1. video tag
<video width="320" height="240" controls>
<source src="https://s3.amazonaws.com/codecademy-content/projects/make-a-website/lesson-1/ollie.mp4" type="video/mp4">
</video>2. html와 css 연결
<head>
<link rel="stylesheet" type="text/css" href="main.css"/>
</head>
* rel: relationship3. CSS, font-size
h1 {
font-size: 60px;
font-size: 2rem; 대부분 1rem은 16px, 고로 2rem은 32px, 3rem은 48px
}
p {
font-size: 0.5em; 만약에 p의 parent element가 20px이면 p는 10px
}
* rem, em은 padding, margin에도 사용 가능4. CSS, background-image, background-size
.background {
background-image= url("url 입력 또는 파일 입력");
background-size: cover; 이렇게 화면 사진, 그림이 화면에 맞음
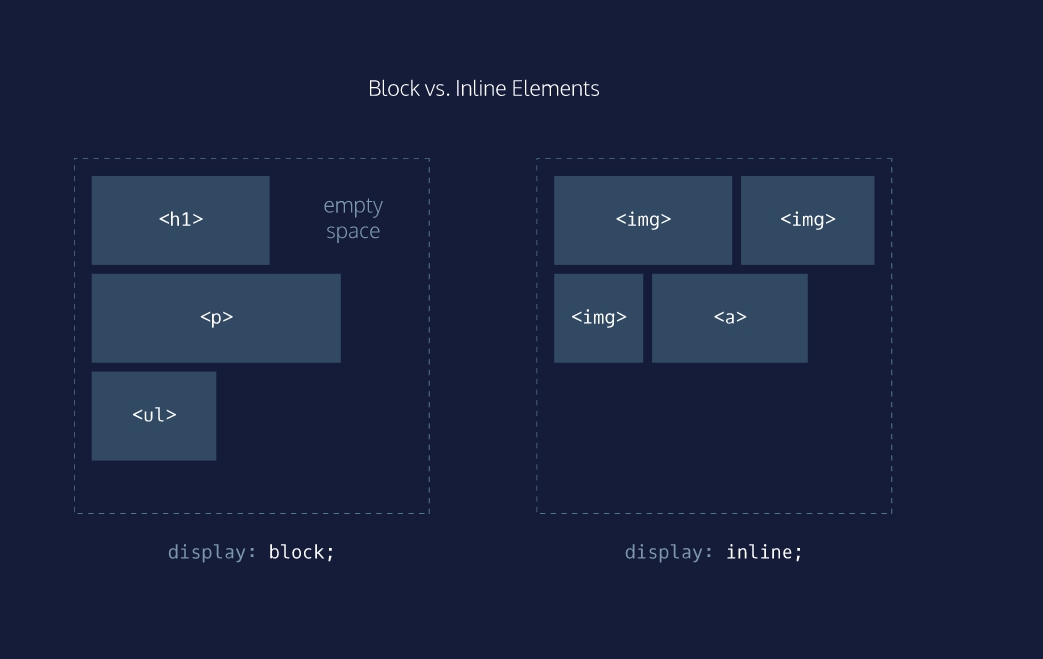
}5. CSS, display 이해하기

nav li {
display: inline;
}
content btn {
float: right; 비어있는 구석으로 오른쪽 또는 왼쪽으로 떠올라서 채워지게하는 기능?!
}
.gallery {
display: flex; 수평으로 배열됨
flex-wrap: elements가 많은 경우에 묶어줌
justify- content: center; 가운데에 위치 시켜줌
}
.contact-btn a{
cursor: pointer; 버튼 위에 올리면 손가락 포인터로 바뀜
position: relative; ******* 이거 무슨 말인 지 이해 안됨
}
.contact-btn a:active { 마우스를 클릭했을 때 효과
top: 2px; 클릭하면 움직이듯이 보임
color: blue;
}
.contact-btn a:hover { 마우스 커서를 element에 위에 올리면 바꾸는 효과
background-color: green;
}
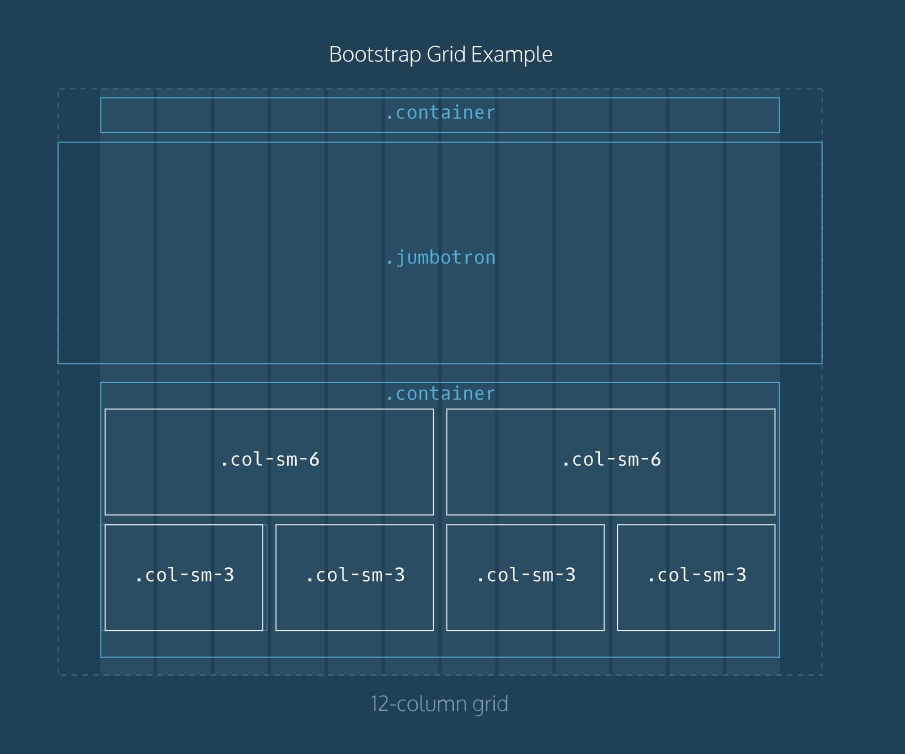
CSS Frameworks (Bootstrap)
웹사이트를 빠르게 만들기 위한 이미 만들어진 Boostrap
1. Grid

2. header
Bootstrap을 이용해서 위에 메뉴를 만드는 html 기본 코드랄까
<header class="container">
<div class="row">
<h1 class="col-sm-4">Skillfair</h1>
<nav class="col-sm-8 text-right">
<p>newest</p>
<p>catalogue</p>
<p>contact</p>
</nav>
</div>
</header>3. footer
<footer class="container">
<div class="row">
<p class="col-sm-4">© 2016 Skillfair *©는 copyright c마크
<ul class="col-sm-8">
</ul>
</p>
</div>
footer>흐어어...