제로초님 강의를 보고 복습겸 다시 만들어 본 리액트 반응속도 체크 게임
클래스 컴포넌트로 만들 때 가장 많이 실수했던 부분이 this 키워드를 빼먹고 작성했던 것이다.
아직도 익숙하지는 않지만 this를 빼먹고 작성하는 바람에 에러 메시지를 자주 만났었다. ㅋㅋ
css는 제로초님 강의에서 사용한 css를 그대로 사용했다. (색상은 눈이 아파서 색상만 조금 바꿈)

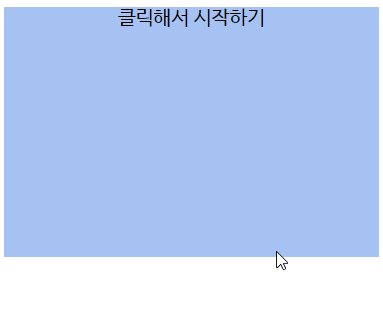
파란색 배경일 때 클릭하면 반응속도 체크가 시작된다.
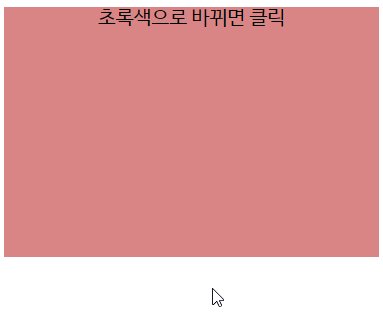
빨간 배경일 때는 대기 상태로 2~3초 랜덤한 시간 후 초록색 배경으로 바뀌었을 때 클릭을 하면 된다.
초록색 배경으로 바뀌었을 때부터 클릭하는 시간 까지의 평균 시간을 알려준다. 여러차례 시도한 경우 평균 시간이 나타나고, 처음 했을 때는 초록배경으로 바뀐 시간 - 클릭한 시간을 계산해서 보여준다.
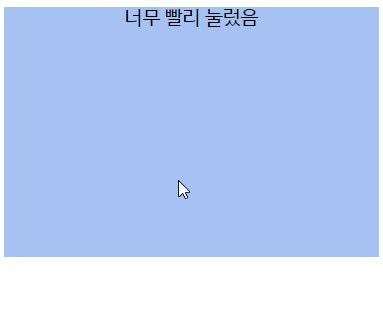
초록색 배경으로 바뀌기 전인 빨간색 배경일 때 눌렀다면 너무 빨리 눌렀다고 안내 메시지가 나타나며 처음부터 다시 재측정할 수 있다.
screen {
width: 300px;
height: 200px;
text-align: center;
user-select: none;
}
#screen.waiting {
background-color: rgb(166, 194, 243);
}
#screen.ready {
background-color: rgb(217, 133, 133);
}
#screen.now {
background-color: rgb(217, 255, 167);
}클래스 컴포넌트
/* 전체 코드 */
import React, { Component } from 'react';
class BokseupResponseCheck extends Component {
constructor(props) {
super(props);
this.state = {
message: '클릭해서 시작하기',
bgColorState: 'waiting',
result: [],
};
}
timer;
startTime;
endTime;
onClickScreen = () => {
const { bgColorState } = this.state;
if (bgColorState === 'waiting') {
this.setState({
message: '초록색으로 바뀌면 클릭',
bgColorState: 'ready',
});
this.timer = setTimeout(() => {
this.startTime = new Date(); // 시간초 세기 시작
this.setState({
message: '지금 클릭!',
bgColorState: 'now',
});
}, Math.floor(Math.random() * 1000) + 2000);
} else if (bgColorState === 'ready') {
// 빨간색 화면일 때 누르면
this.setState({
message: '너무 빨리 눌렀음',
bgColorState: 'waiting',
result: [],
});
clearTimeout(this.timer);
} else if (bgColorState === 'now') {
console.log('초록색 일때 클릭');
// 초록색 화면으로 바뀌었을 때
this.endTime = new Date();
this.setState((prevState) => {
return { message: '클릭해서 시작하기', bgColorState: 'waiting', result: [...prevState.result, this.endTime - this.startTime] };
});
}
};
// 결과값 평균 계산
resultAverage = () => {
const { result } = this.state;
const average = result.reduce((acc, currentValue) => acc + currentValue) / result.length;
return average;
};
render() {
const { bgColorState, message, result } = this.state;
return (
<>
<div id="screen" className={bgColorState} onClick={this.onClickScreen}>
{message}
</div>
{result.length === 0 ? null : <div> 반응 시간 평균 {this.resultAverage()} ms 걸렸어요.</div>}
</>
);
}
}
export default BokseupResponseCheck;
-
자바스크립트 reduce 함수도 이번에 처음 사용해봤는데 누적 합을 계산할 때 좋은 것 같다. 몰랐으면 무지성 for문을 사용해서 누적시킨 값을 평균값으로 만들었을 듯 하다.
-
막상 코드를 짜려니 헷갈리는 부분이 있어서 아이패드에 어떤 부분을 만들어야 하는지 하나씩 정리해보고 코드를 작성했다.
아마 다음에 hooks로 해당 코드를 바꾸는 연습을 하는 강의를 볼 것 같은데, 그거 보기 전에 한번 더 아무것도 안보고 혼자 힘으로 만들어 보려고 한다.
이번에는 코드 로직이 헷갈려서 몇차례 솔루션 코드를 참고해서 완전히 혼자서 코드를 짜지 못했다는 게 아쉬워서라도 다시 해봐야겠다. ㅋㅋ
