각자 만들었던 위스타그램을 협업하여 다시 깃헙에 올릴 것 이다.
github에 빈 repository는 master 브랜치에 만들어져있는 상태에서 진행하였다
https://www.notion.so/wecode/React-CRA-Setting-Guidelines-7a8ccf036ffe4103a2be324672abb4c7

0. 시작
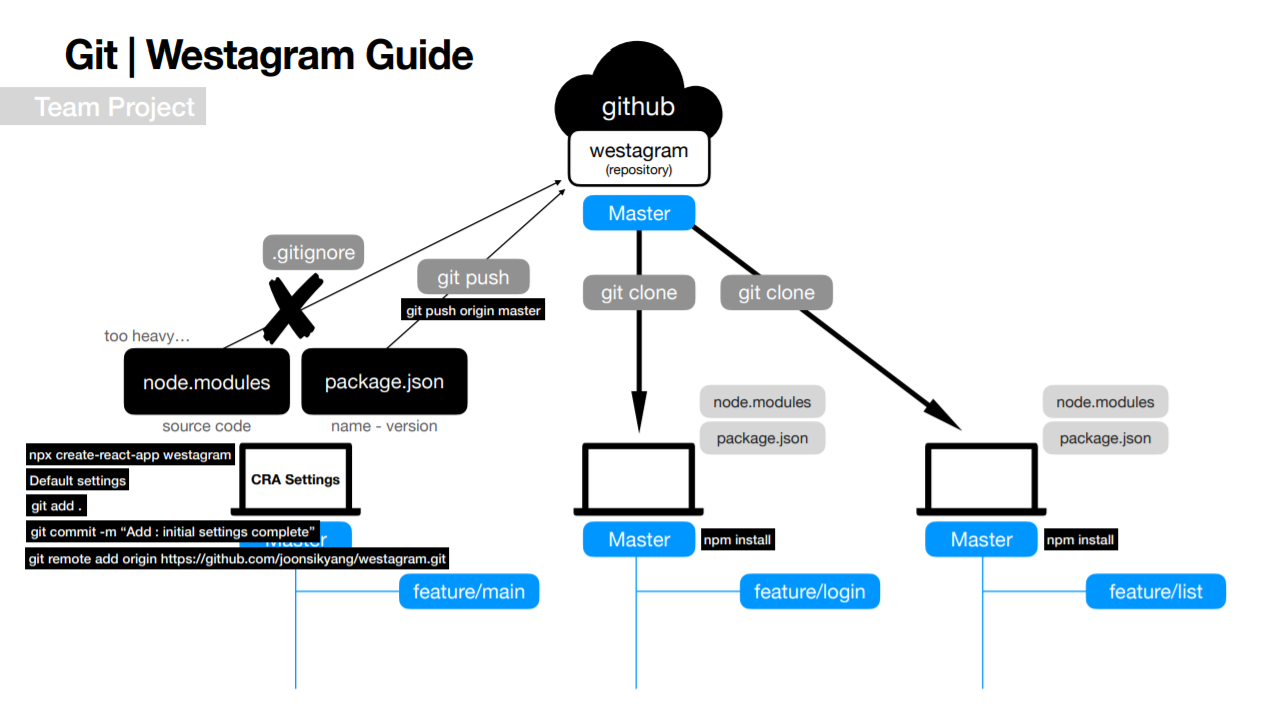
팀원중 한명이 대표해서 React 환경을 구성 뒤 github에 올리고, 남은 팀원은 clone받는것으로 진행한다.1. npx create-react-app westagram
CRA(:리액트 개발환경을 손쉽게 세팅) westagram 이라는 이름으로 react 개발환경을 만든다.2. Default settings
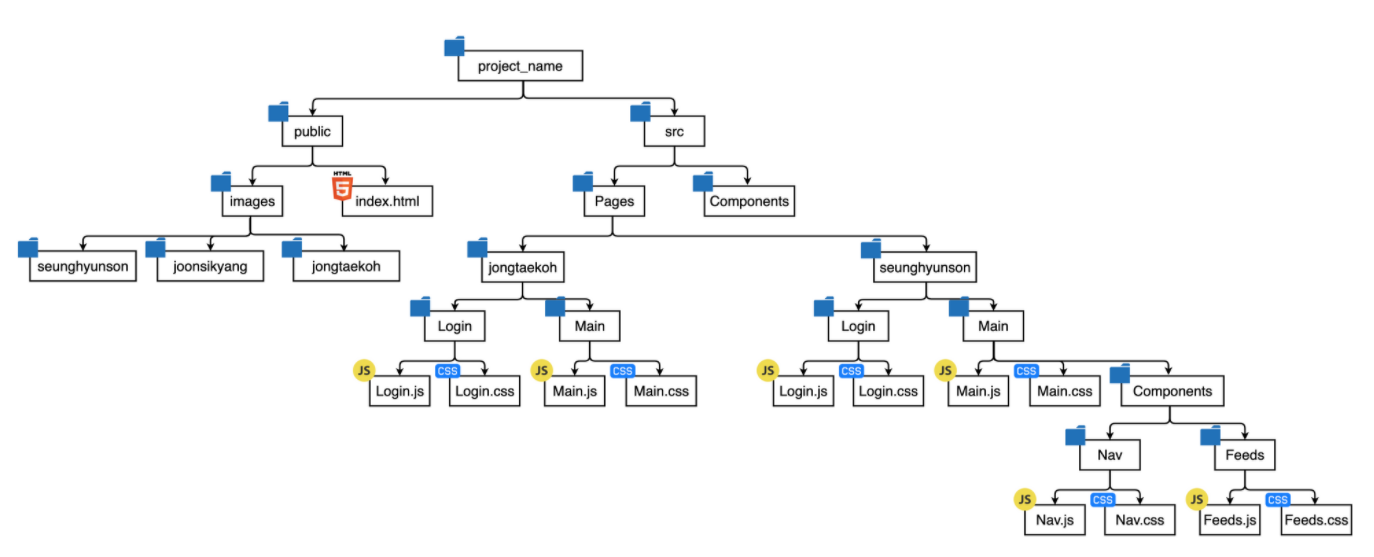
아래 폴더 구성은 예시이지만, CRA를 통해 기본으로 생성되는 불필요한 화면들 지우고, 공용으로 사용할 폴더 및 각 팀원들의 폴더를 만들고, 필요한 패키지 설치(saas 등) 후 git작업을 시작한다.빈폴더만 만들어놓으면 git에 안올라가니까 그냥 가라파일이라도 만들어서 올려놔야 git에 push가 정상적으로 된다.
패키지 설치할 때 꼭!!!! npm install --save 옵션을 놓지지마라! 요걸해야지만 package.json에 제대로 적힌다. 이후에 팀원들은 package.json을 기준으로 패키지들이 설치되니 필히!! --save옵션!!
3. git add .
자 로컬에 세팅해둔거 staging directory에 올리고!4. git commit -m "Add: 초기세팅!"
커밋 해두고!5. git remote add origin [아까 만들어 둔 git 레포지토리]
로컬git을 "origin"이라는 이름으로 github 레포지토리에 연결!6. git push origin master
위에서 origin이름으로 연결한 곳에 나의 로컬 master을 push!! 요 작업이 문제없다면 github 에서 로컬 소스가 올려져 있는것을 볼수있다.한명 PC에서 6번까지 끝난 후, 남은 팀원들은 github에 올라 간 소스를 clone! 한뒤 npm install을 통해서 패키지 설치를 하면된다. 이때 node모듈 및 이외 패키지가 설치된다.
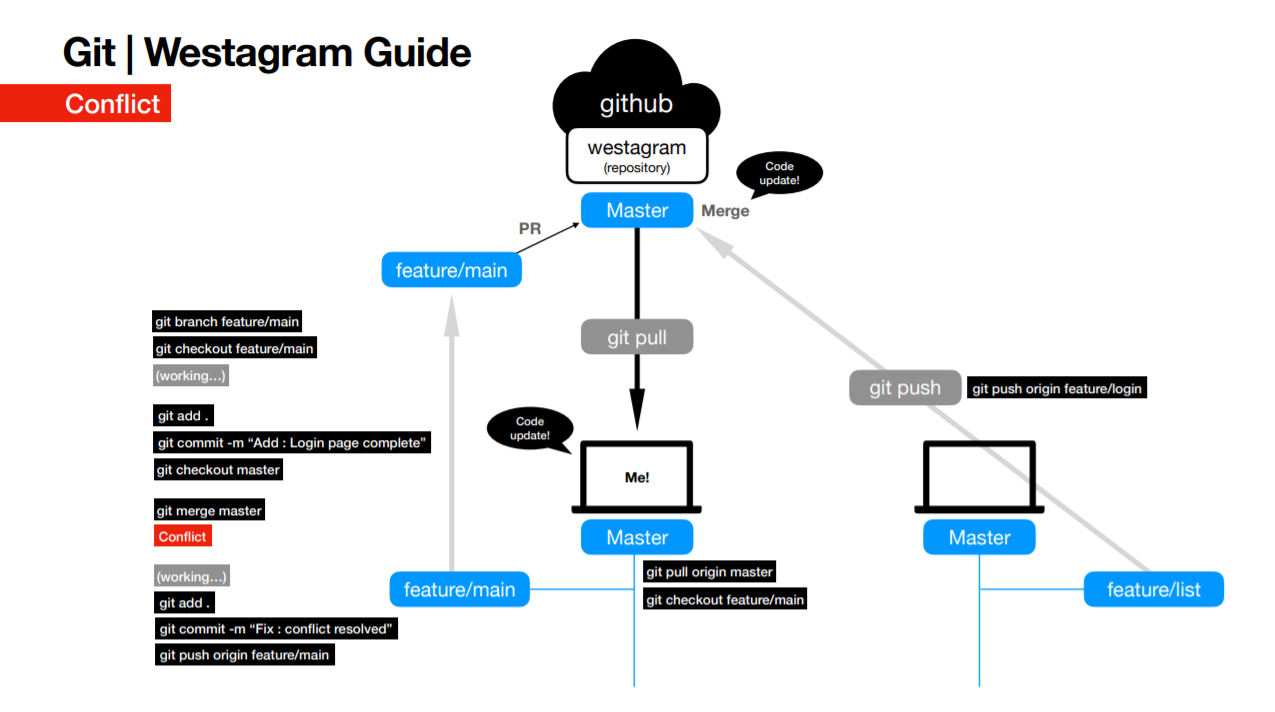
충돌나는 경우 but, no worries

내 입장에서는 feature/main 이라는 내 브랜치에서 작업을 한뒤에 remote에 push를 하였다. Pull request도 하였다. 그 사이에 다른 브랜치에서 feature/list가 push를 하였고, master가 feature/list를 merge를 완료하였다. 두 브랜치가 겹치는 부분이 없으면 문제될게 없지만 공통부분을 건드린게 있다면...?! 충돌!!!!!ㅠ
해결방법은 github로 push를 보내기 전에 remote master->local master로 pull 을 한 뒤 로컬환경에서 우선 충돌난 부분이 없는 지 확인 한 뒤 push 하자!