
ps. 찬호님이 gif 올리면 벨로그가 업그레이드 된다하여,,,나도 gif한번 맹들어봤다!
오늘의 TIL은 위스타그램 클로닝하면서 배운 것들로 가득 채우겠다!
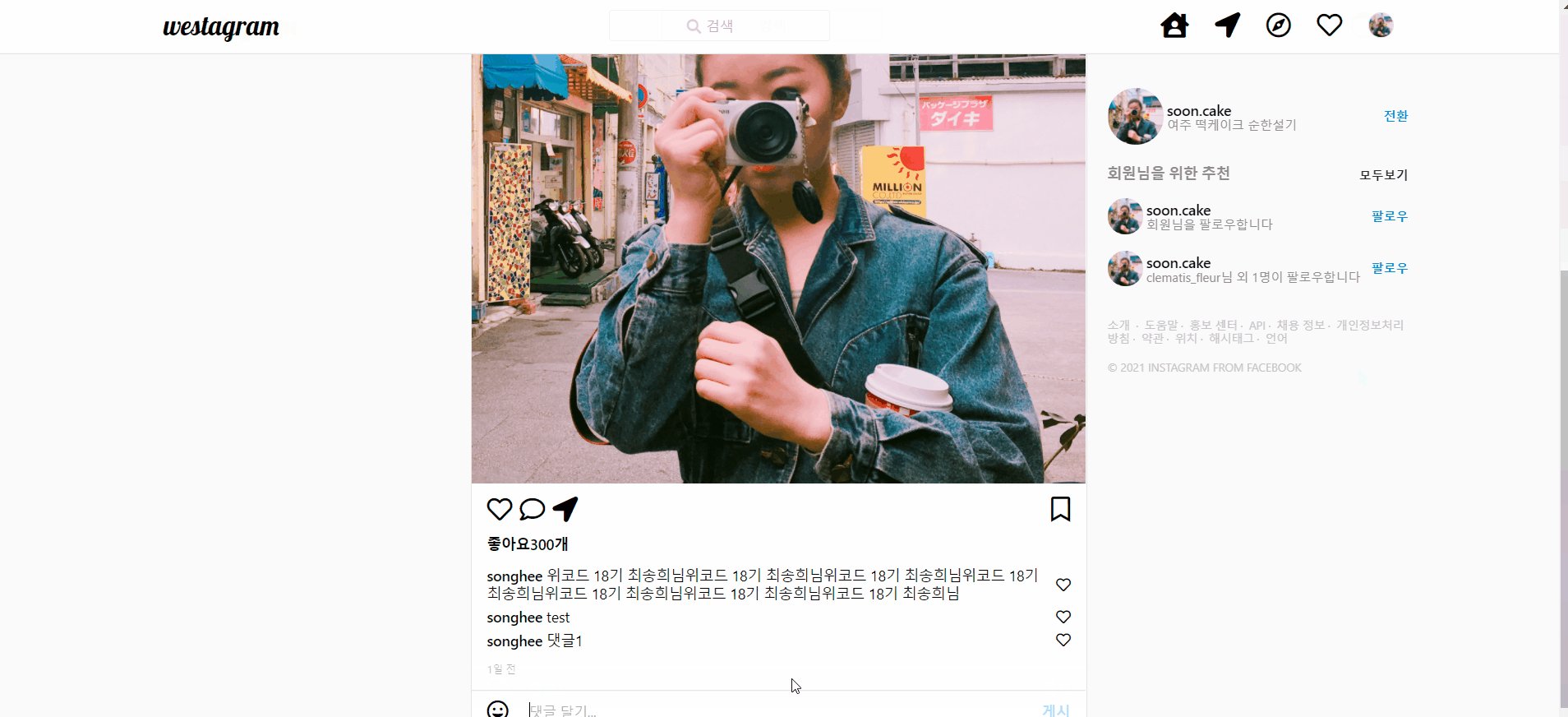
[CSS] 텍스트 줄간격(행간) 조절 line-height
.feed__commentList { line-height: 18px; }
[CSS] Input 박스 활성화 하이라이트 없애기
input:focus{ outline: none; }
[CSS] 대문자로? 소문자로? 바꾸자
span { text-transform: capitalize /*첫 글자만 대문자로*/ /* uppercase , lowercase */ }
[CSS] var() 함수 사용자 지정 속성, CSS변수
:root{ /*선언은 "--변수명 : ~~" */ --main-border: 1px solid rgba(0, 0, 0, 0.1); } input{ /*사용방법 var(--변수명)*/ border: var(--main-border); }
[CSS] <a>태그 촌스러운 데코레이션 없애기
a, a:active, a:visited { text-decoration: none; color: inherit; }
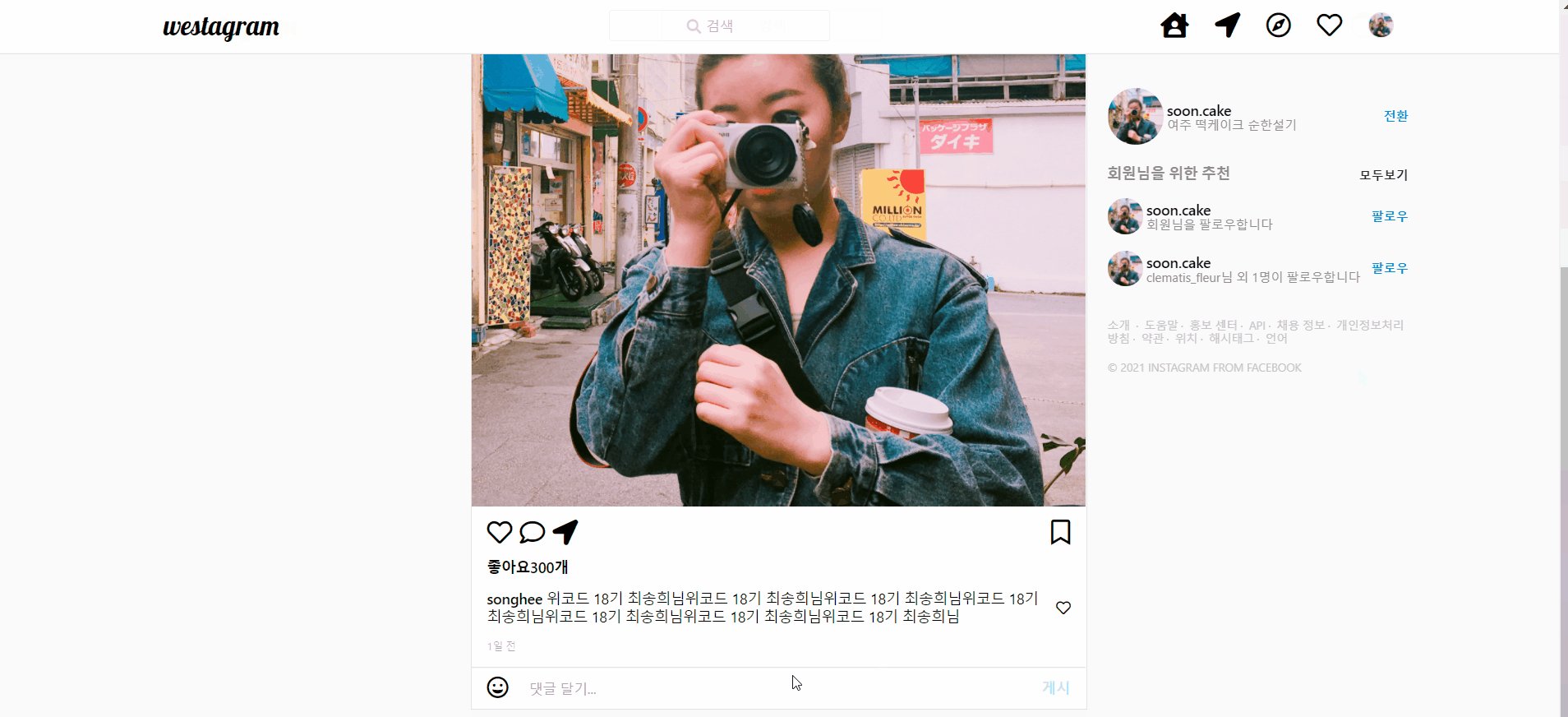
[CSS] 이미지 비율 맞춰서 사이즈 조정 object-fit
object-fit: cover 가로세로 비율을 유지하면서 컨테이너에 꽉 차도록 설정이 된다. 비율이 맞지 않으면 이미지를 확대해 컨테이너를 완전히 채운다!
부모인 피드박스에 width 고정값을 설정하고, 아래와 같이 object-fit:cover 설정하면 끝!.feed__img { width: 100%; height: 600px; object-fit: cover; }object-fit 다른옵션들
- object-fit: fill
default 값이다. 이미지 가로세로 비율 상관없이 내가 지정한 너비, 높이 따라 이미지사이즈조절된다.- object-fit: contain
비율에 맞춰서 조절되고 이미지와 컨테이너 비율이 맞지않으면 빈공간으로 남겨둔다- object-fit: none
원본 이미지사이즈를 유지하고, 가운데로 보여지도록 한다.- object-fit: scale-down
none vs contain 중에 더 적절한(?) 방향으로 이미지 사이즈를 조절
[CSS] :first-of-type vs :firstchild
<div> <div>text1</div> <p>text2</p> <p>text3</p> </div>/* Case1 */ div p:first-child { color: #ff0000; } /* Case2 */ div p:first-of-type { color: #ff0000; }자 요렇게 되었을때 case1은 원하는 결과를 얻을수 없다. 왜냐면
<p>가 부모<div>의 첫번째 자식이 아니기 때문이다. first-child는 div 하위 엘리멘트중에<p>가 가장 첫번째에 위치해야 선택 될 수 있다. 그렇지만 first-of-type은 실제<p>를 기준으로 카운트하기 때문에 text2가 색깔이 변하는것을 확인할수있다.
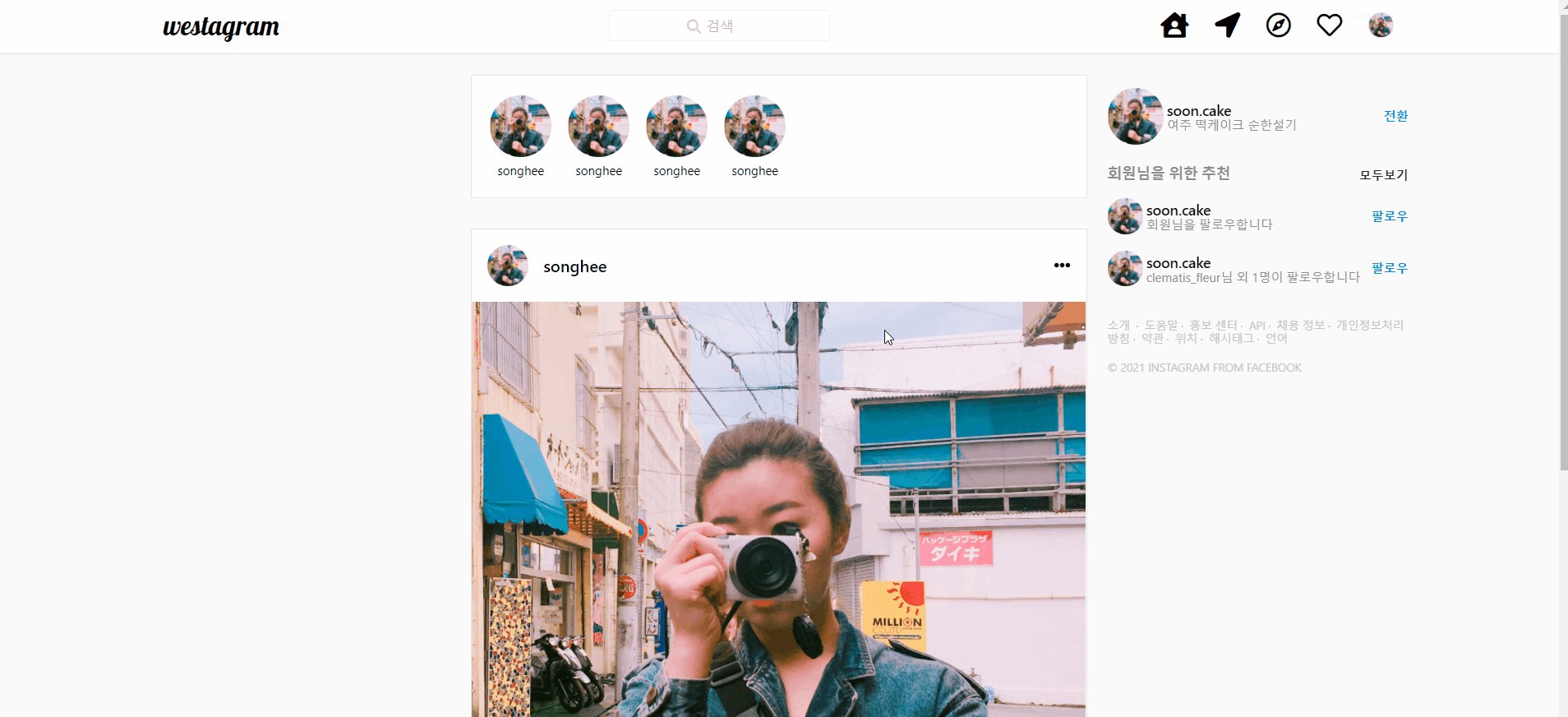
[CSS] position:fixed 동적으로 위치 조정
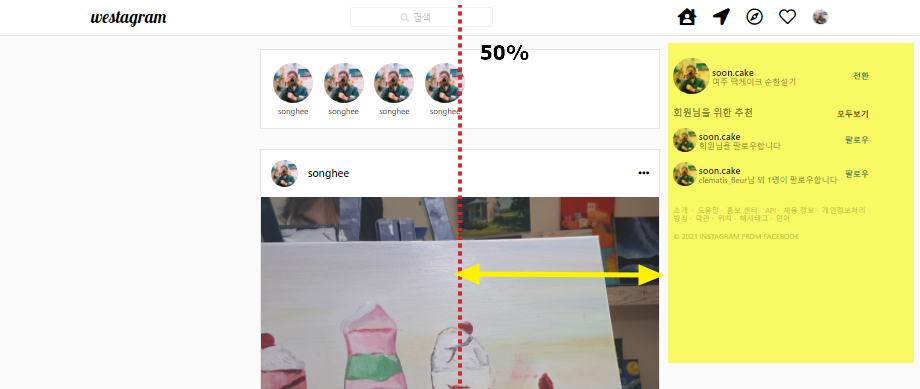
<main>안에 div(피드)는 가운데로 유지하고, 오른쪽 div는 항상 main의 옆에 위치해놓고 싶을때 어떻게 해야할까..? 짱구를 굴려보자
main { display: flex; flex-direction: row; justify-content: center; align-items: flex-start; margin-top: 45px; } .main-right { width: 293px; position: fixed; top: 88px; left: calc(50% + 320px); }여기서 left: calc(50% + 320px); 를 주목하라
.main-right는 지금 position:fixed; 이므로 부모(main)을 중심으로 움직인다.
main화면의 가로 50%를 시작점으로 피드의 절반너비 보다 조금 더 옆(:320px)으로 둔다. 완성!
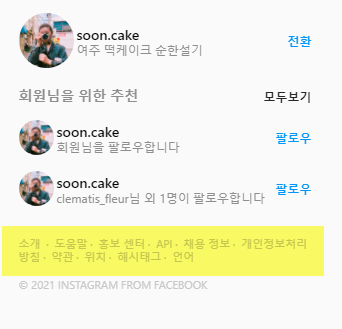
[CSS] <ul><li> 리스트 가로정렬
.site-info ul li { list-style-type: none; /*앞쪽에 동그라미 ·요거 없이*/ display: inline; /*가로로 정렬하려면!*/ /*display: float;*/ /*li간 기본적인 간격없이 따닥따닥 붙일수있다*/ }
[CSS] 가상요소 ::before , ::after
홈페이지 헤더 또는 푸터에서 많이 쓰인다. 바로 위에서 li항목을 가로로 정렬하는것과 쎄뚜로 활용하자!
.site-info li:not(:last-of-type)::after { content: "\00B7"; /* 특수문자코드 · */ margin: 0 0.25em 0 0.25em; }
[CSS] 이미지 버튼 만드는 방법
이미지를 버튼으로 만드는 두가지 방법!
1.
<a>태그로 이미지 감싸기
버튼클릭 후 페이지를 이동시키는 동작을 하지 않는다면, a 태그로 감싸서 만든 버튼은 비추한다(소스의 가독성을 위해서)
href="#"을 해 놓으면 무조건 페이지 최상단으로 이동한다.<a href="#"> <img src="경로" alt="" onclick="clickBtn();" border="0" /> </a>2.
<img>태그에 cursor:pointer 스타일 추가<img src="경로" alt="" onclick="clickBtn();" border="0" /> <style> .btn {cursor:pointer;} </style>
[HTML] 양파같은 녀석<a></a>
페이지를 이동시킬때 또는 버튼을 만들때 a태그를 사용한다. 상황별 a태그 활용도를 파악해보자
- a href
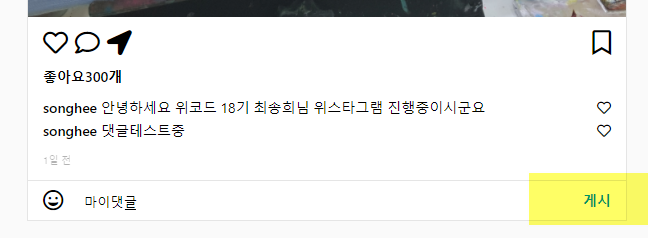
<a href="#">게시</a>
위와 같이 href="#"을 하면 이벤트 완료하고 페이지의 최상단으로 이동하게된다. 현재 페이지에서 id를 가지고 있는 엘리먼트를 찾아 이동해야하는데 "#"로 할 경우 id는 null로 정해진것이기 때문이다.
<a href="#title">이동</a>
요렇게 할경우 title id를 갖고있는 element로 이동한다.
- a링크로 새창 열기
target="_blank" 속성정의를 하면 새창에서 해당 링크를 연다
<a href="https://about.instagram.com/" target="_blank">소개</a>
[JS] event.preventDefault();
a태그 버튼의 경우 a태그가 클릭 이벤트 외 별도의 브라우저 행동을 막히 위해 사용된다
우선<a href>태그는 두가지 동작을 내포하고있다.
첫번째로 클릭 이벤트를 실행하고, 두번째로 href로 이동 을 한다.
<a href="#">게시</a>요렇게 선언해두면 "게시"버튼 클릭 후 페이지 최 상단으로 이동하게 되는데,,나는 그것을 원치않는다!
화면 이동없었으면 좋겠다. 즉, a태그가 클릭이벤트 기능만 했으면 좋겠다 싶을땐 아래와 같이 event.preventDefault();를 !!postButton.addEventListener("click",function(event){ event.preventDefault(); })
[JS] 키보드 Enter 엔터입력 이벤트
Enter의 keyCode는 13
commentInput.addEventListener("keyup", function(e){ if(e.keyCode ===13 && commentInput.value){ postButton.click(); //enter 클릭시 로그인 버튼을 클릭이벤트 호출! } })
[JS] 특정 문자 문자열 포함여부 확인 (❌Inclue)
문자열에 @ 포함여부를 확인하고 싶을때 indexOf() 함수를 활용하라
str.indexOf(searchValue[, fromIndex]) searchValue가 일치하는 첫번째 인덱스를 반환한다. 일치하는 값이 없으면 -1을 반환한다!if (id.indexOf("@")>-1 && pwd.length>5){ location.href= "./main.html" }
그 외
VisualStudio 에서 갑자기 Tab키 탭키 들여쓰기가 안될 때!
[windows] ctrl + m