실제 적용 예시는 '무한 스크롤', 페이지 1, 2, 3, 4 ...
페이지네이션(Pagination 또는 Paging)
페이지네이션은 목록형 UI에서 데이터를 한 번에 가져오는 것이 아니라 필요한 만큼, 또는 화면에 보이는 만큼만 백엔드에 요청하고 응답받아 사용하는 방식을 말한다. 게시판처럼 1~10페이지가 있는 형식, 인스타그램에서 가장 하단의 스크롤로 내려왔을 때 새로운 데이터를 가지고 오는 것도 모두 페이지네이션!
페이지네이션을 구현하기 위해서는 해당 api에 대해 백엔드와 미리 약속이 되어있어야한다. 페이지네이션에서는 주로 limit과 offset이라는 parameter를 사용한다.
- limit 또는 page size: 한 페이지에 보여줄 데이터 수
- offset: 데이터가 시작하는 위치(index)
예시

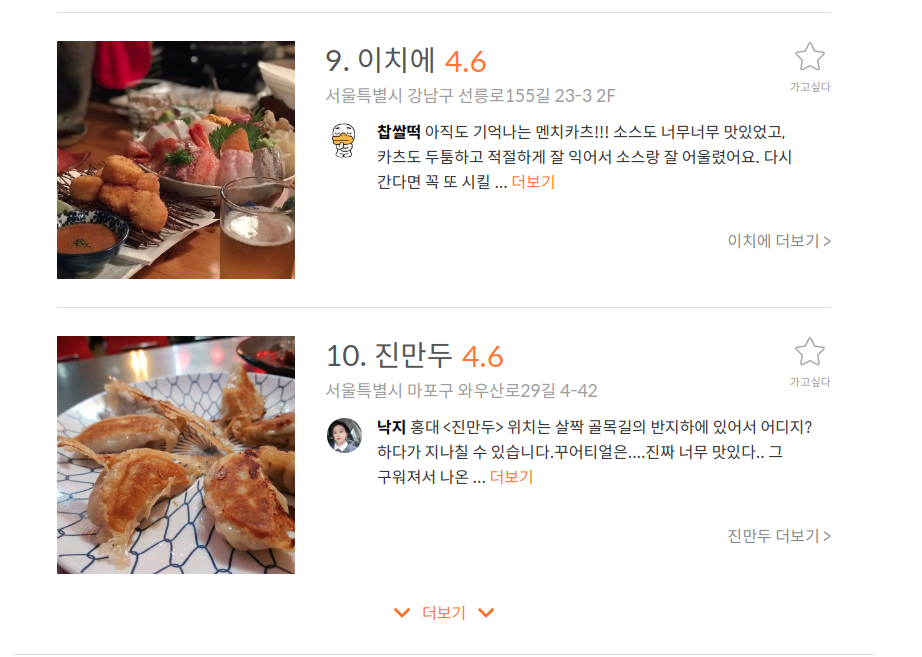
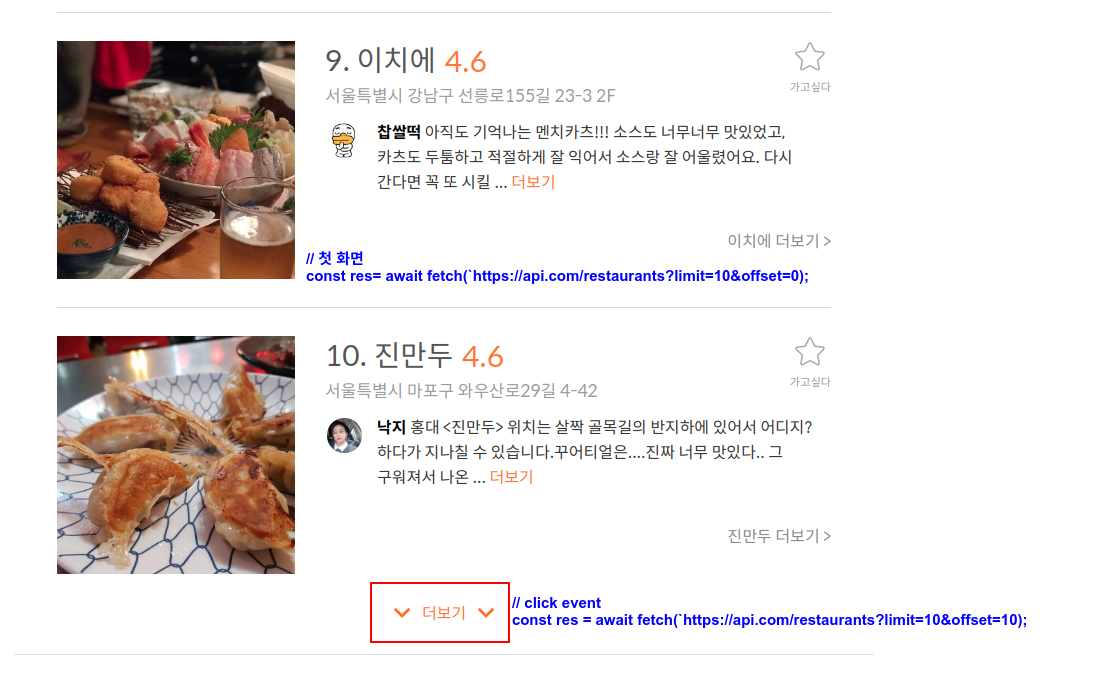
처음에는 10개의 데이터만
1. componentDidMount에서 api 호출
2. this.setState({ list })
그리고
더보기 click event 마다 추가 10개 가져오기
1. click handler에서 api 호출
2. addedList = 기존 list + 새로운 6개를 합쳐서
this.setStae({ list: addedList })
프론트엔드에서 백엔드에 보낼 데이터가 백엔드 API 엔드포인트 뒤에 ?를 써서, 보내는 parameter가 offset과 limit다. 백엔드에서는 offset과 limit 값을 사용해서 데이터베이스에서 몇 번째부터 몇 번째까지를 가지고 오면 되는 지 query를 해서 프론트엔드에 응답을 해주면 된다
Database
| id | 이름 | 별점 |
|---|---|---|
| 1 (offset: 0) | 미라이 | 4.8 |
| 2 | 파씨오네 | 4.7 |
| 3 | 톡톡 | 4.7 |
| 4 | 콴안다오 | 4.7 |
| 5 | 로바타탄요 | 4.7 |
| 6 | 스시소라 | 4.7 |
| 7 | 스시 나미키 | 4.7 |
| 8 | 스시코에 | 4.7 |
| 9 | 이치에 | 4.6 |
| 10 (limit: 10, offset: 10) | 진만두 | 4.6 |
| 11 | 갓포아키 | 4.6 |
| 12 | 쿠촐로오스테리아 | 4.6 |
| ... | ... | ... |
| 20(limit: 10, offset: 20) | 보트르메종 | 4.6 |

limit는 똑같은 값이어서 상수로 저장해서 재활용해서 사용하자.
const LIMIT = 10;- 프론트엔드에서 계속 변하는 값은
offset이다. offset을state로 관리하면서, 새로운offset으로 업데이트하자.
...
...
const LIMIT = 10;
...
...
const getMoreBest = async () => {
const nextOffset = LIMIT + offset;
const BestResponse = await fetch(`https://us........restaurants?limit=${LIMIT}&offset=${nextOffset}`);
const bestJson = await bestResponse.json();
setBestData(bestJson.data);
setOffset(nextOffset);
}
return (
...
...
<p onClick={getMoreBest}>더보기</p>
)
라이언! 정보 감사합니다~