Vercel Deploy
1.계정 생성
편한 플랫폼으로 계정을 생성한다.
2.모든 코드 푸시 확인
깃허브, 깃렌즈 등 원격 저장소에 작성한 모든 코드가 푸시되어 있는지 확인한다. 꼭 Public이 아니어도 된다.
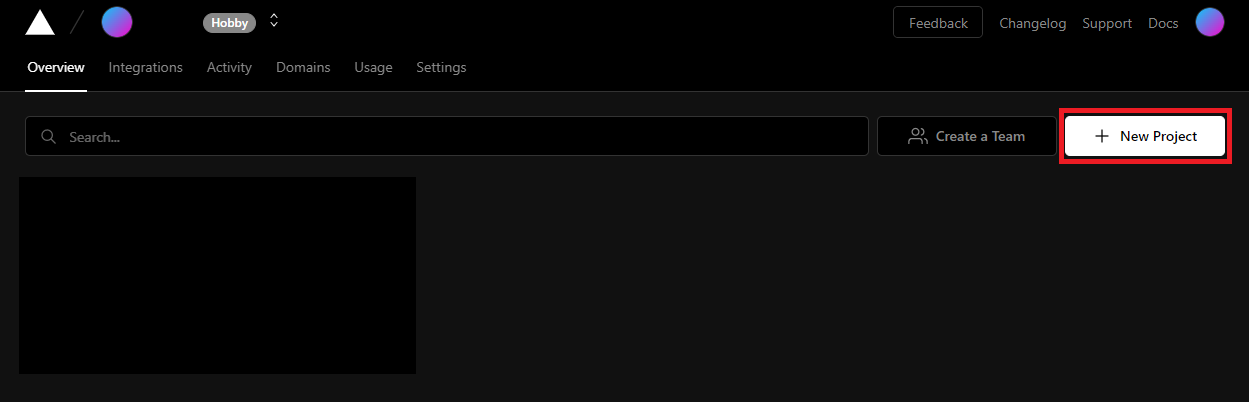
3.New Project

New Project클릭

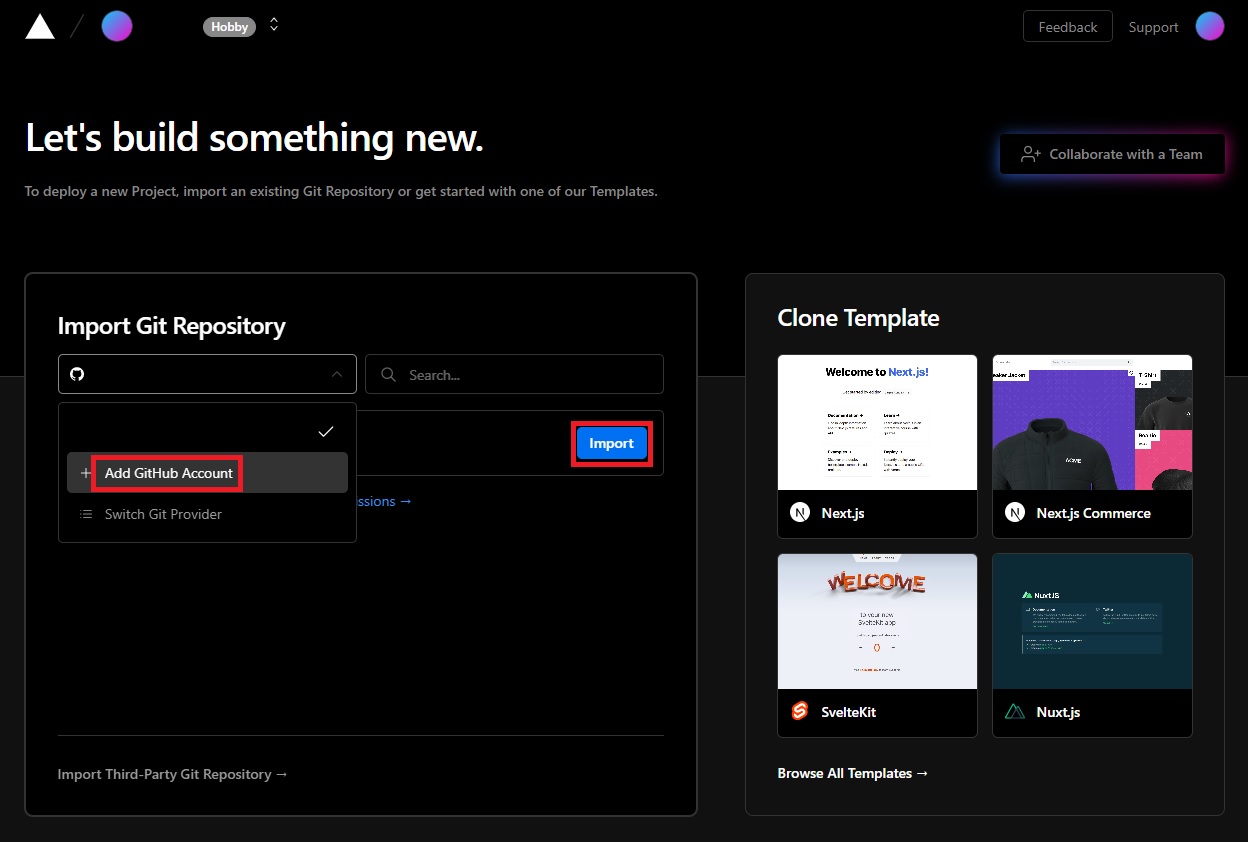
- 저장소 추가 후
import클릭

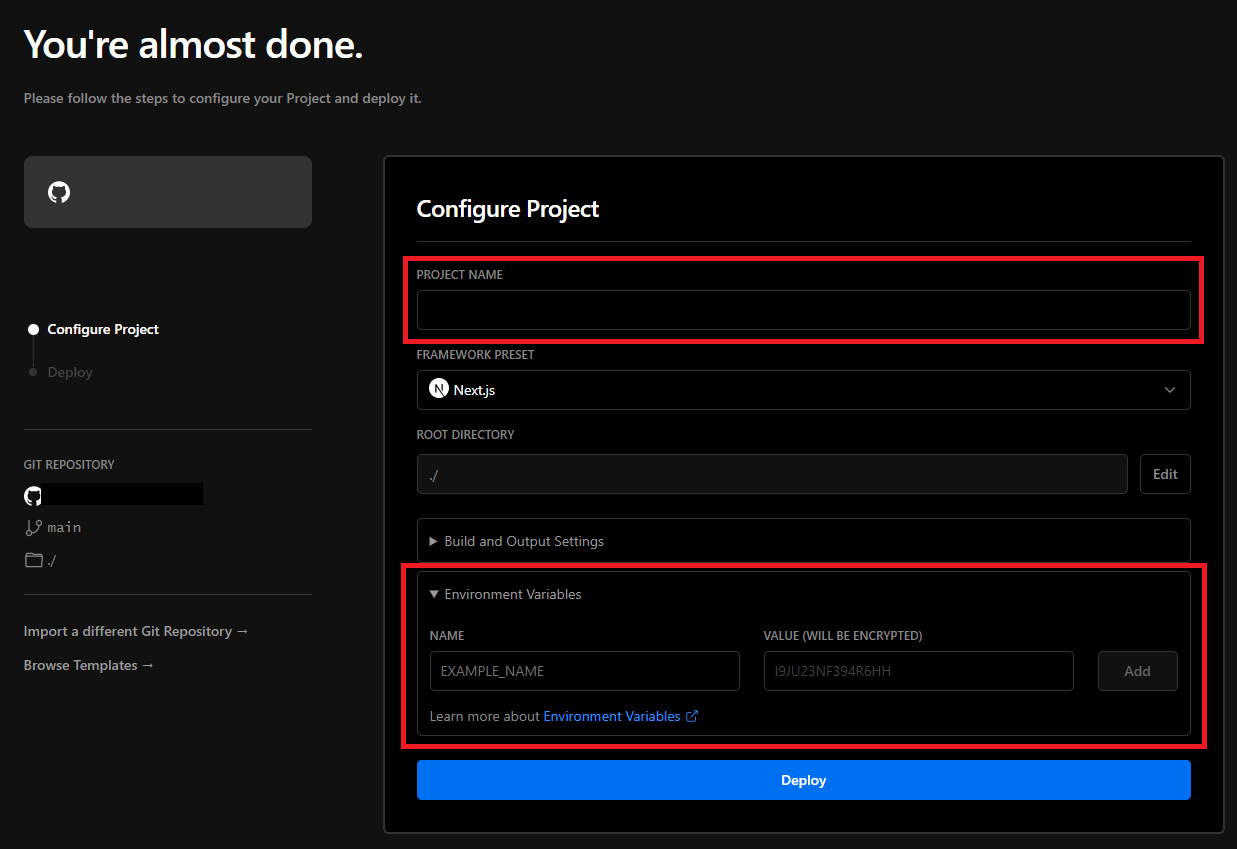
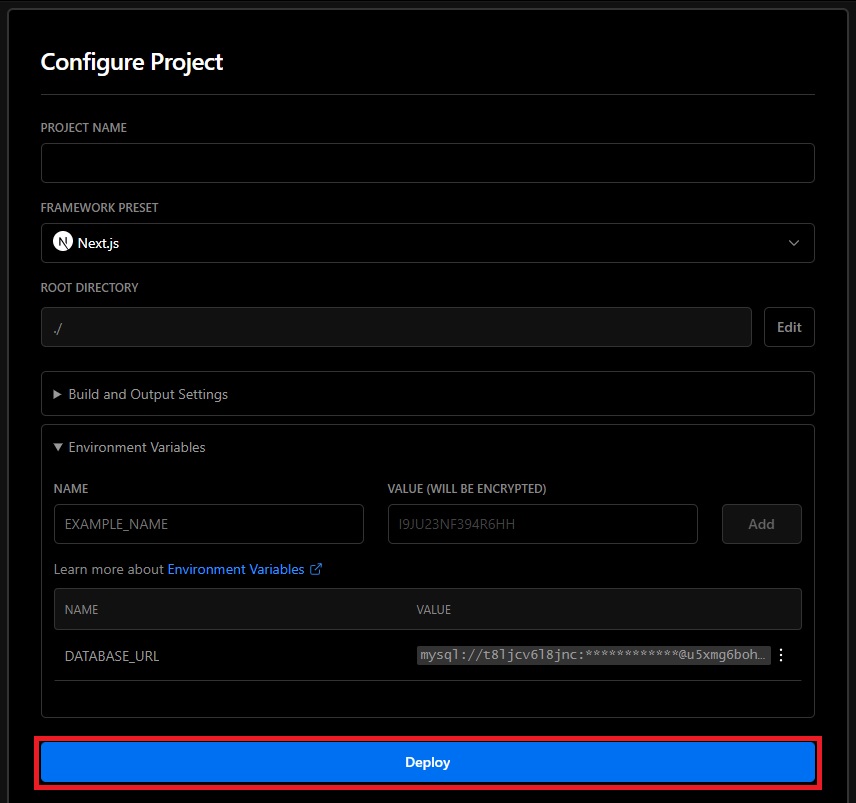
- 프로젝트명 입력 및 환경변수 추가
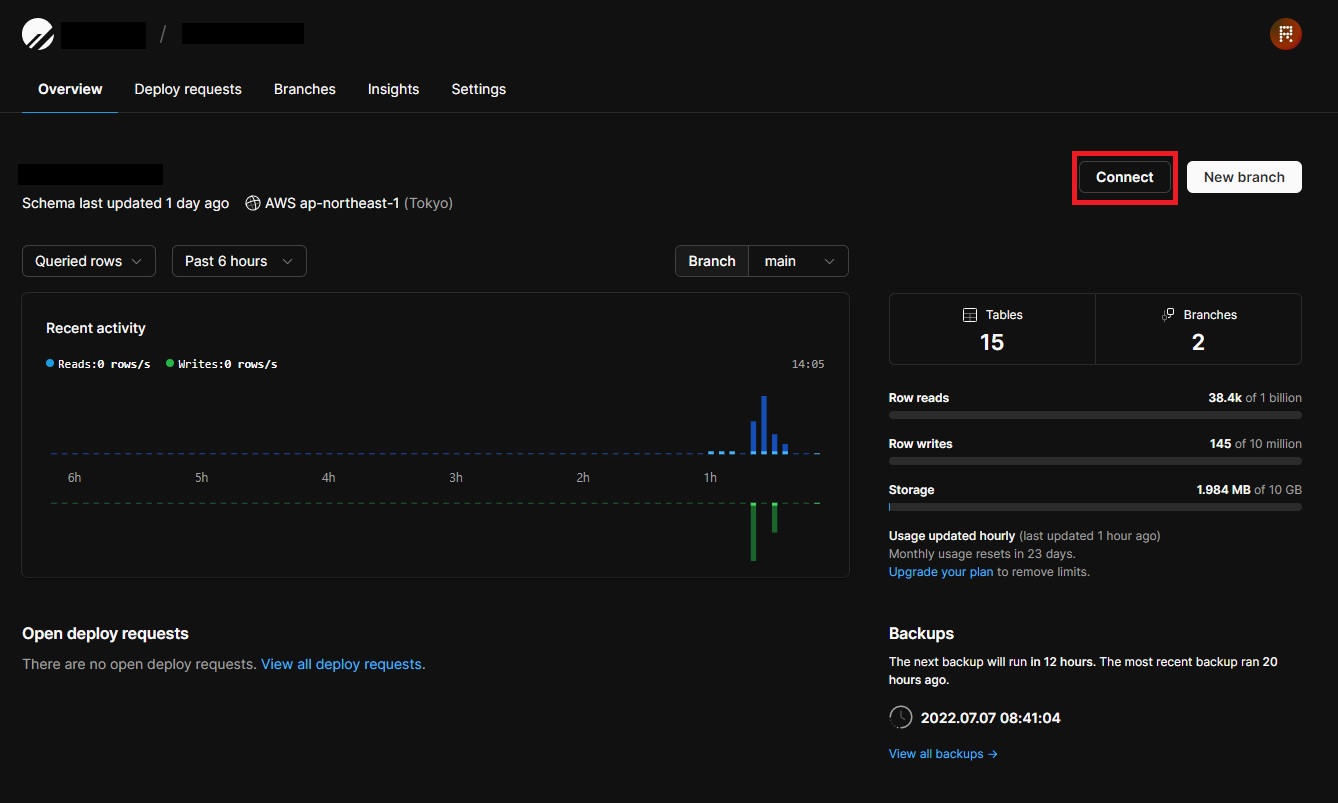
Planet Scale 연결

Planet Scaleoverview에서Connect클릭

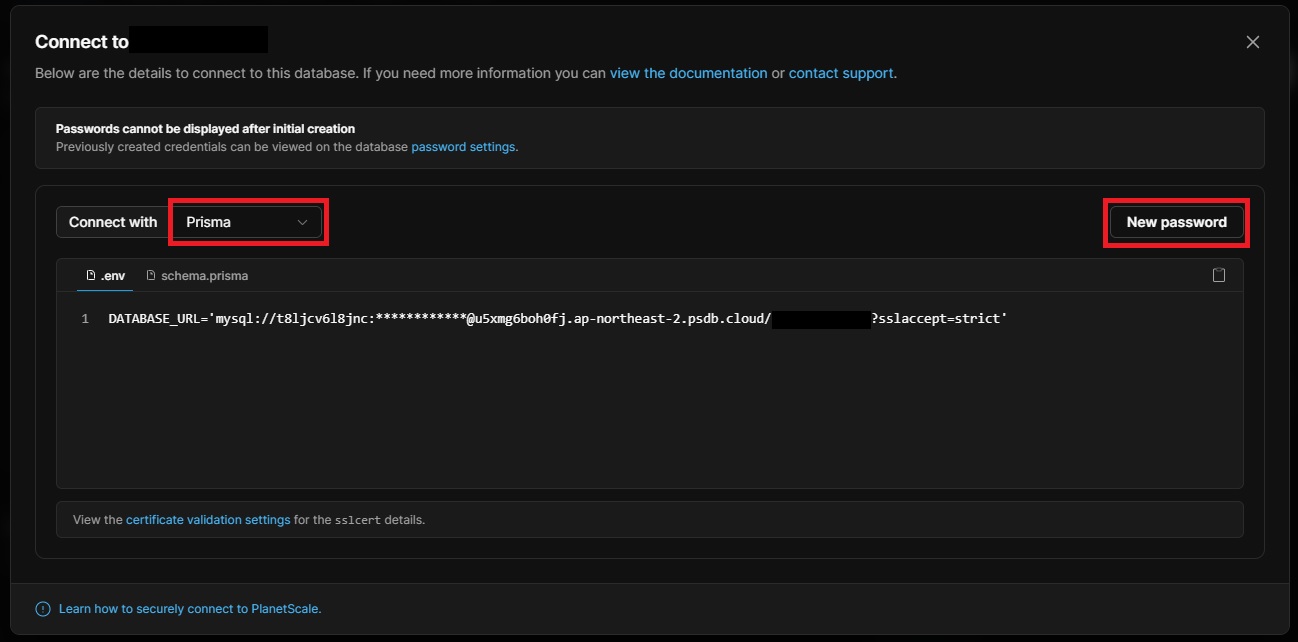
Connect with를Prisma로 변경 후,New password발급- 해당
DATABASE_URL을 Vercel의 환경변수에 추가
Deploy

- Deploy를 누르면 build를 시작한다.
- build 도중 error 발생 시 수정 후 푸시하면 자동으로 다시 build 한다.
- 바뀐 버전이 정상적으로 작동하는지 확인하지 않은 상태에서 이용자가 볼 수도 있으므로 좋은 방식은 아니다.
Preview Deployment로 방지 가능
- server error는
Functiontab에서 확인 가능
추가 환경변수
처음 설정 이외에 새로운 환경변수를 추가해야 할 때, 프로젝트의 settings 탭의 Environment Variables에서 추가하면 된다.

Preivew Deployment
- 새 branch를 생성해 수정된 코드를 푸시한다.
# 새 branch 생성
git checkout -b new-branch
# 코드 수정 후 푸시
git add .
git commit -m "new code"
git push origin new-branch- 해당 프로젝트의
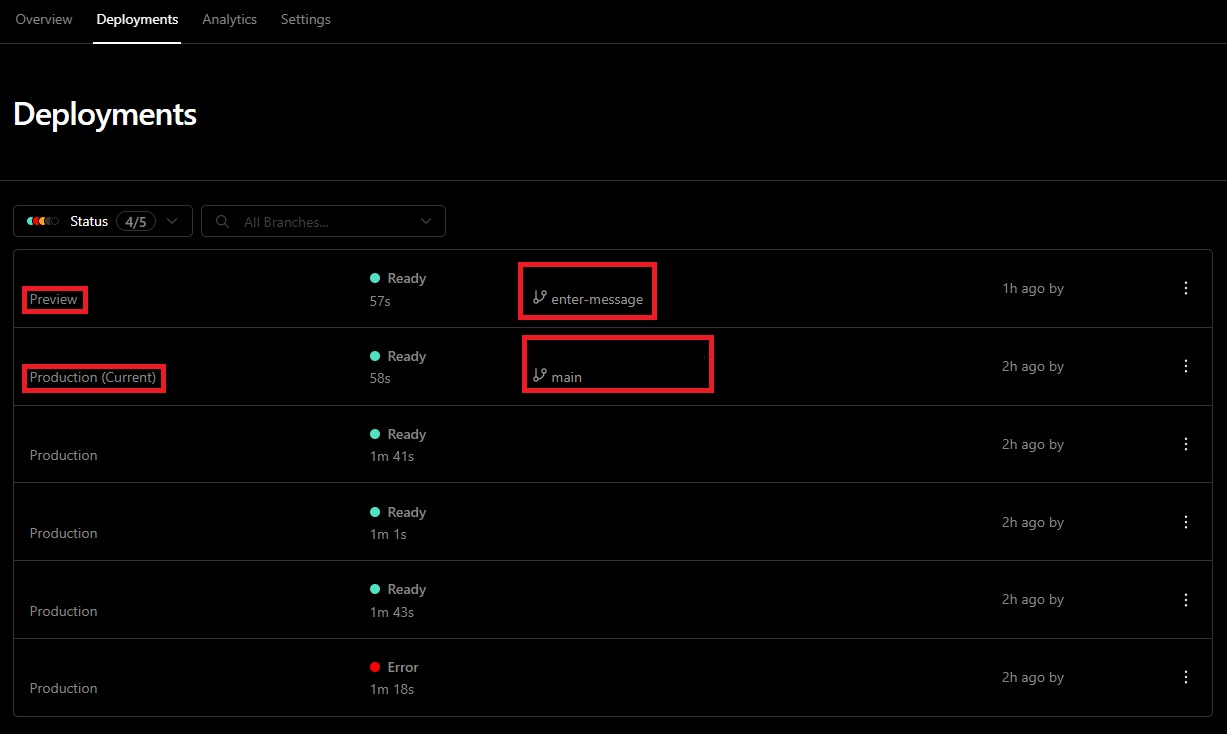
Deployments에서 새로 빌드된 preview를 확인한다.

- 정식 배포 도메인과 preview 도메인의 branch가 다른 것을 알 수 있다.
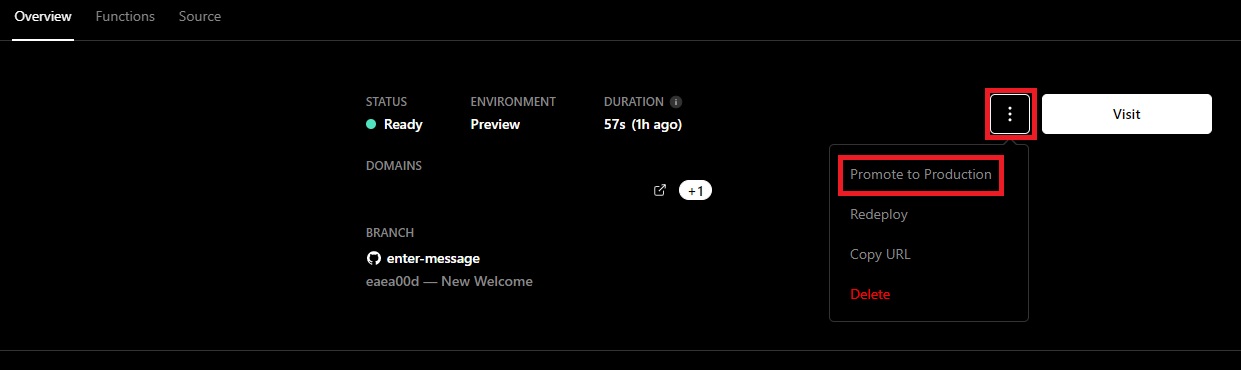
- 잘 작동하는지 확인 후 결과물이 만족스러우면
Promote to Production를 클릭한다.

Vercel Hobby limit
- 무료 사용 등급은 Hobby이다.
- 하루 최대 100개까지 배포
- fucntion : 1배포당 12개
2-1. next.js는 해당 x(api폴더에 담겨 있기에 build하면서 하나의 function으로 묶음) - function 실행 시간은 하나당 5초를 넘기면 안 됨 - 넘어가면 그냥 종료.
3-1. 5초가 넘어갈 시 function을 2개로 나누거나, 더 빠른 쿼리 사용 권장 - 한 달 동안 이미지 1000개까지 최적화 가능
4-1. Image 컴포넌트를 많이 사용하면 최적화 횟수 금방 도달 - middleware 한 달에 300만 번
- serverless function은 100GB
6-1. revalidate와 getStaticProps, fallback, getStaticPaths를 사용할 때마다 횟수 증가
무료로 이용할 때는 이러한 부분을 잘 고려해서 사용해야 한다.