Image components
Next.js에서 자체 제공하는 컴포넌트인 <Image>는 최신 웹용으로 발전된 HTML 요소의 확장이다. <img> 성능 향상을 위한 다양한 기본 제공 성능 최적화가 포함되어 있다.
Local Image
로컬 이미지를 사용하려면 jpg, png, webp를 import한다. 동적 await import나 require은 지원되지 않으며, 정적이어야 한다.
Next.js는 가져온 파일에 따라 이미지의 너비와 높이를 자동으로 결정하며, 이미지 로드 동안 누적 레이아웃을 방지하는 데 사용된다.
- 누적 레이아웃 : 다른 요소가 갑자기 페이지에 추가되거나 크기 조정으로 인해 시각적 요소가 강제로 이동할 때 자주 발생하는 현상
import Image from "next/Image";
import books from "../public/books.png";
const App = () => {
return
<div>
<Image src={books} placeholder="blur" quality={100} />
</div>
}placeholder="blur"를 설정하면 클라이언트 화면에 이미지가 로드되기 전 흐린 해상도의 이미지를 뿌려준다. 이는 인터넷 속도가 느린 환경에서도 이미지를 마냥 기다리거나 누적 레이아웃이 발생하는 현상을 방지해준다.
quality={수치}의 경우, Next.js에서 이미지를 자동으로 압축한다. 1~100까지 설정 가능하며, 따로 품질 유지를 위한 이미지 압축의 필요가 없어 시간을 아껴준다.
Remote Image
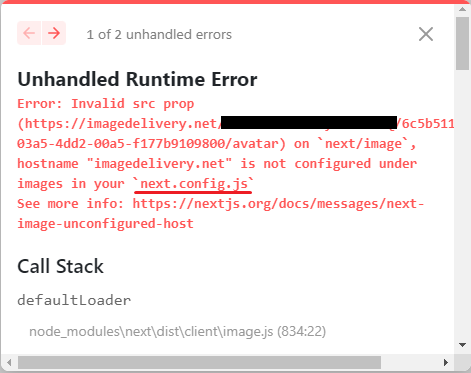
원격 이미지를 로컬 이미지와 같이 설정하면 다음과 같은 오류가 발생한다.

해당 이미지의 호스트 주소를 Next.js가 모르기 때문에 최적화할 수 없다는 의미이다. 따라서 next.config.js를 수정해야 한다.
// next.config.js
const nextConfig = {
images: {
domains: ["imagedelivery.net"], // 원격 이미지 호스트 주소
},
};나는 Cloudflare에서 원격 이미지를 받았기에 해당 주소를 추가했다.
로컬 이미지와 다르게, 원격 이미지의 사이즈를 Next.js가 모르기 때문에 width와 height, 혹은 layout='fill'을 설정해 알려줘야 한다.
<Image src={`원격 이미지 주소`} width={48} height={48} />너비와 높이의 경우 실제 이미지의 크기를 정할 필요는 없다. 화면에 보이려는 크기로 설정하면 된다. 로컬 이미지와 마찬가지로 placeholder와 quality도 설정할 수 있다.
만약 너비와 높이를 설정하고 싶지 않다면 layout="fill"을 사용할 수 있다.
<div className="relative h-96">
<Image layout="fill" src={`원격 이미지 주소`} className="object-scale-down" />
</div>부모 요소의 크기에 맞게 이미지가 설정된다. 이 프로퍼티는 CSS의 object-fit에 의해 지정된다.
참고
노마드 코더 - 캐럿마켓 클론코딩
Next.js - Image doc
누적 레이아웃 설명
MDN CSS - object-fit

