벨로그에 정리한 내용으로 리액트 1주차 복습
6월 27일 ~ 7월 1일에 작성한 공부 노트 복습
1. 프로젝트 만들기
create-react-app 프로젝트명프로젝트 이름으로 fristApp 을 만드려고 했는데 대문자 사용이 불가하다는 에러 메시지가 떠서 first-app 으로 작명하였다.
2. 실행하기
npm start 또는 yarn startyarn이 설치되어 있다면 yarn start를 사용해도 동일하게 실행된다.
3. (실습) 모달창 만들어보기
JSX 문법과 react props, componenet 만들기 등 전반적인 기초 내용 복습용으로 모달창을 만들어보기로 했다.
먼저, create-react-app 으로 프로젝트를 만들면 기본적으로 logo와 같은 필요없는 내용들이 있으므로 필요없는 JSX 부분은 지워주고 모달창 열기 버튼과 간단한 스타일링 코드를 작성하였다.
/*App.js*/
function App() {
return (
<div className="App">
<div className="modal-container">
<button className="modal-btn">모달창 열기</button>
</div>
</div>
);
}/*App.css*/
.modal-container {
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
}
.modal-btn {
padding: 10px 15px;
border: 0;
border-radius: 10px;
background-color: rgb(120, 129, 255);
color: #eee;
font-size: 1.2rem;
box-shadow: 0 2px 7px #aaa;
cursor: pointer;
}
.modal-btn:hover {
background-color: rgb(99, 108, 236);
}

클릭시 나타나는 모달창은 컴포넌트로 만들어보기로 했다.
Modal.js 파일과 modal.css 파일을 만든 후 아래 코드를 작성해주었다.
/* Modal.js */
import React from 'react';
import './modal.css';
function Modal() {
return (
<div className="modal-black-bg">
<div className="modal-white-bg">
<h2>Modal Title</h2>
<p>Modal Content</p>
<button>닫기</button>
</div>
</div>
);
}
export default Modal;
/* modal.css */
.modal-black-bg {
width: 100%;
height: 100vh;
background: rgba(0, 0, 0, 0.5);
position: fixed;
display: flex;
justify-content: center;
align-items: center;
}
.modal-white-bg {
width: 500px;
background: #fff;
border-radius: 10px;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
padding: 20px;
box-sizing: border-box;
}

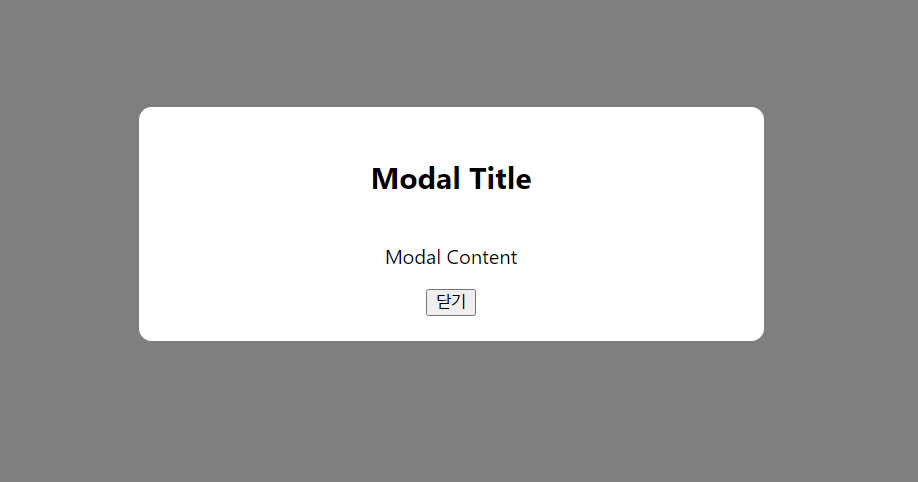
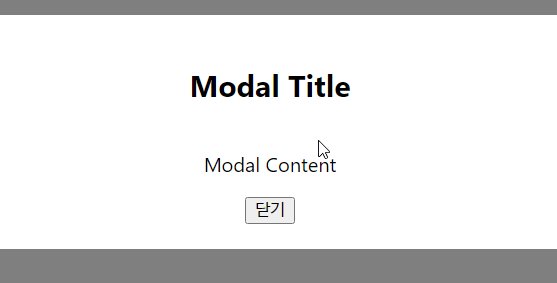
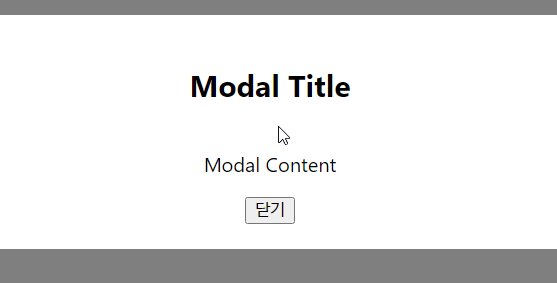
대충 이렇게 생긴 모달이다.
이제 버튼을 클릭하면 모달이 나타나도록 할 것인데 모달창이 열렸는지 닫혔는지 여부를 state 변수를 통해 저장하기로 했다.
state 변수 만들기
다시 App.js로 돌아가서 state 변수를 만들고 초기값은 모달창이 보이지 않는 상태일 것이기 때문에 false로 설정하였다.
/* App.js */
const [isModalOpen, setIsModalOpen] = useState(false);
이 state 변수의 값은 모달창 열기 버튼을 클릭했을 때 true로 바꿔줄 것이기 때문에 button에 onClick 이벤트를 달아주었다.
버튼에 onClick 이벤트 달기
<button onClick={ () => {setIsModalOpen(true);} } className="modal-btn"> 모달창 열기
</button>onClick 함수를 인라인에 넣은 후 중괄호를 쳐주고 콜백함수를 작성해주었다.
버튼 클릭 시 state 변수의 값을 true로 바꿀 것이기 때문에 setIsModalOpen 함수에 true값을 전달하면 된다.
이제 버튼을 눌렀을 때 isModalOpen 이라는 state 변수는 true 값을 갖게 될 것이다.
하지만 true 값일 때 모달을 보이게 하고 false일 때 안보이게 하는 코드는 작성하지 않았기 때문에 원하는 결과로 동작하지는 않는다.
조건부 렌더링 맛만 보기
클릭했을 때 isModalOpen의 변수 값이 true로 바뀌고 true일 때 Modal 컴포넌트가 나타나야 하기 때문에 조건부 렌더링을 사용하였다. (아직 공부 노트로 정리 못한 개념이지만..)
조건부 렌더링 부분은 아직 제대로 공부하지 못해서 이번에는 그냥 이런 것이 있다 정도로 사용만 해보고 나중에 잘못된 코드가 있다면 다시 수정하기로 했다.
이번엔 리액트 노트에 정리한 내용 복습 시간이기 때문에...ㅎㅎ
{ isModalOpen ? <Modal /> : null }if문과 같은 조건문은 제한적이라서 삼항 연산자를 많이 사용한다고 한다.
isModalOpen 이 true일 때 Modal 컴포넌트를 보여주고
false이면 아무것도 보여주지 않는다는 뜻으로 null을 작성하였다.
App.js 전체 코드
/* App.js */
import './App.css';
import { useState } from 'react';
import Modal from './Modal';
function App() {
const [isModalOpen, setIsModalOpen] = useState(false);
return (
<div className="App">
{isModalOpen ? <Modal /> : null}
<div className="modal-container">
<button
onClick={() => {
setIsModalOpen(true);
}}
className="modal-btn"
>
모달창 열기
</button>
</div>
</div>
);
}
export default App;
이제 모달창 열기 버튼을 누르면 모달 컴포넌트가 나타난다.
닫기 버튼은 아직 동작하지 않는다.
props 사용하기
props를 사용해서 모달의 title 부분을 변경해보기로 했다.
/* App.js */
{isModalOpen ? <Modal title="모달 제목입니당" /> : null}삼항연산자의 true 값으로 Modal 컴포넌트를 사용하고 있기 때문에 여기서 title이라는 이름으로 props를 작성해주었다.
/* Modal.js */
function Modal(props) {
return (
<div className="modal-black-bg">
<div className="modal-white-bg">
<h2>{props.title}</h2>
<p>Modal Content</p>
<button>닫기</button>
</div>
</div>
);
}Modal.js에서 props를 받을 것이라고 파라미터 안에 작성해준 후 props.이름 으로 접근해서 데이터를 바인딩 시킬 수 있다.
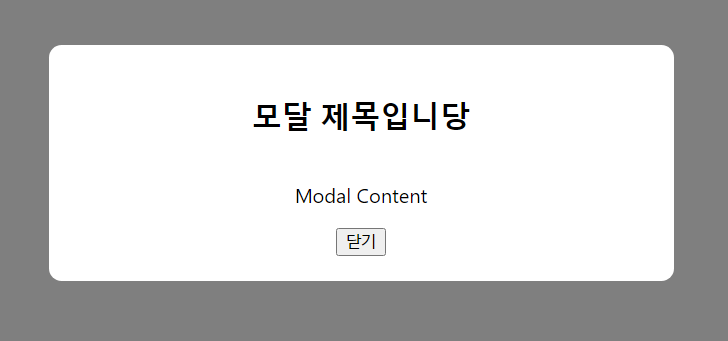
title이라는 이름으로 보냈기 때문에 props.title 을 렌더링해보면 보낸 props인 모달 제목입니당 이 나타날 것이다.

default props와 변수에 컴포넌트 할당해서 사용하기
컴포넌트를 만든 후 불러와서 HTMl 태그처럼 사용할 수도 있지만 변수에 컴포넌트를 저장한 후 해당 변수를 사용하는 방법도 있다.
먼저, 변수에 컴포넌트를 할당하는 방식으로 이전과 동일한 코드를 작성해보았다.
const myModal = <Modal />;myModal 이라는 변수를 만들고 Modal 컴포넌트를 이 변수에 할당했다.
{isModalOpen ? myModal : null}삼항 연산자 부분도 Modal 컴포넌트를 바로 넣지 않고 Modal을 할당한 변수 이름인 myModal을 넣어주면 동일하게 동작한다.

props 전달하는 방법도 동일하다.
이전에는 삼항연산자의 true값에 바로 Modal 컴포넌트를 작성했기 때문에 삼항연산자의 Modal 컴포넌트에 props를 작성했지만 현재는 myModal이라는 변수에 Modal 컴포넌트가 있기 때문에 여기에 작성해주면 된다.
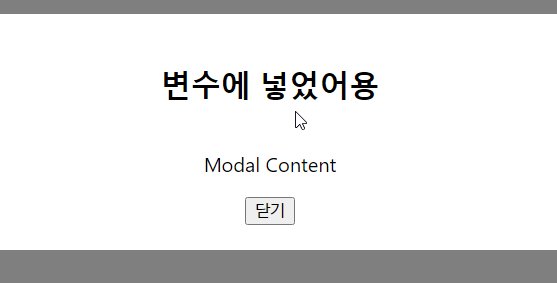
const myModal = <Modal title="변수에 넣었어용" />;
props 전달도 동일하게 잘 된다.
default props 설정하기
현재 Modal 컴포넌트의 title 부분은 props로 전달한 값이 대신해서 나타나고 있다.
그런데 title이라는 이름의 props를 전달하지 않는다면 아무 것도 렌더링 되지 않을 것이다.
프롭스를 전달하지 않았을 경우
const myModal = <Modal />;
title에 아무것도 나타나지 않는다.
props를 전달해서 렌더링되는 컴포넌트가 있지만 props를 전달하지 않았을 경우 기본값으로 보여주고 싶다면 다음과 같이 작성하면 된다.
먼저 해당하는 컴포넌트는 Modal 컴포넌트이므로 Modal.js 파일에서 defaultProps를 작성해주면 된다.
/* Modal.js */
Modal.defaultProps = {
title: 'Modal Title',
};이제 title이라는 프롭스를 전달받지 못하더라도 기본값을 작성해주었기 때문에 빈 값으로 나타나지 않는다.

props 비구조화 할당 사용하기
비구조화 할당을 사용하면 반복되는 props 를 작성하지 않을 수 있다. 여기선 title 한개 밖에 없긴 하지만..ㅋㅋ
function Modal({ title }) {
return (
<div className="modal-black-bg">
<div className="modal-white-bg">
<h2>{title}</h2>
<p>Modal Content</p>
<button>닫기</button>
</div>
</div>
);
}props 대신 중괄호 안에 프롭스에서 받아올 값의 이름을 작성해주면 된다. title 이라는 이름으로 props를 보냈기 때문에 {title} 로 작성해주었다.
내부에서 사용할 때도 {props.title} 이 아닌 {title}로 사용할 수 있다.
복습 못한 개념
props.children 사용하기
마땅히 아직 사용할 데가 없어서 어거지로 모달창에 넣어볼까 하다가 그냥 뺐다. 나중에 사용할 때 복습해보는 걸로! 😊