HTML/CSS
1.[HTML] HTML이란?

HTML은 HyperTextMarkup Language의 약자로 웹페이지의 구조와 내용을 만드는데 사용된다. html에서 긴 id를 입력할 때, space는 안되고, dash, hyphen 또는 underscore를 써야한다. span태그는 문장에서 구체적인 단어를
2.[HTML]HTML form, semantic HTML

form 태그와 관련해서 1. form, action="", method="" 2. input과 type 그리고 속성들 3. select, datalist, textarea 4. form이 제출되면 name = value 쌍으로 보내진다?! 5. section
3.TIL 03 | CSS Basics

CSS, or Cascading Style Sheets
4.TIL 04 | video tag, html-css 연결

1. video tag 2. html와 css 연결 3. CSS, font-size 4. CSS, background-image, background-size 5. CSS, display 이해하기 CSS Frameworks (Bootstrap) 웹사이트를 빠르게 만들기 위한 이미 만들어진 Boostrap 1. Grid 2. header 3....
5.TIL 05 | 자기소개페이지 만들기 리뷰

자기소개페이지 링크텍스트 Sad 하아... >#### 이전에 udemy에서 html, css를 공부했는데, 따라만 쳤던 건 역시 아무런 도움이 안된다는 것을 뼈저리 느끼며, 겨우겨우 자기소개서 페이지 한 장을 만들었다. 역시 배운 건 써먹어야 알 수 있고, 진정하게
6.[CSS] display, position 완성

Author style -> User Style -> Browser 순으로 cascading.이걸 끊어내는 애가 !important; -> 'bad smell' 나쁜 냄새가 난다고 표현... 헐...?!CSS 구조가 잘못됐거나, html에서 Box 구조를 잘못 나눴거나
7.[CSS] Flexbox

Flexbox는 container, Box에 적용되는 속성 값이 존재하고, 각각의 item에 적용되는 속성 값이 존재한다.Flexbox에는 중심축과 반대축이 있다.(main axis, cross axis)flex-direction: row; item이 왼쪽에서 오른쪽으
8.[TIL] 카드 높이 맞춰서 정렬하기

1. 높이를 맞추자 span 태그에 아이콘과 텍스트를 넣었을 때, 위와 같이 불편하게 높이가 안 맞는 경우를 만날 수 있다. 이런 경우에는 태그를 감싸고 있는 상위태그에 <p style="text-align: cen
9.TIL 34 | HTML & CSS (wecode 시작)

기술 블로그는 가독성이 좋게 작성해야하는데... 1. Introduction to HTMl HTML로 웹페이지의 구조를 잡을 수 있다. tag(태그), attribute(속성), elemenet(요소) 2. HTML tags
10.TIL 35 | HTML & CSS

17. Position position: fixed, 화면을 이동해도 그 자리에 고정하게 만들겠어, 몇몇 웹사이트에 나오는 고정된 상단 메뉴바처럼 11 12 12 11 12 12 11 12
11.TIL 36 | HTML/CSS, position/display/float

position 속성 1.relative relative는 별도의 property를 지정하지 않으면, static과 동일하게 동작한다. 태그의 위치를 살짝 변경하기 위해서 position: relative; 를 사용하면 좋다. 지정된 element의 위치를 변경하려
12.TIL 37 | Semantic Web과 Semantic Tag

Semantin Web 시맨틱 웹(Semantic Web)은 "의미론적인 웹"이라는 뜻으로, 기계가 이해할 수 있는 형태로 제작된 웹을 의미한다. 기계가 사람을 대신해서 웹 페이지의 정보를 이해하고, 우리에게 필요한 정보만 보여주거나 정보를 가공해서 우리가 필요로 하
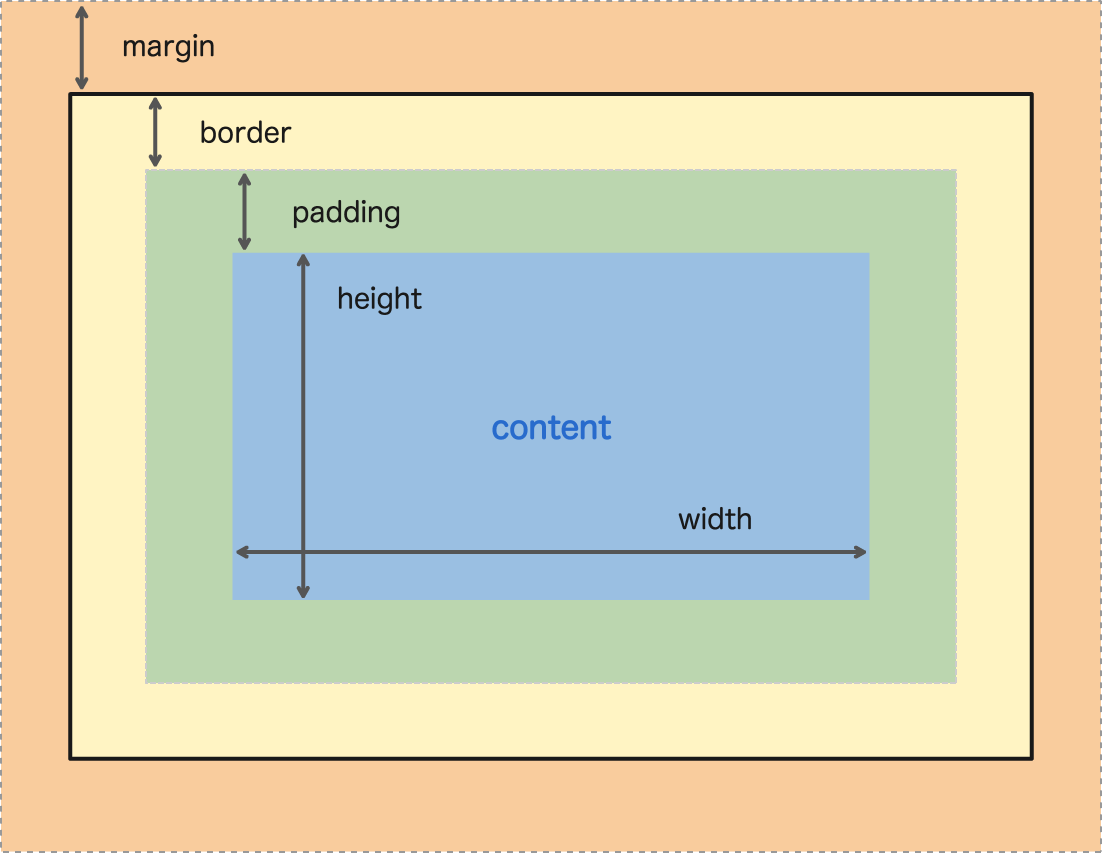
13.[CSS] 박스 모델(Box-Model)

박스 모델(Box-Model) 문서의 레이아웃을 계산할 때, 브라우저의 렌더링 엔진은 표준 CSS 기본 박스 모델에 따라 각각의 요소를 사각형 박스로 표현한다. CSS는 박스의 크기, 위치, 속성(색, 배경, 테두리 모양 등)을 결정한다. 하나의 박스는 네 부분(영역
14.[CSS] 반응형 CSS 단위 em, rem

참고 https://www.youtube.com/watch?v=xWMKz9NCD0k 사용 용도를 나누는 기준 1. 부모 요소의 사이즈에 따르는가 ? 브라우저의 사이즈에 반응하는가? 부모 요소의 사이즈에 따르겠습니다: %, em 브라우저의 사이즈에 반응할래요: v(vw