AJAX란?
AJAX란 Asynchronous JavaScript And XML의 약자로, 비동기적으로 JS를 사용해서 데이터를 받아와 동적으로 DOM을 갱신 및 조작하는 웹 개발 기법을 의미한다. (XML이 있는 이유는 예전에 데이터 포멧으로 XML을 많이 사용했기 때문이다.) 서버로부터 웹페이지가 반환되면 보통은 전체를 갱신해야하는데, AJAX를 사용하면, 페이지 일부만을 갱신하고도 동일한 효과를 볼 수 있다. 즉, 갱신이 필요한 부분만 로드해서 갱신하면 되므로, 빠르고 부드러운 화면효과를 기대할 수 있다.
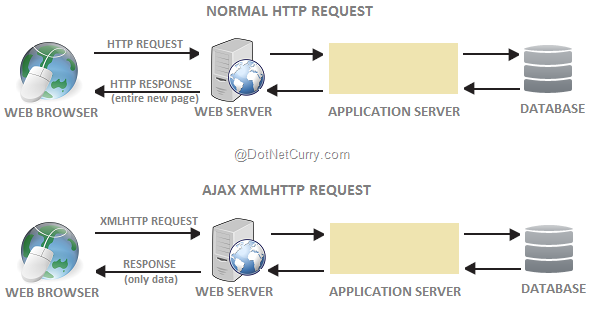
어떻게 동작하는가?

사용자가 AJAX가 적용된 UI와 상호작용하면, 서버에 AJAX 요청을 보내게 된다. 서버는 DB에서 데이터를 가져와서 JS 파일에 정의되어 있는 대로 HTML/CSS와 데이터를 융합하여 만든 DOM 객체를 UI에 업데이트 시킨다. 비동기로 이루어지며, 기존의 페이지를 전부 로딩하는 방식이 아닌 일부만 업데이트 하는 방식이다.
어떻게 사용하는가?
Fetch API
새로나온 fetch를 사용해서 요청을 할 수도 있는데 IE를 지원하지 않는다는 점을 제외하고는 XMLHttpRequest보다 훨씬 직관적이다. ES6(ES2015)에서 표준이 되었고, Promise를 리턴한다.
fetch("https://jsonplaceholder.typicode.com/posts")
.then(res => res.json())
.then(resJson => connsole.log(resJson);응답객체는 json(), blob()과 같은 내장 메서드로 body를 추출해내고 이는 다시 Promise를 리턴한다.
장단점
장점
- 페이지를 전환하지 않고, 빠르게 화면 일부분을 업데이트 할 수 있다.
- 수신하는 데이터 양을 줄일 수 있고, 클라이언트에게 처리를 맡길 수 있다.
- 서버 처리를 기다리지 않고, 비동기 요청이 가능하다.
단점
- 지원하지 않는 브라우저가 있다. (IE...🙄)
- 페이지 전환없이 서버와 통신을 하기 때문에 보안상에 문제가 있을 수 있다.
- 무분별하게 사용하면 역으로 서버의 부하가 늘어날 수 있다.
- 동일 출처 정책 문제가 발생할 수 있다.