[프로그래머스 코딩테스트 고득점 Kit - 해시(Level 2)] 전화번호 목록 | 알고리즘 설명 & 문제 풀이 with 자바스크립트(Javascript)
0
코딩테스트연습
목록 보기
6/98

1. 문제 설명
전화번호부에 적힌 전화번호 중, 한 번호가 다른 번호의 접두어인 경우가 있는지 확인하려 합니다.
전화번호가 다음과 같을 경우, 구조대 전화번호는 영석이의 전화번호의 접두사입니다.
- 구조대 : 119
- 박준영 : 97 674 223
- 지영석 : 11 9552 4421
전화번호부에 적힌 전화번호를 담은 배열 phone_book 이 solution 함수의 매개변수로 주어질 때, 어떤 번호가 다른 번호의 접두어인 경우가 있으면 false를 그렇지 않으면 true를 return 하도록 solution 함수를 작성해주세요.
2. 제한사항
- phone_book의 길이는 1 이상 1,000,000 이하입니다.
- 각 전화번호의 길이는 1 이상 20 이하입니다.
- 같은 전화번호가 중복해서 들어있지 않습니다.
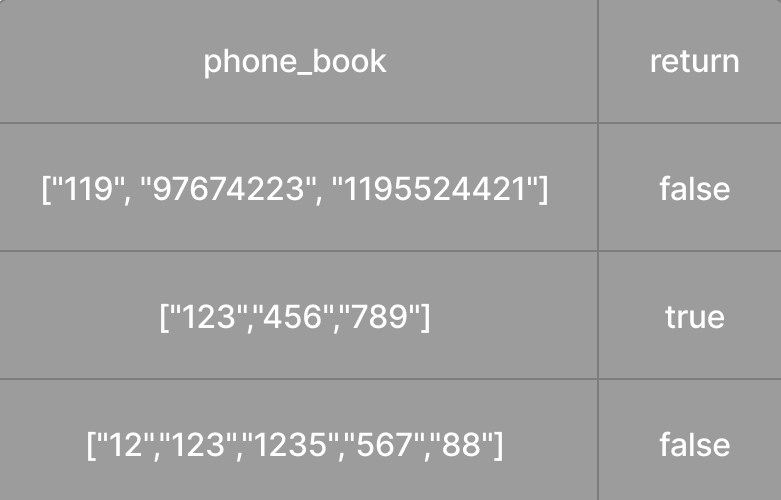
① 입출력 예제
② 입출력 예 설명
입출력 예 #1) 앞에서 설명한 예와 같습니다.
입출력 예 #2) 한 번호가 다른 번호의 접두사인 경우가 없으므로, 답은 true입니다.
입출력 예 #3) 첫 번째 전화번호, “12”가 두 번째 전화번호 “123”의 접두사입니다. 따라서 답은 false입니다.
3. 첫번째 문제 풀이(2023-12-03)
문제는 sort와 substr을 중심으로 해결한 듯 보입니다.
즉 새로운 배열에 넘겨 받은 매개배열을 sort로 정렬 할 경우 사전식으로 작은 값부터 정렬이 되고, 지금 값에서 그 다음 값의 접두어를 비교할 때
substr로 비교할 다음 값을 지금 값의 길이만큼 빼준 후 비교하여 비교하는 로직으로 해석됩니다.
function solution(phone_book) {
let answer = true;
let arr = [...phone_book]
arr = arr.sort();
// arr 변수에 인자로 받아온 배열값을 복사한 후 정렬해 줍니다. sort를 사용할 경우 사전식으로 정렬되기 때문에 접두어를 손쉽게 비교할 수 있습니다.
// let arr = phone_book.sort(); 이렇게 작성도 가능하나, 그럴 경우 바깥의 원본 데이터의 값도 바뀔 경우가 있으므로 스프레드를 사용하여 복사해 줍니다.
for(let i = 0; i < arr.length - 1; i++) {
// 그 다음 for문을 i-1 만큼 반복하는데, 그 이유는 마지막 값에 대해서는 비교를 하지 않을 것이기에 그 범위인 -1을 붙여줍니다.
let nextString = arr[i+1].substr(0, arr[i].length);
// nextString 변수에 arr 배열의 현재 기준이 되는 값의 다음 값(i+1)에서 기준이 되는 값의 길이만큼 뺀 후 할당합니다. 즉 기준이 되는 값이 12고, 다음 값이 12579일때, nextString에는 12579에서 12의 길이인 2만큼을 뺀 12가 할당됩니다. 참고로 subString을 사용하지 않은 이유는 subString은 인덱스의 값을 정확하게 넣어줘야 한다는 단점이 있기에 substr을 사용한 것으로 보입니다.
if (arr[i] === nextString){
//만약 현재의 값이 다음 값에서 현재의 값의 길이만큼 뺀 값과 같다면, 즉 다음의 값이 접두어를 포함하고 있다면 (이 경우 전화번호부에 특정 번호가 겹치는 경우)
return false;
// false 반환
}
}
return answer;
//for 문이 완전히 끝난 것이라면 겹치는 번호가 없는 것이기에 원래 answer의 값(true)를 반환.
}