표의 x, 혹은 y 좌표가 각각의 방향에 대한 바운더리 안에 있는지 체크한 후 있을 경우 이동하는 방식으로 문제를 풀었습니다.
만약 board가 [7,9] 라고 하면 좌표 상에 정 중앙을 0,0라고 할때 가로(rows, y)의 바운더리는 9에서 2로 나눈 4.5가 되고, 세로(cols, x)는 마찬가지로 3.5가 되는데 좌표는 정수 1씩 이동을 하니까 실수 부분을 빼주면 실질적으로 네 방향에서 갈 수 있는 바운더리는 방향대로 가로 3, 세로 4가 되는 것이죠.
function solution(keyinput, board) { let result = new Array(2).fill(0) const rows = board[1]; const cols = board[0]; for(let i = 0 ; i < keyinput.length ; i++){ if(keyinput[i] === "left" && result[0] > -Math.floor(cols / 2)) --result[0]; //왼쪽으로 가야하는데 현재 result의 x 값이 왼쪽의 바운더리보다 큰 경우, 즉 바운더리 안에 있을 때 왼쪽으로 이동합니다. else if (keyinput[i] === "right" && result[0] < Math.floor(cols / 2)) ++result[0]; //오른쪽으로 가야하는데 현재 result의 x 값이 오른쪽의 바운더리보다 작은 경우, 즉 바운더리 안에 있을 때 오른쪽으로 이동합니다. else if (keyinput[i] === "up" && result[1] < Math.floor(rows / 2)) ++result[1]; //위로 가야하는데 현재 result의 y 값이 윗쪽 바운더리보다 작은 경우, 즉 바운더리 안에 있을 때 위로 이동합니다. else if (keyinput[i] === "down" && result[1] > -Math.floor(rows / 2)) --result[1]; //아래로 가야하는데 현재 result의 y 값이 아래쪽 바운더리보다 큰 경우, 즉 바운더리 안에 있을 때 위로 이동합니다. } return result; }