
Cloudflare - Direct Creator Upload
Cloudflare 계정 생성 후 대시 보드의 Images 탭에서 진행한다. 5$ 결제로 기본 저장 공간 획득.
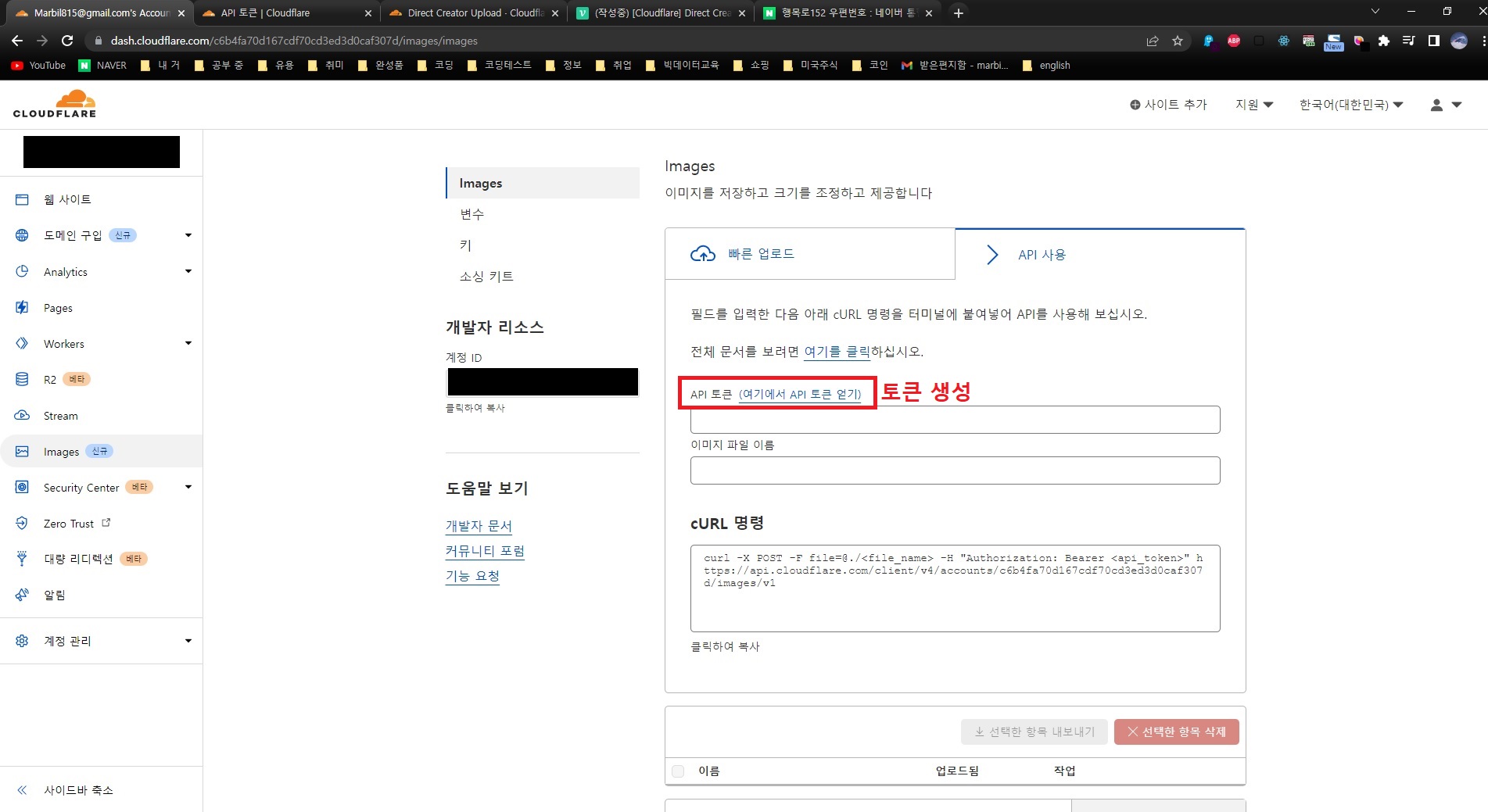
(1) 계정 확인 및 토큰 생성

개발자 리소스에 있는 계정을 미리 .env파일에 옮겨 두고 토큰 생성을 진행한다.

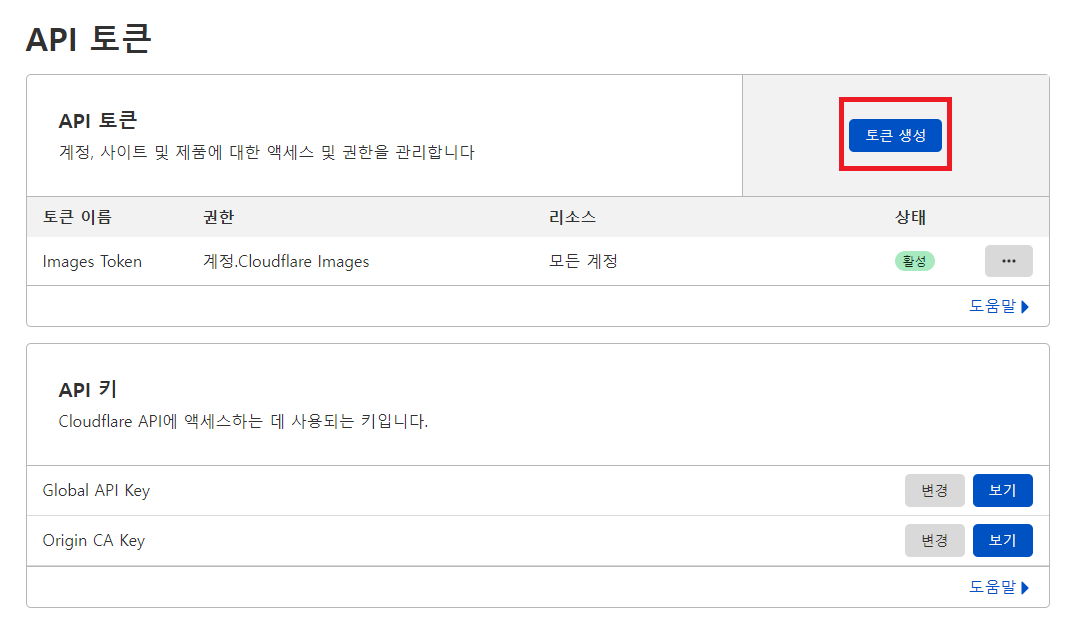
토큰 생성 클릭

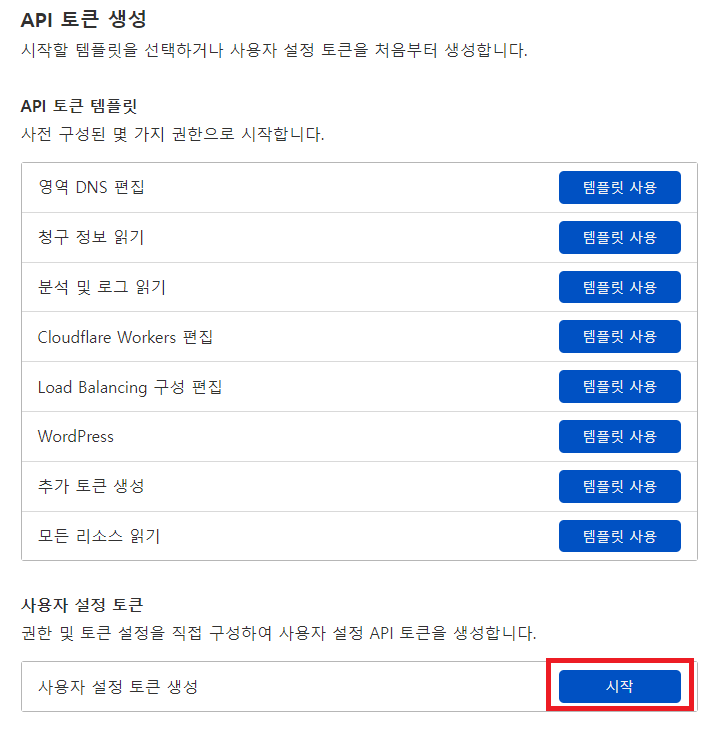
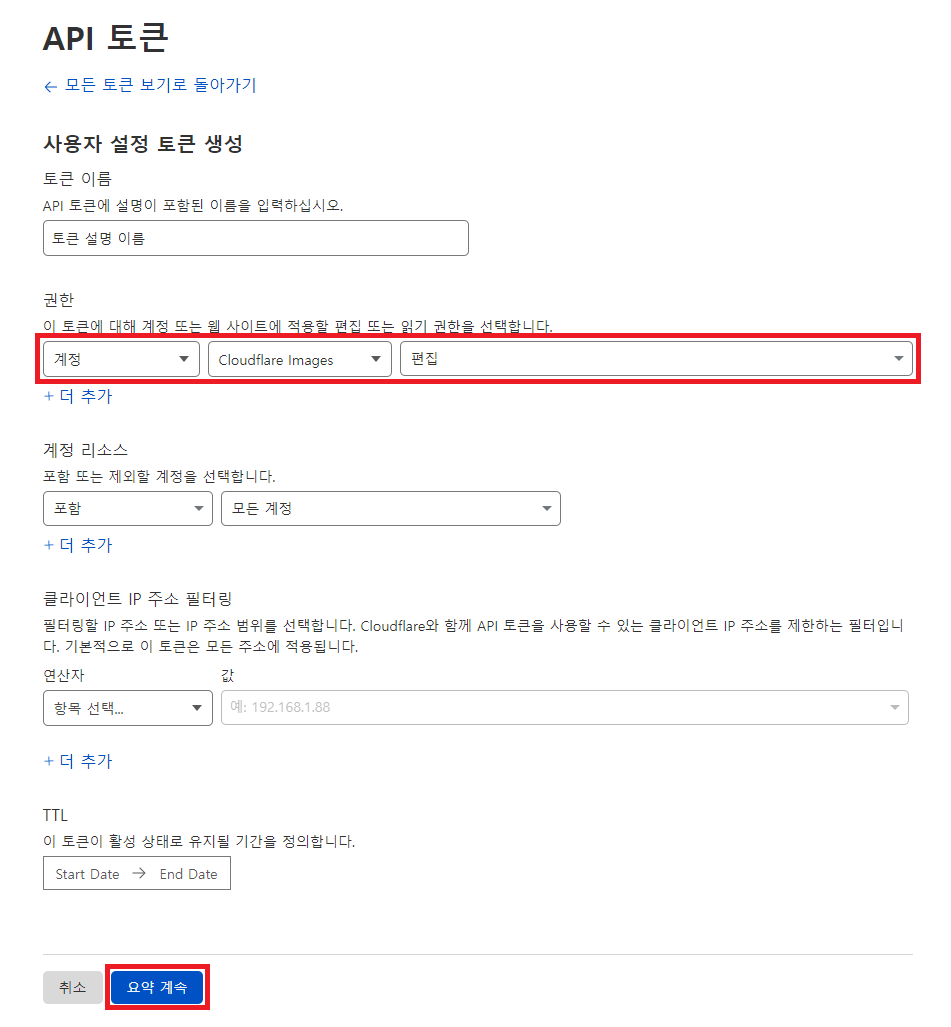
커스텀 토큰 생성 시작

계정 + Cloudflare Images + 편집(edit) 설정 후 요약 계속

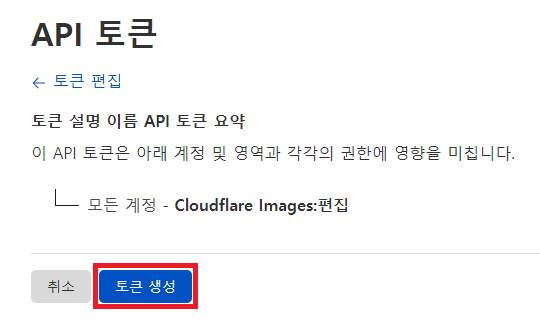
토큰 생성

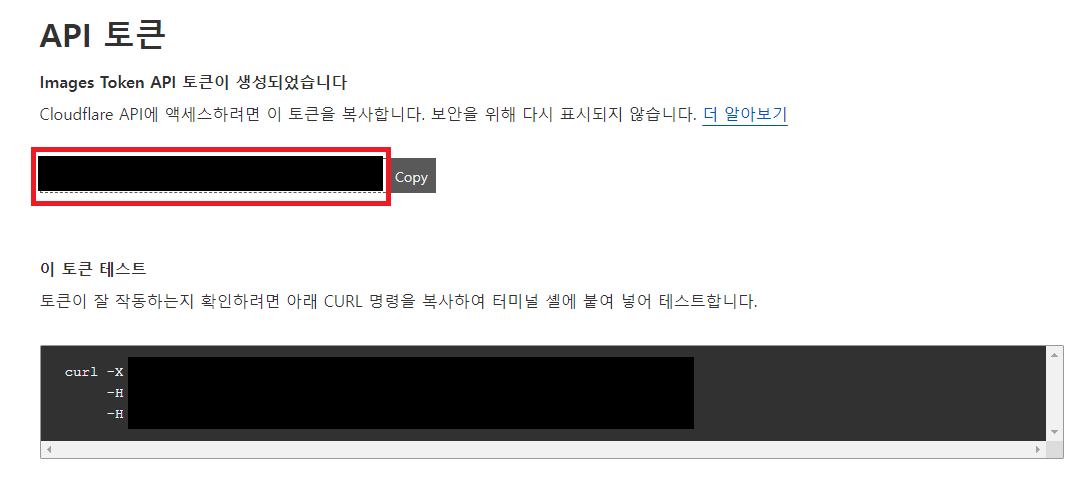
생성된 토큰을 .env에 저장. 해당 페이지는 한 번만 생성되므로 잊어버리지 않게 보관한다. 만약 잊어버렸다면 새로 생성해야 한다. .env를 수정하면 서버를 다시 실행하자.
(2) api 요청
// /api/files.ts
import { NextApiRequest, NextApiResponse } from "next";
import withHandler, { ResponseType } from "@libs/server/withHandler";
import { withApiSession } from "@libs/server/withSession";
async function handler(
req: NextApiRequest,
res: NextApiResponse<ResponseType>
) {
const response = await (
await fetch(
`https://api.cloudflare.com/client/v4/accounts/${process.env.CF_ID}/images/v2/direct_upload`,
{
method: "POST",
headers: {
"Content-Type": "application/json",
Authorization: `Bearer ${process.env.CF_TOKEN}`,
},
}
)
).json();
res.json({
ok: true,
...response.result,
});
}method는 "GET"으로 요청하고, curl 요청을 보내 파일을 저장할 url이 담긴 결과를 받는다.
// frondend
const onValid = async ({ image }: EditProfileForm) => {
if (image && image.length > 0) {
const cloudflareRequest = await (await fetch(`/api/files`)).json();
console.log(cloudflareRequest);
// upload file to CF URL
return;
}
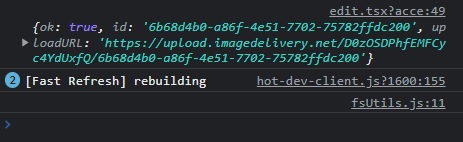
};다음과 같은 url을 받을 수 있다.

(3) Cloudflare Upload
if (avatar && avatar.length > 0 && user) {
const { id, uploadURL } = await (await fetch(`/api/files`)).json();
const form = new FormData();
form.append("file", avatar[0], user?.id + "");
fetch(uploadURL, {
method: "POST",
body: form,
});
// upload file to CF URL
return;
}new FormData 객체를 통해 <form>을 생성하지 않고도 요청을 보낼 수 있다. 객체 생성 후 .append로 요소를 추가한다. name, value, fileName 순이다.
fetch함수를 통해 FormData 내용을 Cloudflare에 업로드한다.
fetch의 결과물을 받아 필요한 id만 가져와 DB에 저장한다.
(4) Frontend 이미지 노출
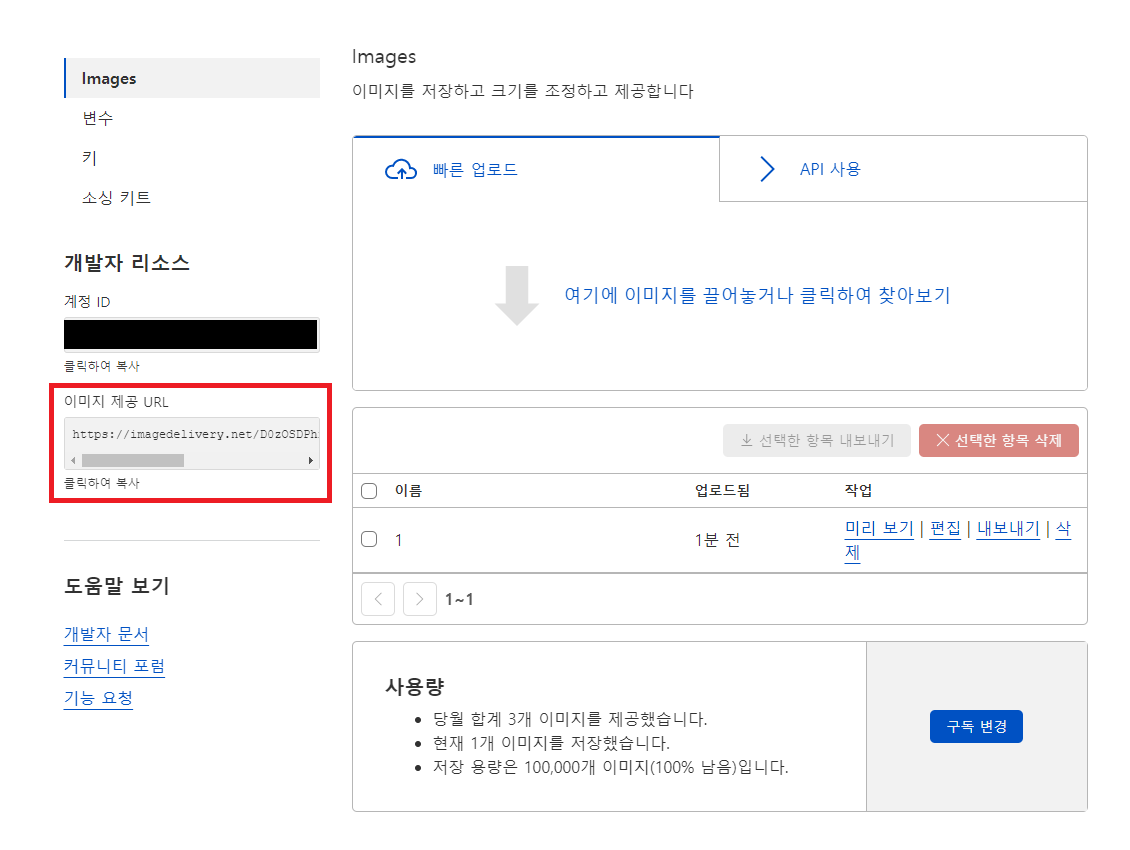
Cloudflare 대시보드 이미지 탭에서 이미지 제공 URL을 가져와 <img>태그의 소스로 넣는다.

<img
src={`https://imagedelivery.net/DDwefwfsDF564qeQW44qeQ/<image_id>/public`}
/>(5) Resizing
Cloudflare는 무료로 Resizing을 제공한다.

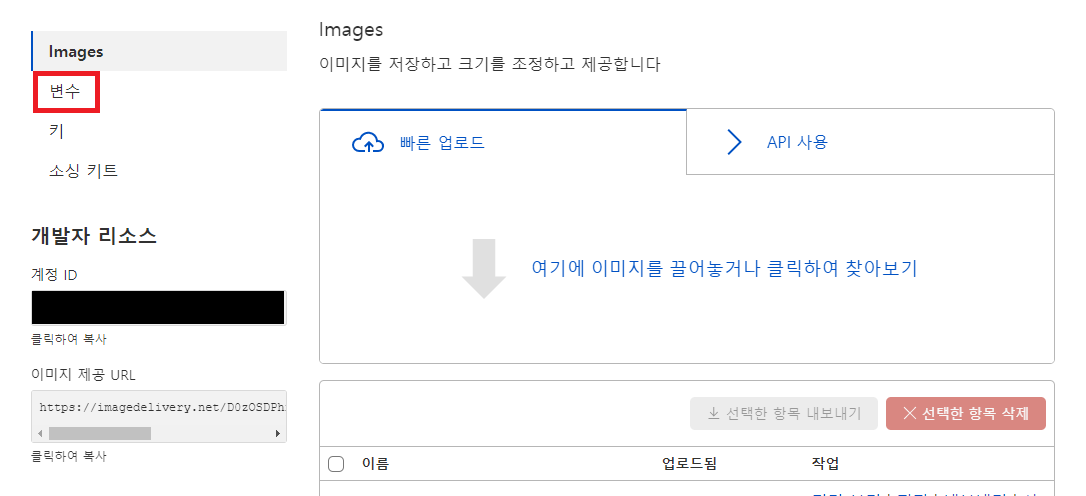
대시보드의 이미지 탭의 변수 탭을 클릭한다.

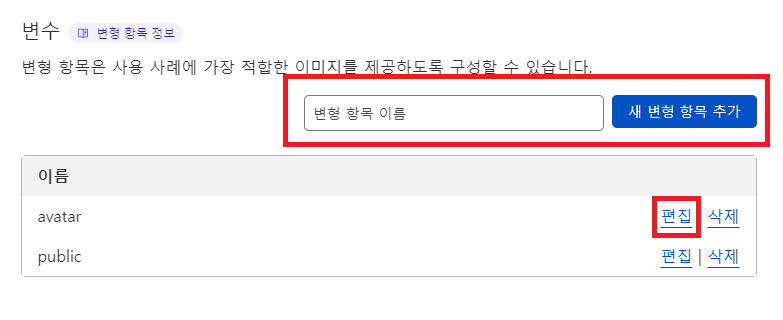
변형 항목 이름을 적고 새 항목을 추가한 후 편집에 들어간다.

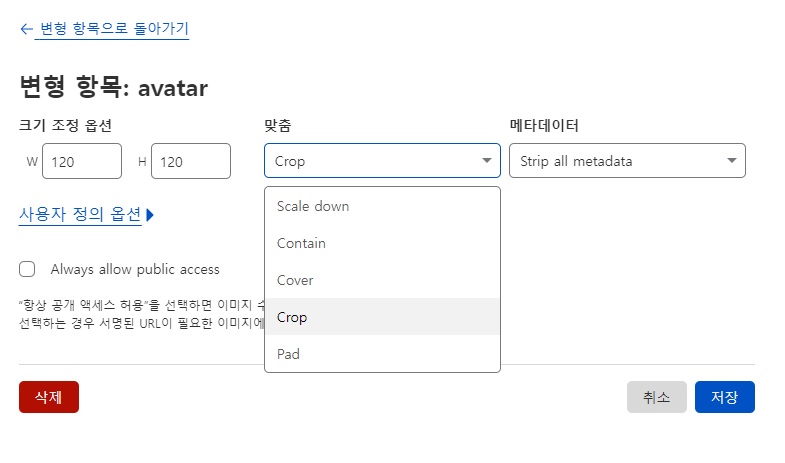
사이즈를 설정한 후 맞춤 옵션을 정한다.
Scale down: 이미지는 주어진 너비 또는 높이에 완전히 맞도록 크기가 축소되지만 확대되지는 않는다.Contain: 이미지는 가로 세로 비율을 유지하면서 주어진 너비 또는 높이 내에서 가능한 한 크게 크기 조정(축소 또는 확대)된다.Cover: 너비와 높이로 지정된 전체 영역을 정확히 채우도록 이미지 크기가 조정되고 필요한 경우 잘린다.Crop: 너비와 높이로 지정된 영역에 맞게 이미지가 축소되고 잘린다.Pad: 이미지는 가로 세로 비율을 유지하면서 지정된 너비 또는 높이 내에서 가능한 크게 크기 조정(축소 또는 확대)되고 추가 영역은 배경색(기본적으로 흰색)으로 채워진다.
참고
노마드 코더 - 캐럿마켓 클론코딩
Cloudflare Docs - Direct Creator Upload
Cloudflare DashBoard
MDN - FormData
