HTML이란?
HTML(HyperText Markup Language)은 웹페이지를 기술하기 위한 마크업 언어이다. 웹페이지의 내용(content)과 구조(structure)을 담당하는 언어로써 HTML 태그를 통해서 정보를 구조화한다.
HTML의 기본 구조
- HTML5문서는 반드시
<!DOCTYPE html>으로 시작하여 문서 형식(documednt type)을 HTML5로 지정한다. - 실제적인 HTML document은 2행부터 시작되는데
<html>과</html>사이에 기술한다. <head>와</head>사이에는 document title, 외부 파일의 참조, 메타데이터의 설정 등이 위치하며 이 정보들은 브라우저에 표시되지 않는다.- 웹브라우저에 출력되는 모든 요소는
<body>와</body>사이에 위치한다.
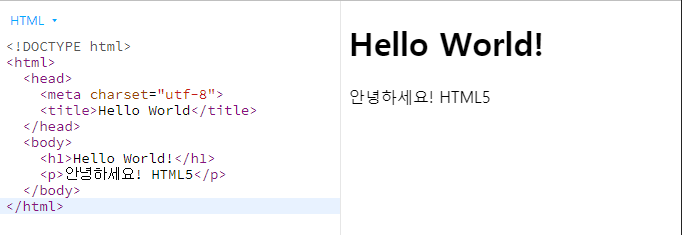
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Hello World</title>
</head>
<body>
<h1>Hello World!</h1>
<p>안녕하세요! HTML5</p>
</body>
</html>
필요한 태그들 정리
It's better to use like this!!! a tags in list tags!
<ul>
<li><a href="#"></a></li>
<li><a href="#"></a></li>
<li><a href="#"></a></li>
</ul>
Don't be confused anymore because of this basic thing!
But, in this case with i tag below, it's bit different.
<ul>
<li><a href="#"><i class="fab fa-youtube"></i></a></li>
<li><a href="#"><i class="fab fa-github"></i></a></li>
</ul>
Additionally, i tag is font, so use font-size to change its size1. html에서 긴 id를 입력할 때, space는 안되고, dash, hyphen 또는 underscore를 써야한다.
<p id="fullstack developer">No</p>
<p id="fullstack-developer">Yes</p>
<p id="fullstack_developer">Yes</p> 2. span태그는 문장에서 구체적인 단어를 타켓으로 할 때 사용할 때 좋다.
<p>I am going to be an useful <span class="goal">full-stack developer</span></p>3. em, strong 태그는 글을 강조하기 위해서 사용한다.
<p>I am <strong>strong</strong></p>
<p>I am <em>em</em></p>4. br 태그는 줄 바꿈을 담당한다.
<h1>I hate h2, so please let it get away from me about 2 lines me</h1>
<br>
<br>
<br>
<h2>I love h1. Do not hate me</h2> 5. videos 태그를 사용해서 영상을 추가할 수 있다. img 태그와 다르게 closing tag를 입력해야한다. width, height 속성은 영상의 크기를 담당하고, controls는 영상의 기본 제어 기능인 일시정지, 재생, 생략을 당담한다.
<video src="https://www.youtube.com/watch?v=cd3td02xZIA" width="320" height="240" controls>
Video not supported
</video>6. a tag는 링크, target="_blank" 속성은 새 창으로 열기
<a href="https://wecode.co.kr/" target="_blank">external pages</a>
<a href="./wecode.html">internal pages</a>7. id tag와 a tag를 사용해서 페이지 내에서 바로 이동해서 편리하게 볼 수 있다.
<ol>
<li><a href="#top">Top</a></li>
<li><a href="#bottom">Bottom</a></li>
</ol>
<p id="top">This is the top of the page!</p>
<h1 id="bottom">This is the bottom! </h1>8. comments 주석은 달게 될 것이다.
<!-- <p>I want to be displyed!!! arrrrrrhhhhh sb help me -->9. html 기본 구조
<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<body>
<h1>Hello, Epace!</h1>
<h2>Hello, Earth!</h2>
<h3>Hello, World!</h3>
<h4>Hello, Korea!</h4>
<h5>Hello, Wecode!</h5>
</body>
</html>10. table 기본 구조
<table> <!-- table, table을 만듦 --> <!-- table은 thead, tbody, tfoot로 나눠질 수 있음 -->
<thead> <!-- thead, table's head -->
<tr> <!-- tr, table의 row을 만듦 -->
<th>Company Name</th> <!-- Table heading, th,date의 의미를 명확하게 함 -->
<th>Number of Items to Ship</th>
<th>Next Action</th>
</tr>
</thead>
<tbody> <!-- tbody, table's body -->
<tr>
<td colspan="2">Adam's Greenworks</td> <!-- colspan, table에서 각 열인 column을 확장함(가로) -->
<td rowspan="2">14</td> <!-- rowspan, table에서 각 행인 row를 확장함(세로) -->
<td>Package Items</td> <!-- td, row의 data를 넣음 -->
</tr>
<tr>
<td>Davie's Burgers</td>
<td>2</td>
<td>Send Invoice</td>
</tr>
<tr>
<td>Baker's Bike Shop</td>
<td>3</td>
<td>Send Invoice</td>
</tr>
<tr>
<td>Miss Sally's Southern</td>
<td>4</td>
<td>Ship</td>
</tr>
<tr>
<td>Summit Resort Rentals</td>
<td>4</td>
<td>Ship</td>
</tr>
<tr>
<td>Strike Fitness</td>
<td>1</td>
<td>Enter Order</td>
</tr>
</tbody>
<tfoot> <!-- tfoot, table's foot, 마지막 부분 -->
<td>Total</td>
<td>28</td>
</tfoot>
</table>- indentation: 들여 쓰기
- integet: 정수