Jest 사용해보기!
jest에서는 Matcher를 사용하여 테스트를 진행할 수 있다.
공식문서에 있는 몇가지 매처를 사용해보았다.
toBe()
완전히 똑같을 때 toBe를 사용할 수 있다.
test('1 + 1은 2입니다.', () => {
expect(1 + 1).toBe(2);
});

expect에 검증하고자 하는 것을 넣고 toBe는 기대하는 값을 작성해주면 된다.
1+1은 2이기 때문에 이 테스트 코드는 성공하는 것을 확인할 수 있다.
toBe는 정확히 동일해야 하므로 숫자나 문자열을 테스트할 때 적합하다.
만약, Object를 검증하는 경우 toEqual 또는 toStrictEqual을 사용해주어야 한다.
toEqual(), toStrictEqaul()
Jest의 Matcher 종류중
toEqual과toStrictEqual은 어떤 차이점이 있을까?
toEqual은 undefined 값을 가지고 있는 경우에도 테스트가 통과할 수 있지만,
toStrictEqual은 좀 더 엄격하게 검사하기 때문에 undefined를 가진 값은 테스트가 실패한다.
const fn = (name, age, hobby = undefined) => {
return {
name,
age,
hobby,
};
};이렇게 생긴 함수를 검증한다고 가정했을 때
/* toEqual */
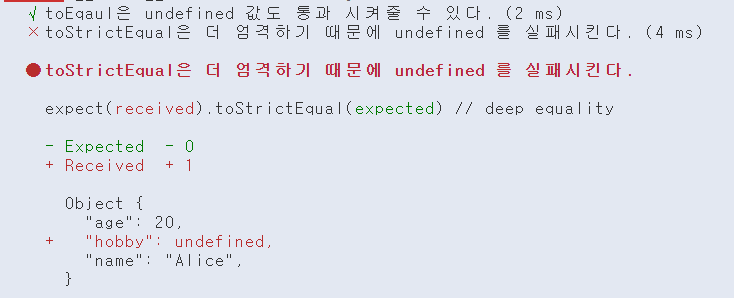
test('toEqual은 undefined 값도 통과 시켜줄 수 있다.', () => {
expect(fn('Alice', 20)).toEqual({ name: 'Alice', age: 20 });
});
/* toStrictEqual */
test('toStrictEqual은 더 엄격하기 때문에 undefined 를 실패시킨다.', () => {
expect(fn('Alice', 20)).toStrictEqual({ name: 'Alice', age: 20 });
});
toEqual과 toStrictEqual을 사용해서 테스트를 진행해보았다.
현재 fn 함수는 매개변수로 총 3개를 받을 수 있는데 hobby는 defaultValue로 입력값이 없는 경우 undefined가 된다.

toEqual을 통해 검증할 때 hobby를 함수 파라미터로 받지 않았기 때문에 hobby는 undefined를 무시하므로 테스트가 통과되는 반면 toStrictEqaul은 undefined까지 엄격하게 다루기 때문에 테스트가 실패하게 된다.
Jest 공식문서에서는 toEqual보다 toStrictEqual 사용을 권장하고 있다.
not
매처와 반대되는 케이스를 테스트할 때는 not을 붙여서 확인해볼 수 있다.
test('1+1은 3이 아니다.', () => {
expect(1 + 1).not.toBe(3);
});

toMatch()
정규 표현식을 검증할 때 toMatch를 사용할 수 있다.
test('1~9까지의 숫자를 포함하고 있지 않습니다', () => {
expect('#0 round and round').not.toMatch(/[1-9]/g);
});
test('1~9 중 숫자를 포함하고 있습니다.', () => {
expect('1').toMatch(/[1-9]/g);
});
toContain()
배열, 이터러블에 특정 항목이 포함되어 있는지 테스트할 때 사용할 수 있다.
const myList = ['Alice', 'Cheshire', 'Elice', 'Eli'];
test('myList에 Alice가 존재합니다.', () => {
expect(myList).toContain('Alice');
});
test('myList에 IU가 존재하지 않습니다.', () => {
expect(myList).not.toContain('IU');
});
toThorw()
오류를 throw 하는지 테스트할 때 사용할 수 있다.
const testFn = () => {
throw new Error('에러 발생!');
};
test('테스트', () => {
expect(testFn).toThrow();
});async/await이나 Promise와 같은 비동기 함수를 처리하는 테스트 코드도 있다.
우선은 Jest와 친해지는 게 가장 먼저인 것 같아서
Jest 공식 문서의 Matchers 몇 가지를 사용해보았다!
반복 설정이라던가, Mock 함수 사용하는 방법도 천천히 살펴봐야겠다.
참고 자료
Jest 공식문서
