
백엔드와 프론트엔드가 나눠서 프로젝트를 진행하다 보면, 프론트엔드는 서버의 데이터를 가져오기 위해 백엔드의 개발을 기다려야 하기도 한다😥 하! 지! 만! 기다리지 않고 프론트엔드가 실제 API로 데이터를 처리하는 것처럼 Mocking해서 작업을 진행할 수 있도록 하는 MSW 라이브러리를 지금 바로 소개하겠다🤸♀️
Mock Service Worker 라이브러리란?

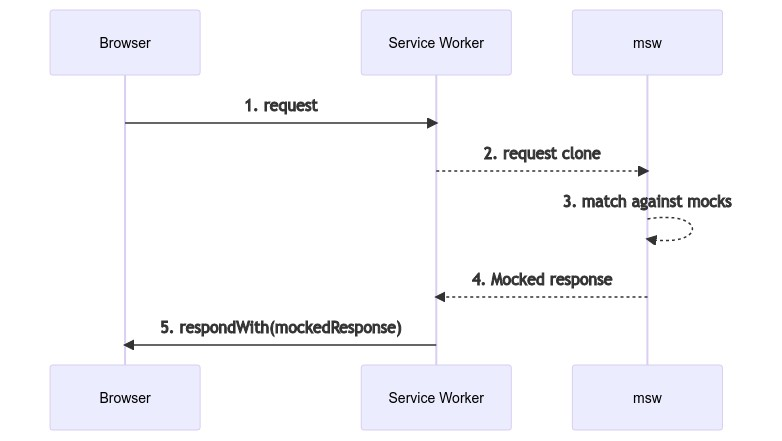
MSW는 Mock Service Worker의 약자로, 브라우저에서 서버로 요청을 할 때 네트워크 단에서 데이터를 모킹하여 API가 있다고 가정하여 사용하게 한다. MSW는 모킹된 response를 돌려줌으로써 프론트 단에서 데이터 처리하는 작업을 돕는다.
Mock Service Worker 사용해보자!
나는 리액트에서 타입스크립트로 사용할 것이다. TS라고 JS와 차이점이 있지 않다. MSW는 타입스크립트로 만들어진 프로젝트이기에 설치 과정에서 추가 작업은 필요 없다. 또한 GraphQL API와 REST API 중에서 REST API를 사용해서 진행하겠다.
📍 MSW 설치
npm install msw --save-dev
or
yarn add msw --dev나는 npm으로 설치했다.
📍 handlers 파일
먼저 src 폴더 안에 mocks 폴더 만들어 주고, 그 안에 handlers.ts 파일 생성한다. 모킹이 필요한 api 핸들러를 정의할 것이다.
//src/mocks/handlers.ts
import {rest} from 'msw'
export const handlers = [
rest.get('/user', (req, res, ctx) => {
return res (
ctx.status(200),
ctx.json([
{
userNo: 1,
userId: "abc",
userName: "가나다",
},
{
userNo: 2,
userId: "def",
userName: "라마바",
}
])
)
})
]req: 요청 정보
res: 임의로 만들어내는 응답
ctx: res의 status code, headers, body와 같은 설정 돕는 함수 집합
/user라는 API 주소로 데이터를 가져오려고 한다.
ctx.json() 안에 설정한 json 형태의 데이터를 넣어주었다. 이후 백엔드와 연결할 때, 모킹한 응답과 똑같이 온다면 MSW만 프로젝트에서 제거하면 된다.
📍 browser 파일
MSW를 초기화하기 위해 먼저 CLI에서 아래의 명령어를 입력해준다.
npx msw init <PUBLIC_DIR> --save프레임워크/라이브러리에 따라 다른데, 나는 리액트를 사용하므로 public/를 넣어주었다. 모르겠다면 문서를 참고하자.
그다음, mocks 파일 아래에 browser.ts 파일을 생성하여 아래의 내용을 입력한다.
// src/mocks/browser.ts
import { setupWorker } from 'msw'
import { handlers } from './handlers'
export const worker = setupWorker(...handlers)위의 handler.ts에서 입력한 handlers를 가져와서 msw에서 제공하는 서비스워커에 넘겨주는 것이다.
📍 index 파일
자바스크립트라면 index.js
타입스크립트라면 index.tsx
render 윗부분에 아래의 내용을 넣어준다.
//index.tsx
if (process.env.NODE_ENV === 'development') {
const { worker } = require('./mocks/browser');
worker.start();
}📍 msw 작동 확인
그리고 이제 서버 시작하면 콘솔 창에 아래의 글이 뜰 것이다! 정상적으로 떴다면 msw가 제대로 실행된 것이다.

이렇게 해서 Mock Service Worker 라이브러리를 사용하는 이유와 방법에 대해 알아보았다.
프론트엔드 개발자로서 프로젝트를 진행하면서 유용한 라이브러리를 알게 되어 앞으로도 잘 쓸 수 있을 것 같다👍
