js 파일 위치
defer 태그 생기기 전에는 스크립트를 body 뒤에 넣는 것이 가장 좋은 방법이었지만, 이제는 head 안에 넣고 defer 속성을 넣는 것이 권장되고 있다고 한다.

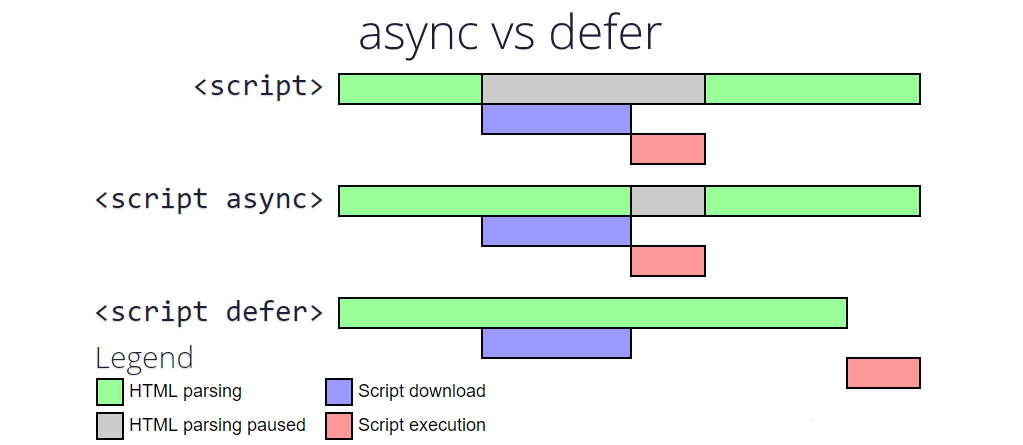
async와 defer의 차이. async는 스크립트 파일을 동시에 호출하기 때문에 안전하지 않음.
defer 사용해서 html 파일이 모두 렌더링된 후 사용하는 것이 안전.
DOM 노드 타입에 대한 이해
- document.querySelector('body').nodeType 하면 노드 타입을 알 수 있음
- EelementNode: P와 div 태그같은 것 (1)
- TextNode: 텍스트 노드, 태그 안에 무조건 존재함 (아무것도 없으면 공백임) (3)
node의 생성과 추가
document. 으로 사용할 수 있는 APIs
: https://www.w3schools.com/jsref/dom_obj_document.asp
element. 으로 사용할 수 있는 APIs
: https://www.w3schools.com/jsref/dom_obj_all.asp
- element.firstChild, element.firstElementChild 의 차이: 텍스트 노드도 찾는 것이 firstChild라서 보통 firstElementChild 만 사용한다.
dom 조작
- appendChild()
- Element.insertBefore(element, target): 부모를 element로 두고 엘리먼트를, 원하는 자식을 프로퍼티로 전달.
- cloneNode()
- replaceChild()
- closet()
- insertAdjacentHTML: 원하는 곳 안에 넣을 수 있음, (afterbegin/beforebegin...)
이벤트 버블링
- 클릭한 지점이 하위엘리먼트라고 해도 그것을 감싸고 있는 상위 엘리먼트까지 올라가면서 이벤트리스너를 찾는 것을 이벤트 버블링이라고 한다.
- li이 아니라 ul에 이벤트를 넣어도 li에서 클릭 이벤트가 실행이 됨.
- 이때 li에도 이벤트를 걸면 ul과 li의 클릭 이벤트가 둘 다 실행됨
- target: 클릭한 지점의 정보
- currentTarget: 이벤트 실행 주체
String. 하는 순간
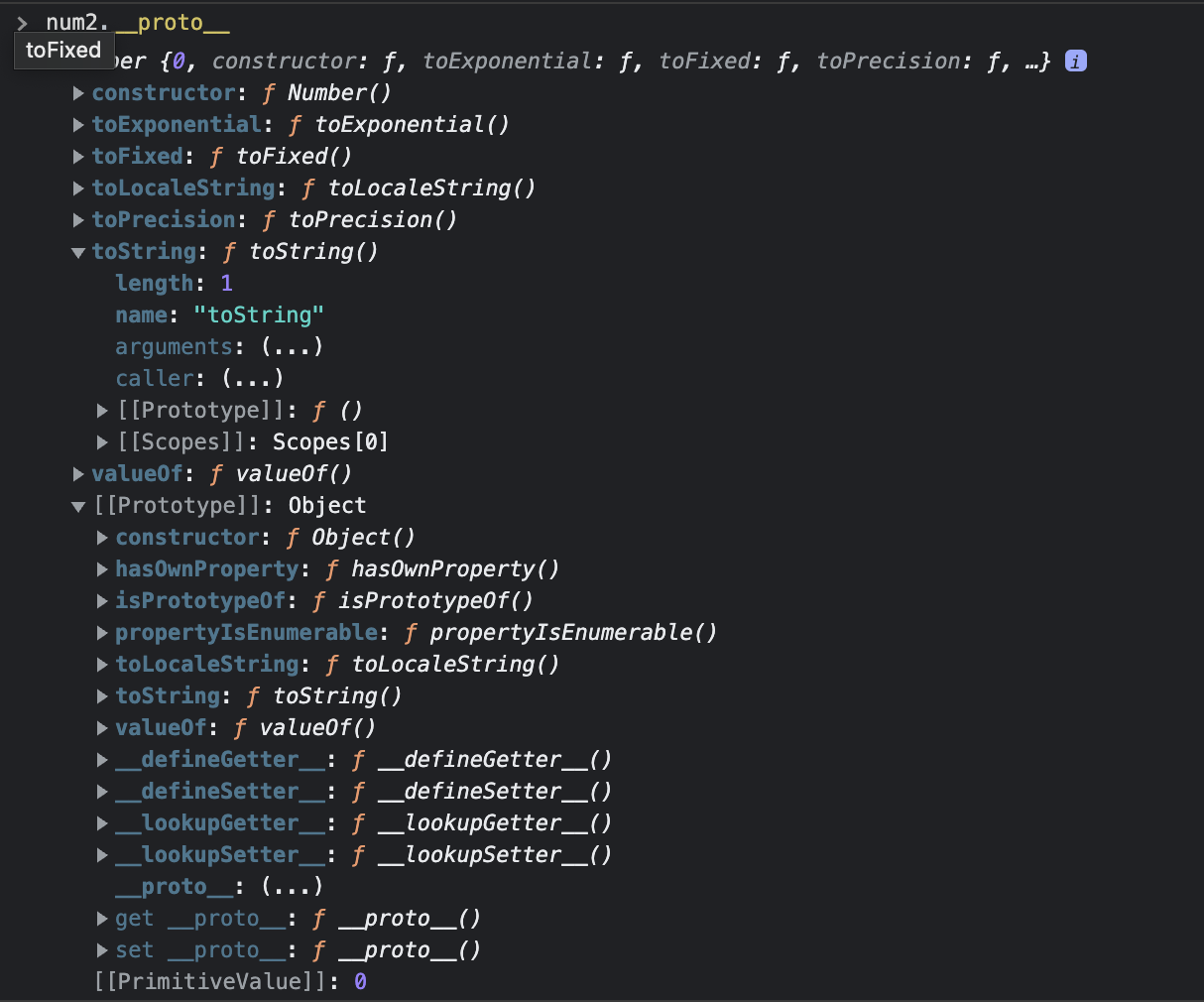
string. 을 하는 순간 원시타입이 객체화되어 버린다.
prototype에 여러 내장 함수가 들어있는 것.
자바스크립트는 모든 것이 함수다. 원시타입조차도...
str1.toUpperCase === str2.toUpperCase //true
프로토타입 체이닝

모든 타입의 가장 최상위 prototype으로 Object가 존재한다.
