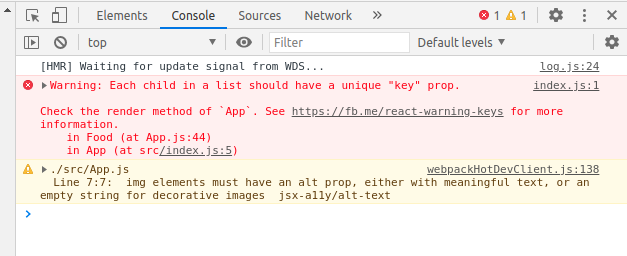
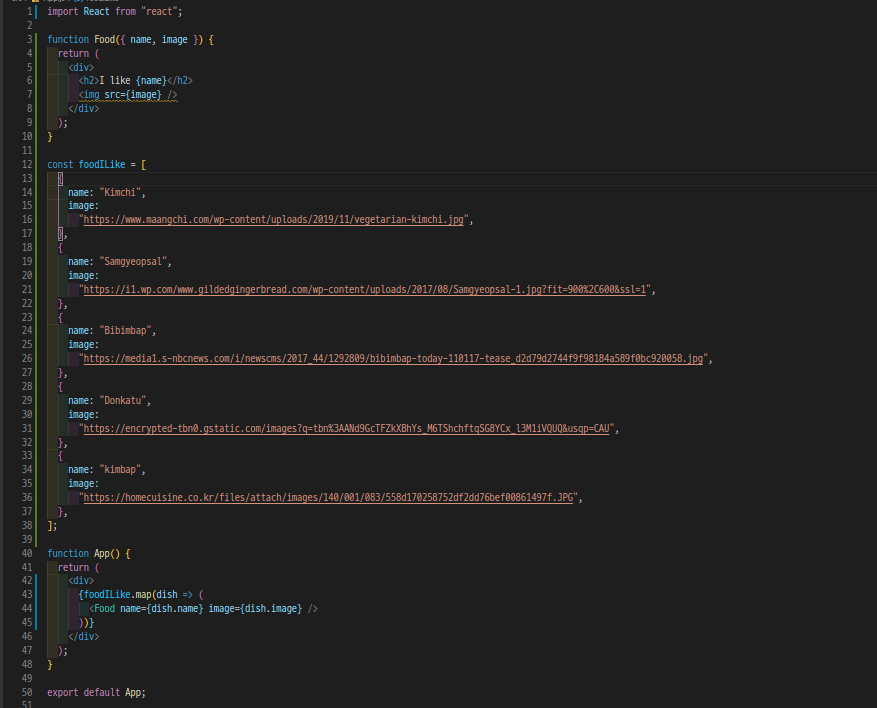
😡 React에서 map을 사용하다보면 console에서 다음과 같은 경고 메시지를 볼 수 있다.
😫 Warning: Each child in a list should have a unique "key" prop.
=> list 내의 각 child에는 고유한 "key"prop이 있어야한다.
=> 즉, 모든 react의 element들은 유일해야하고, element들을 list 안에 넣을 때, 그 고유성을 잃어버린다. for some reason


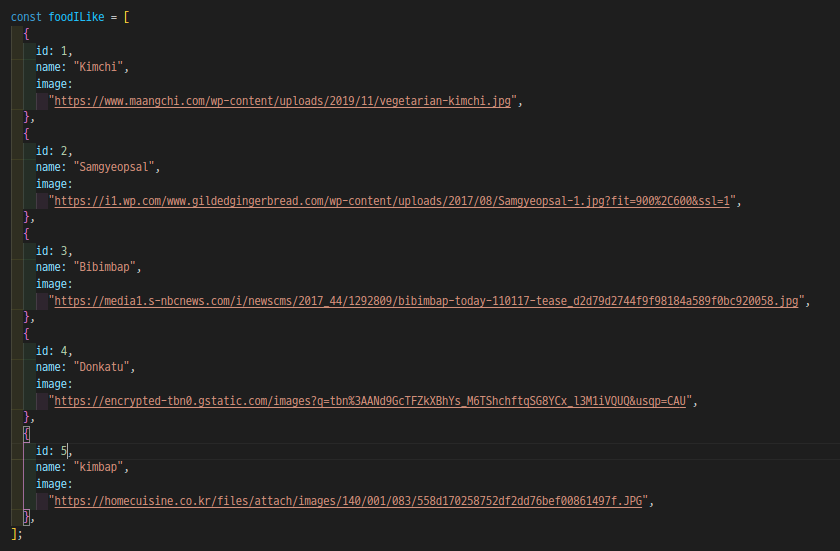
😏 우리가 해야할 일은, list에 id를 추가하는 것이다.
=> react의 모든 element들은 다르게 보일 필요가 있다.

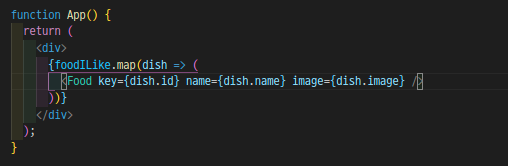
🔧 그리고 컴포넌트에 prop을 준다. 그 prop은 바로 "key"다.

🙆♂️ 그리고나면, 짜잔! 경고 문구가 사라진 것을 볼 수 있다.

👍 key prop은 컴포넌트로 전달되지 않는다. 왜냐하면 사용하지 않으니까. key prop은 기본적으로 react 내부에서 사용하기 위한 것이다.
😊 img elements must have an alt prop, either with meaningful text, or an empty string for decorative images jsx-a11y/alt-text
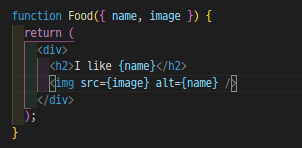
=> 이 메시지는 간단하게 img 태그에 alt를 추가하면 해결할 수 있다. 이 정보는 시각 장애인들을 위한 것이다.


잘읽고갑니당!!