JavaScript
1.[JavaScript] operator, if, for loop

참고 영상 1. String Concatenation 2. Numeric operators 3. Increment and decrement operators 4. Assignment operators 5. Comparison operators 6. Logic
2.TIL 08 | JavaScript, Hello World!

API(Application Programming Interface, 응용 프로그램 프로그래밍 인터페이스)는 응용 프로그램에서 사용할 수 있도록, 운영 체제나 프로그래밍 언어가 제공하는 기능을 제어할 수 있게 만든 인터페이스를 뜻한다. 주로 파일 제어, 창 제어, 화상
3.TIL | Axios를 사용해서 HTTP 요청하기

https://tuhbm.github.io/2019/03/21/axios/ Axios Axios는 HTTP통신을 하는데 매우 인기있는 JavaScript 라이브러리 Axios는 브라우저와 Node.js 플랫폼에서 모두 사용 가능 IE8 이상을 포함한 모든 최신 브라우
4.[JavaScript] 자바스크립트 비동기 처리, 콜백 함수

https://joshua1988.github.io/web-development/javascript/javascript-asynchronous-operation/#%EB%B9%84%EB%8F%99%EA%B8%B0-%EC%B2%98%EB%A6%AC-%EA%B7%B8%EA
5.TIL | 자바스크립트 rest, spread 문법, 비구조화 할당

Parameter, Argument Argument: 함수를 실행할 때 넣는 값 parameter: 함수에서 받을 수 있는 변수 파라미터 기본값 ES6부터 함수 parameter에 기본값을 설정할 수 있다. ES5 ES6 arguments argument는 5개
6.TIL | Array Methods(Push, Pop, Shift, Unshift)

push - add to end pop - remove from endshift - remove from start unshift - add to start concat - merge arraysincludes - look for a valueindexOf - just
7.TIL | Concat, indexOf, includes & reverse

concat - merge arraysincludes - look for a valueindexOf - just like string.indexOfreverse - reverses an array
8.TIL | Slice & Splice

slice - copies a portion on an arraysplice - removes/replaces elementssort - sorts an array
9.TIL | Reference Types & Equality Testing

Double equals(==) and Triple equals(===) are just going to check for the reference in memory.==와 ===는 단지 메모리에서 참조를 확인한다.JavaScript actually doesn't ca
10.TIL 09 | JavaScript, variables, data types

입력, 연산, 출력\+ 전송, CPU에 최적화된 연산, 메모리의 사용을 최소화변경될 수 있는 값을 말함.변수를 만들 때 쓰는 keyword는 let(added in ES6), var, const가 있다.hoist: 끌어올려주다.hoisting: 어디에 선언했냐에 상관
11.TIL 10 | JavaScript, operator, if, for loop

operator String concatenation Numeric operators Increment and decrement operators Assignment operators Comparison operators Logical operators: |
12.TIL 11 | JavaScript, querySelector()

Document.querySelector() -> 지정된 selector나 selector 그룹과 일치하는 document 안에 첫번재 element를 반환한다. init() 함수 (initialize) -> 즉시 객체 초기화, 전역 유효범위가 난잡해지지 않도록 보호
13.TIL | For...Of 메서드

https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Statements/for...of > https://blog.naver.com/pxkey/221253982659 FOR...OF A nice and
14.[JavaScript] DOM

DOM(Document Object Model) DOM(돔)이란 웹페이지의 HTML을 계층화시켜 트리구조로 만든 객체(Object)모델이다. JavaScript는 이 model로 웹 페이지에 접근 접근하고, 페이지를 수정할 수 있다. DOM은 HTML인 웹페이지와 스
15.[JavaScript] event(이벤트)

event(이벤트) 특정 요소에 interactive한 반응을 할 수 있게 하는 것을 이벤트라고 한다. 이벤트의 종류에는 다음과 같은 것들이 있다. 클릭 이벤트 마우스 이벤트 스크롤 이벤트 터치 이벤트 resize(화면 크기 변화) 이벤트 등등 JavaScript에서
16.[JavaScript] 클로저(Closure)

클로저(Closure) 클로저란 어떤 함수에서 선언한 변수를 참조하는 내부함수를 외부로 전달할 경우, 함수의 실행 컨텍스트가 종료된 후에도 해당 변수가 사라지지 않는 현상이다. 여기에서 GC(Garbage Collector)가 outer()의 참조를 없앨 것 같지만
17.[JavaScript] 스코프(Scope)

[프론트엔드 기술면접] 스코프(Scope)
18.[JavaScript] ES6의 let, const, var의 차이점

🔭 스코프 규칙 var는 함수 스코프(Function Scope)를 갖는다. let과 const는 블록 스코프(Block Scope)를 갖는다. 따라서, 위 코드를 실행했을 때, 블록 안에 let으로 선언한 baz를 출력하면 ReferenceError가 발생하고,
19.[JavaScript] this란?

JavaScript 'this'
20.[JavaScript] AJAX

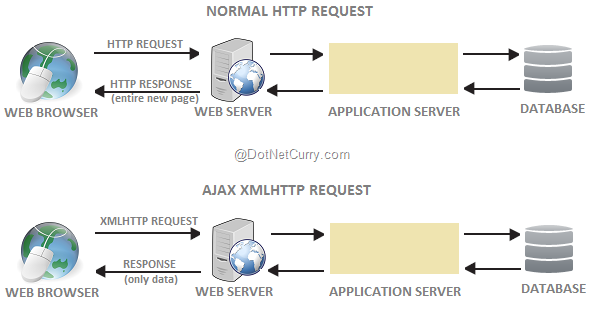
AJAX란 Asynchronous JavaScript And XML의 약자로, 비동기적으로 JS를 사용해서 데이터를 받아와 동적으로 DOM을 갱신 및 조작하는 웹 개발 기법을 의미한다. (XML이 있는 이유는 예전에 데이터 포멧으로 XML을 많이 사용했기 때문이다.)
21.[JavaScript] Function 생성자와 인스턴스(instance)

실제 코딩에서 Function(대문자 시작)을 사용하는 일이 많지는 않지만 그 의미와 그것이 어떤 위치를 차지하는지는 이해하고 있어야 한다. 그래야 자바스크립트의 객체지향 프로그래밍 세계에서 함수를 제대로 이해할 수 있다. Function vs. function 자바
22.[JavaScript] 콜백함수 추가 복습

링크 https://www.youtube.com/watch?v=-cAPq25P-68 surprise라는 함수는 operator라는 인자를 받아온다. operator를 실행한 값을 result라는 변수에 할당해서 출력한다. surprise함수에 add라는 함수를 전달해
23.[JavaScript] for in, for of 사용 예시

객체(Object) 위 객체에서 for in 메서드를 사용하면, person은 key가 되고, testScores[person]은 value가 된다. for loop을 사용하지 않고, 가독성이 좋게 for in 메서드를 사용해서 코드를 작성할 수 있다. Object