
Cluodflare Live Stream
Live Input
Live Stream 서비스는 OBS나 LIVE NOW 등의 스트리밍 플랫폼과 함께 사용한다.
cloudflare의 stream 탭의 실시간 입력(Live Input) 탭으로 이동한다. $5의 이용료가 필요하다.

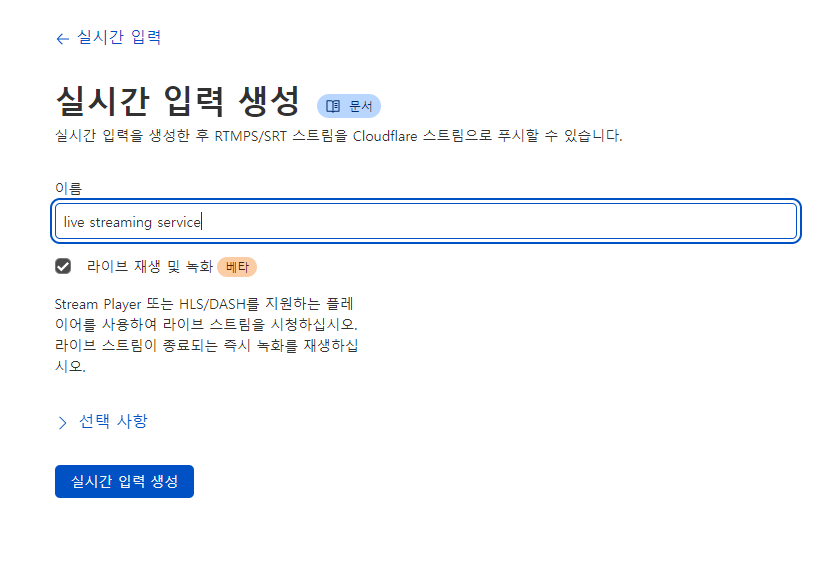
실시간 입력 생성(create live input) 클릭 후 스트리밍의 이름을 적고 생성한다.

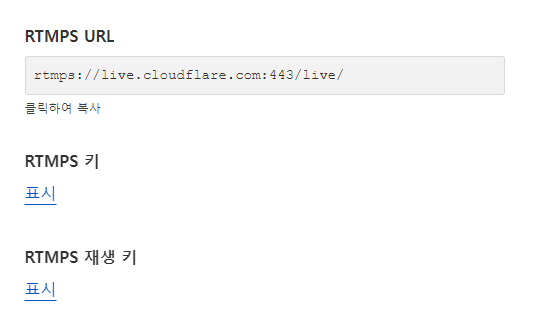
스트리밍 플랫폼 프로그램의 서비스 주소를 "커스텀"으로 설정 후 RTMPS URL과 아래의 RTMPS Key를 입력한다. OBS 등에서 방송을 시작하면 전송되는 화면을 볼 수 있다.
Streaming API
Cloudflare Images처럼 스트림도 API 토큰이 필요하다.
https://dash.cloudflare.com/profile/api-tokens으로 이동해 생성한다.

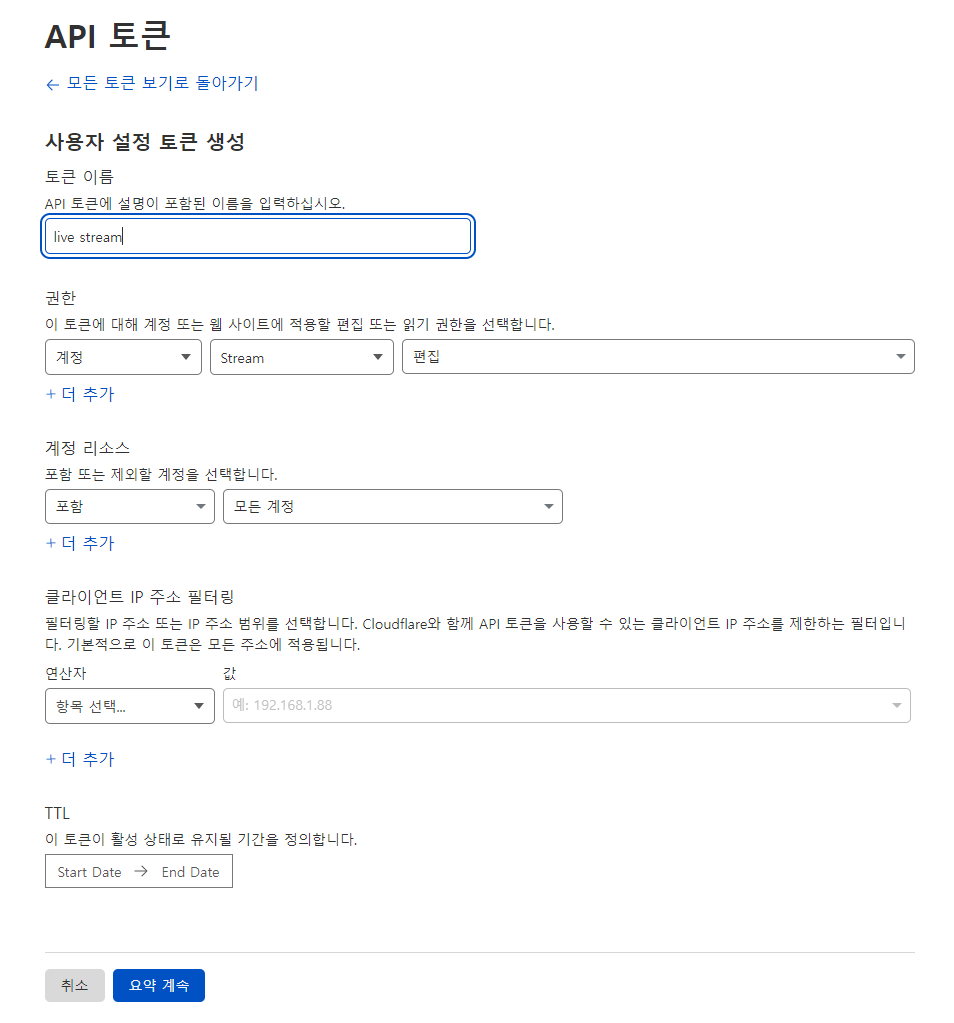
토큰 이름과 Stream 권한을 설정한다. 생성된 토큰은 .env 파일에 저장한다.
Backend API
const {
result: {
uid,
rtmps: { streamKey, url },
},
} = await (
await fetch(
`https://api.cloudflare.com/client/v4/accounts/${process.env.CF_ID}/stream/live_inputs`,
{
method: "POST",
headers: {
"Content-Type": "application/json",
Authorization: `Bearer ${process.env.CF_STREAM_TOKEN}`,
body: `{"meta": {"name":${name}},"recording": { "mode": "automatic", "timeoutSeconds": 300}}`,
},
}
)
).json();위와 같이 cloudflare api 요청을 받아온다.
meta의 recording 옵션은 변경할 수 있다. mode는 라이브 스트림 종료 후 영상을 저장할 것인지에 대한 여부이다. automatic이라면 자동으로 스트림 영상을 저장한다. timeoutSeconds는 스트림 연결이 몇 초동안 끊기면 종료로 판단해 저장할 것인지 여부이다. 내가 설정한 300초는 스트리밍 종료 후 5분 후에 자동으로 영상 연결을 끊고 저장하게 된다.
const stream = await client.stream.create({
data: {
cloudflareId: uid,
cloudflareKey: streamKey,
cloudflareUrl: url,
user: {
connect: {
id: user?.id,
},
},
},
});받은 결과물 중 필요한 uid, streamKey, url을 적는다. 이 정보는 스트리밍의 주인에게만 허용되어야 한다.
보안
Stream URL과 Key는 스트리머 외에 보여지면 안 된다. api를 수정하지 않으면 api 페이지나 개발자 콘솔의 네트워크탭을 통해 누구나 확인할 수 있다. 따라서 Backend 부분의 수정이 필요하다.
// 현재 로그인한 유저와 스트리밍 유저가 같은지 확인
const isOwner = stream?.userId === user?.id;
if (stream && !isOwner) {
stream.cloudflareKey = "xxxxx";
stream.cloudflareUrl = "xxxxx";
}스트리밍의 소유주가 현재 로그인한 유저가 아니면 key와 url을 "xxxxx"로 수정해 송출한다.
Frontend
Video
Cloudflare의 API 내 iframe을 복사해 추가하면 된다.
<iframe
src={`https://iframe.videodelivery.net/${cloudflareId}}`}
allow="accelerometer; gyroscope; autoplay; encrypted-media; picture-in-picture;"
allowFullScreen={true} >
</iframe>width나 height는 옵션으로 사용한다. allowfullscreen="true"은 allowFullScreen={true}으로 고쳐준다.
Thumnailes
Cloudflare에서 자체 제공하는 썸네일 주소를 사용한다.
<Image
layout="fill"
src={`https://videodelivery.net/${stream.cloudflareId}/thumbnails/thumbnail.jpg?height=320`}
/>파라미터로 time=을 붙여 원하는 시간대를 썸네일로 사용할 수 있다.
참고
노마드 코더 - 캐럿마켓 클론코딩
Cloudflare - API Tokens
Cloudflare - Start a live stream
