여러 이미지를 나열하기 위해선 컨테이너 사이즈 또는 반응형 사이즈 변경에 따라 각각의 이미지들을 조절해야 한다. 따라서 이 조건들을 모두 충족시킬 수 있도록 코드를 작성해보겠다! 나는 styled-components를 사용해서 페이지 디자인을 할 것이다.
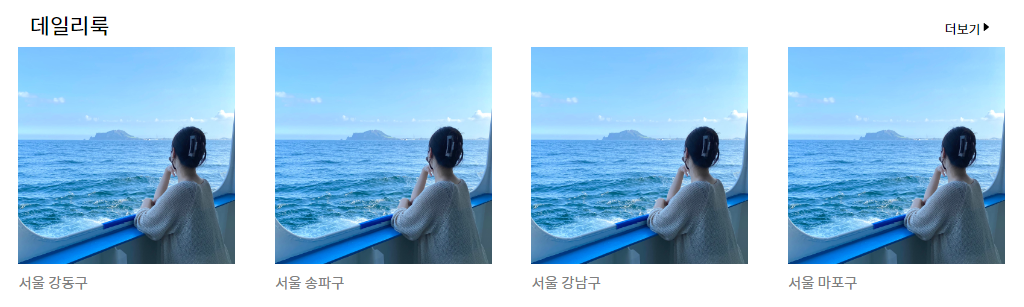
👀 미리 보는 결과물
테스트용이라 일단 내 사진으로 진행했으니 참고 바란다,, 제주도 또 가고 싶다 따흙

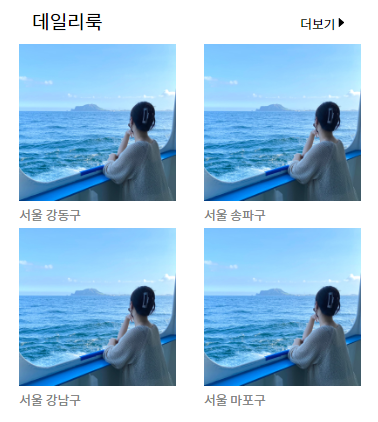
+ 반응형 사이즈에 따른 조절

🌈 전반적인 구조
나는 이미지 아래에 글자를 넣을 것이기 때문에 아래의 구조로 나누었다.
Imgs : 이미지 전체를 담은 컨테이너
Card : 이미지+글자를 담은 카드
Img : 각각의 이미지
span : 각각의 글자
<Imgs>
<Card>
<Img src='/test.jpg' alt='test1' />
<span>서울 강동구</span>
</Card>
<Card>
<Img src='/test.jpg' alt='test1' />
<span>서울 송파구</span>
</Card>
<Card>
<Img src='/test.jpg' alt='test1' />
<span>서울 강남구</span>
</Card>
<Card>
<Img src='/test.jpg' alt='test1' />
<span>서울 마포구</span>
</Card>
</Imgs>그럼 하나하나씩 컴포넌트를 살펴보겠다!
🎨 Imgs : 이미지 전체를 담은 컨테이너
const Imgs = styled.div`
display: flex;
flex-wrap: wrap;
justify-content: space-between;
`;아이템들을 유동적으로 다루기 위해 기본적으로 display : flex로 먼저 설정해준다. 또한 반응형 디자인으로 할 것이기 때문에 flex-wrap 속성을 통해 사이즈가 줄었을 때 칸을 넘어가지 않고 밑의 줄로 내려가도록 했다. space-between은 각각의 카드들이 일정하게 퍼지게 한다.
🎨 Card : 이미지+글자를 담은 카드
const Card = styled.div`
flex-basis: 22%;
margin-bottom: 0.5em;
color: gray;
@media screen and (max-width: 480px) {
flex-basis: 46%;
font-size: 0.8rem;
};
`;웹사이트 기준으로 한 줄에 총 4개의 카드를 나열할 거라 flex-basis를 22% 정도로 줘서 간격이 어느 정도 있도록 했다. 또한 모바일 버전은 화면이 작으므로 한 줄에 2개로 나열하기 위해 480px 밑으로는 46%로 주었다. 50%로 하면 꽉 차기 때문에 마찬가지로 간격을 주기 위해 여유 있게 설정했다. 폰트 사이즈도 그에 맞게 변경하면 된다. margin-bottom은 카드가 2줄로 되었을 때 위아래로 간격을 주기 위해 추가하였다.
🎨 Img : 각각의 이미지
const Img = styled.img`
max-width: 100%;
height: auto;
margin-bottom: 0.7em;
@media screen and (max-width: 480px) {
margin-bottom: 0.5em;
};
`;max-width를 100%로 주어 이미지가 카드 안에 꽉 차게 했다. height는 auto로 줌으로써 반응형일 때에도 이미지의 가로에 맞춰 세로도 그에 맞게 맞춰서 유지하게 한다.
이렇게 해서 반응형 사이즈에 따라 이미지 비율을 유지하면서 배치까지 구현해보았다! 다른 방법들도 많지만 간단하게 구현할 수 있도록 코드를 작성하였다 🤗
