Proxy
프록시란, 특정 객체의 작업을 가로채어 재정의하는 객체이다.
객체를 Proxy로 감쌌다면 절대 타깃 객체를 참조하는 코드는 없어야 한다.
프록시를 사용하면 기존 객체 대신 사용할 수 있는 객체를 만들 수 있다.
첫번째 인자로 target, 두번째 인자로 handler 메서드를 넣어 사용할 수 있다.
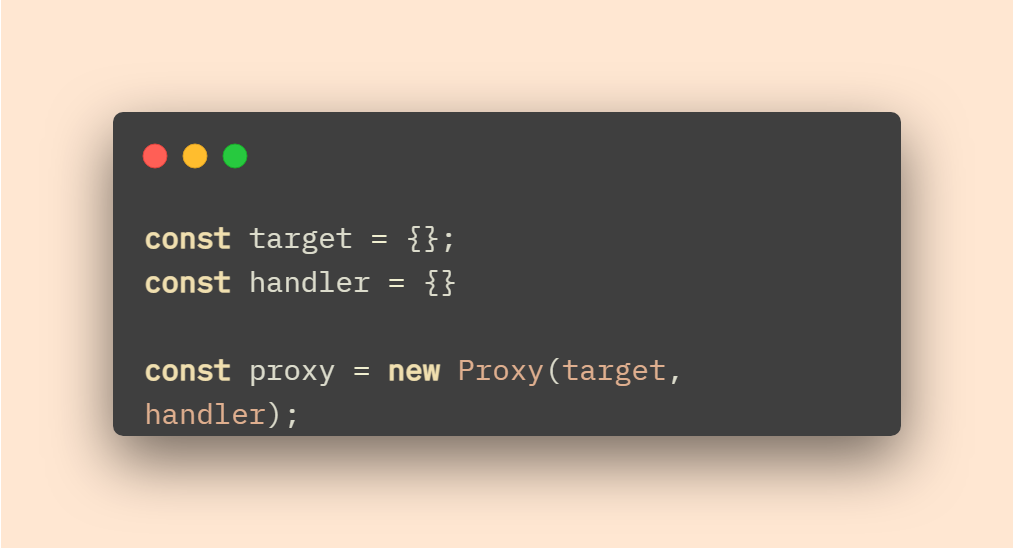
기본 사용 방법

첫번째 인자로 감쌀 객체, 두번째 인자로 메서드를 넣어주면 되는데
현재는 빈 객체를 handler로 넣어주었다.
빈 객체를 넣는 경우 핸들러가 비어있는 것이기 때문에 위 프록시를 사용하면
원래 객체를 사용하는 것처럼 동작하게 된다.
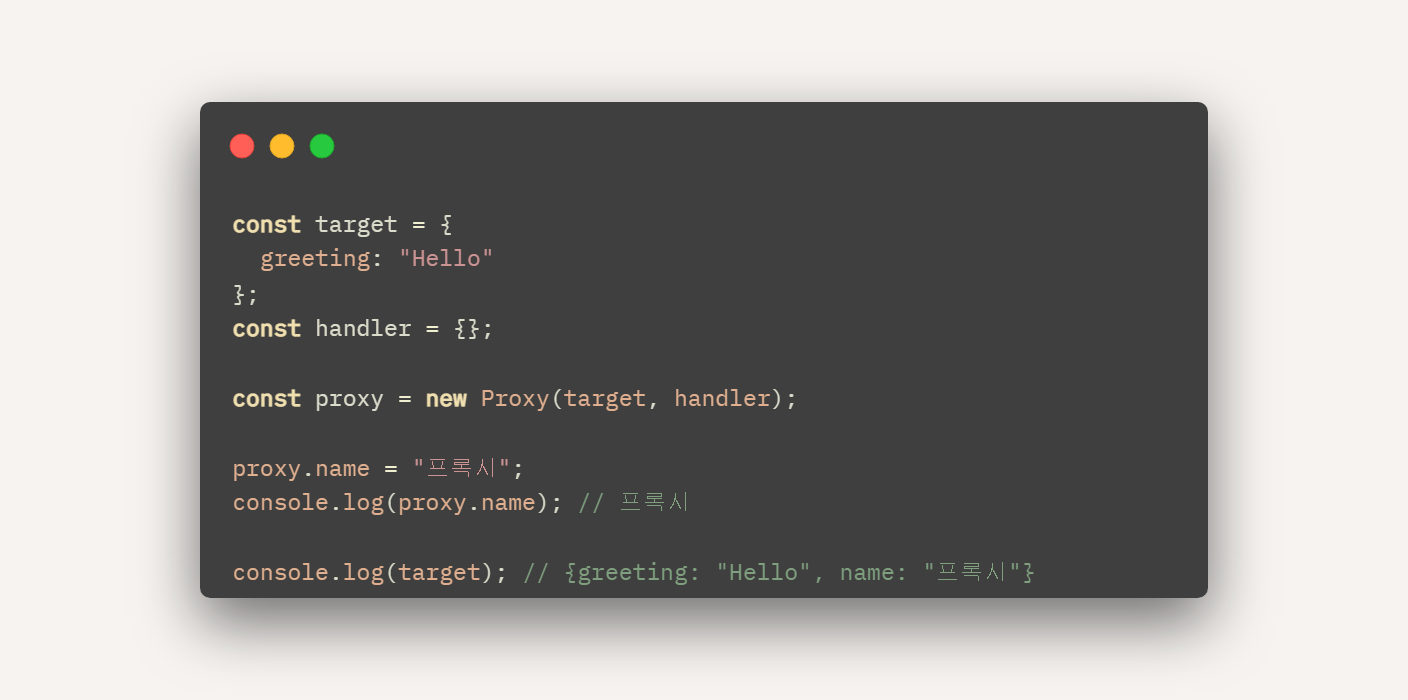
빈 핸들러를 가진 Proxy

target에 greeting 속성을 넣어보았다.
일반 객체에서 사용하듯이 프록시도 마찬가지로 proxy.greeting으로 사용할 수 있다.

속성도 직접 추가해서 사용할 수 있다.
name이라는 속성을 추가해서 사용해보았다.
핸들러가 없을 때는 프록시에 하는 모든 작업은 target으로 바로 전달된다.

핸들러 추가하기
핸들러는 트랩(traps)이라고도 부른다.
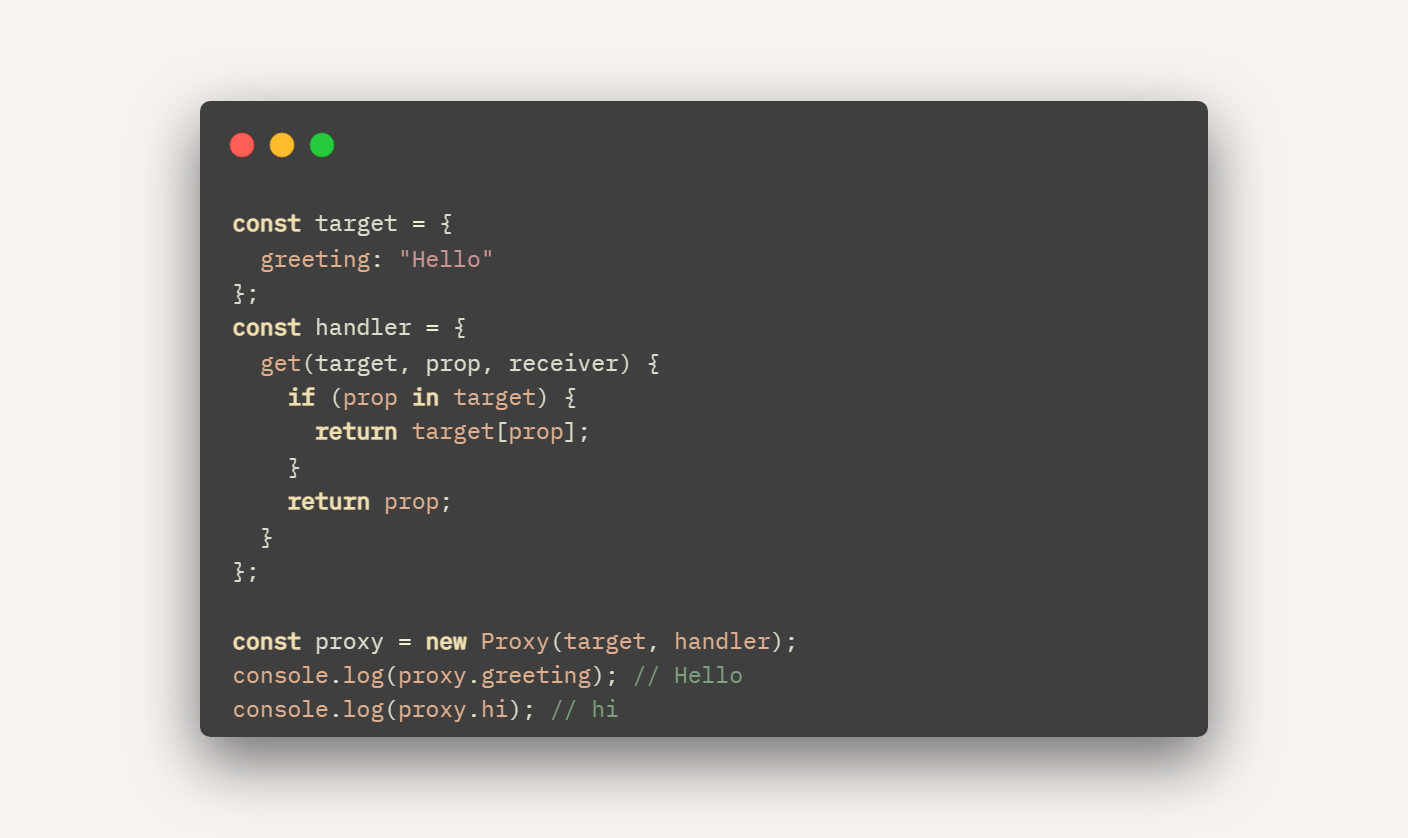
get
먼저, get 메서드를 정의해보자. get 메서드는 속성 값을 가져오기 위한 트랩이다.
인자로 target, prop, receiver를 넣어서 사용할 수 있다.
target : 대상 객체
property(prop) : 가져올 속성의 이름 또는 심볼
receiver : 프록시 또는 프록시에서 상속되는 객체
매개변수로 넣은 값은 get 메서드에 전달된다.

핸들러 객체 안에 get 메서드를 정의하였다.
핸들러의 get을 정의하게 되면 프록시의 프로퍼티를 읽으려고 할 때 동작한다.
위 코드에서는 proxy.greeting으로 greeting 속성을 접근하고 있는데,
이때 handler에 정의한 get 메서드가 동작하게 되어 if문을 수행하게 된다.
프로퍼티에 target이 있으면 해당 속성의 값을 반환하도록 했고,
없는 경우 프로퍼티를 반환하도록 했다.
즉, proxy.greeting은 있는 속성이므로 value인 Hello가 콘솔 로그에 찍혔고,
proxy.hi는 없는 속성이기 때문에 hi가 그대로 반환되었다는 것이다.
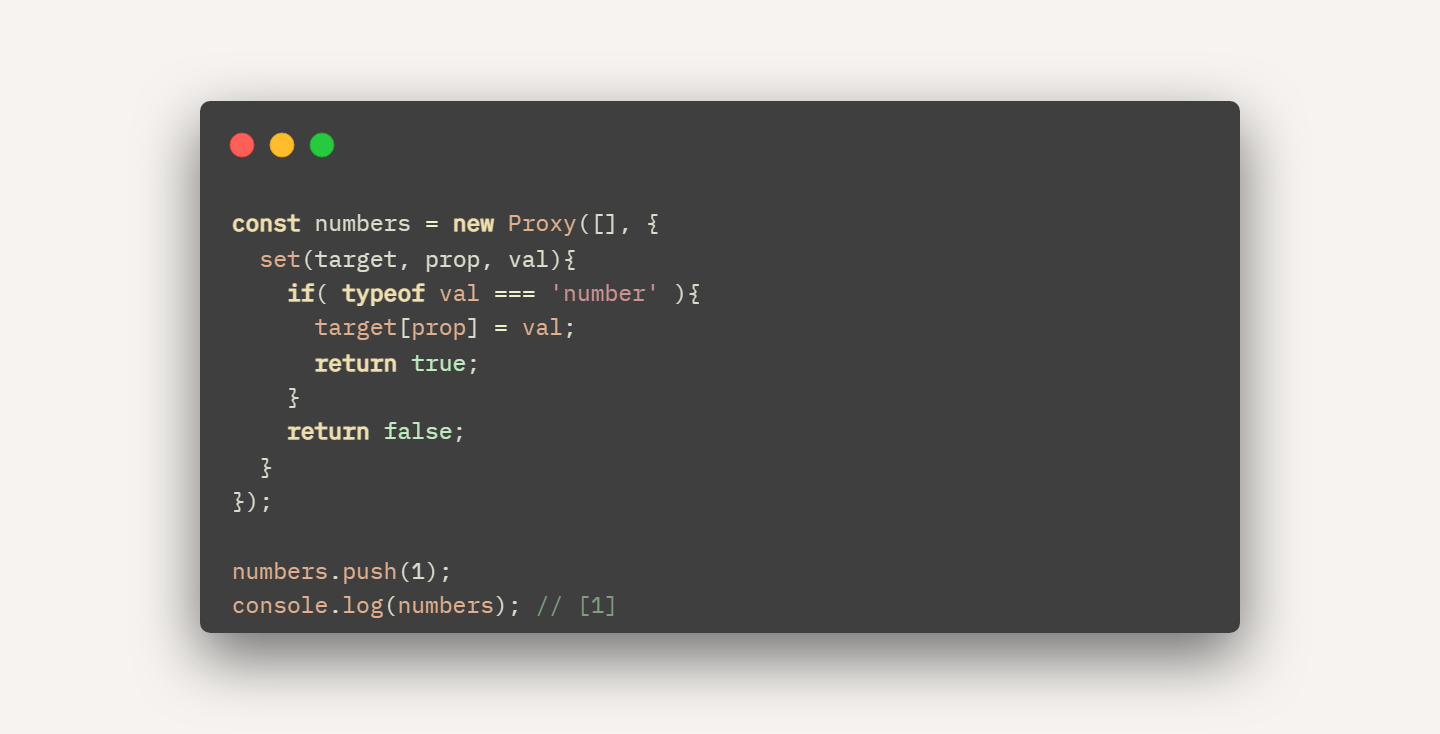
set
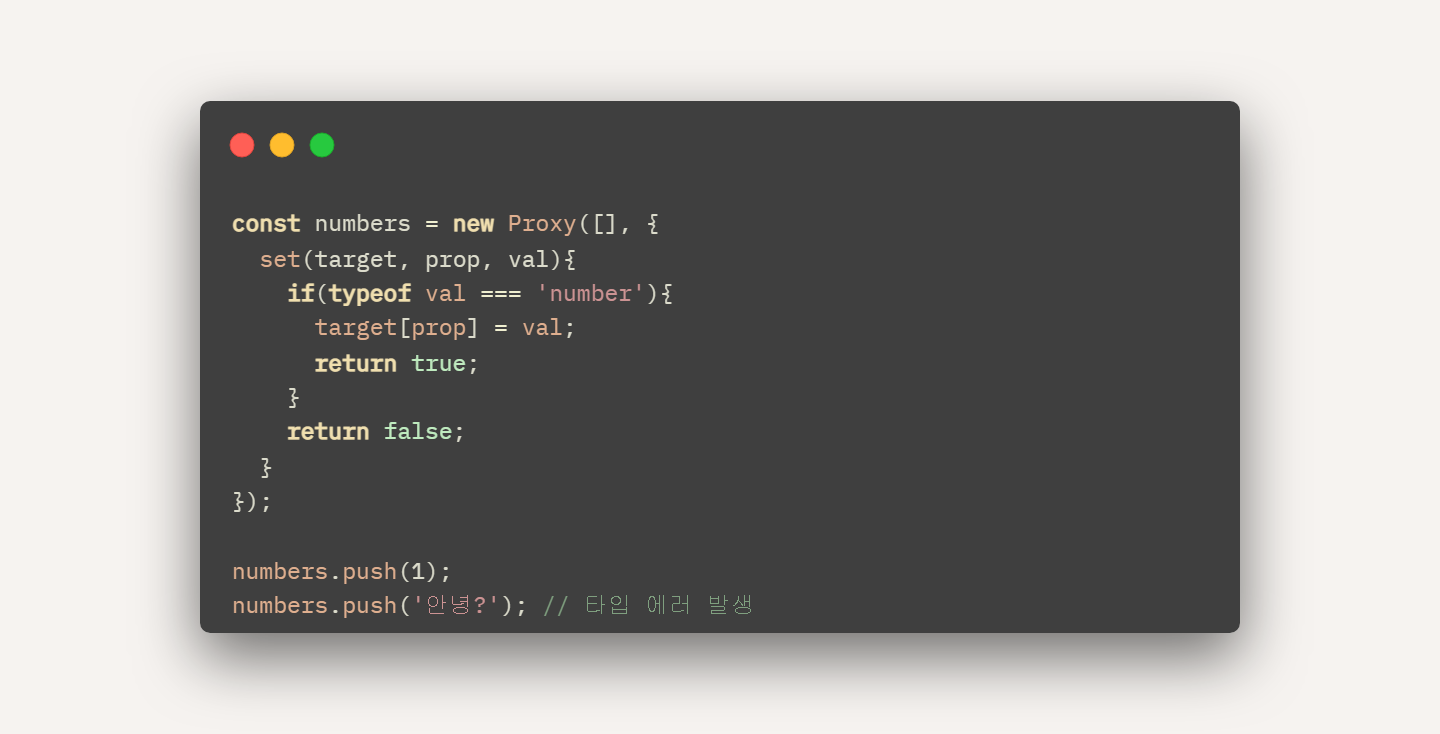
handler.set() 은 메서드 속성 값을 설정하기 위한 트랩이다.
set 트랩이 성공했을 때는 true를 반환해야 한다.
true를 반환하지 않거나 falsy 값을 반환하면 타입에러가 발생한다.

배열에 요소를 추가할 때 넘버 타입이 아니면 false를 반환하고
넘버 타입인 경우 numbers 배열에 추가하는 코드이다.
이때 number가 아닌 값을 넣으면 어떻게 될까?

Uncaught TypeError: 'set' on proxy: trap returned falsish for property '1'
타입 에러가 발생한다.
그렇다면 true를 반환하지 않는 것도 확인해보자.

타입 에러가 발생한다.
간단하게 프록시
get과set을 사용해보았다.
유효한 데이터인지 검증할 때 사용해볼 수 있을듯 하다.
이 외에도 has, deleteProperty, apply 등 다양한 메서드가 있으니 차근차근 살펴보는게 좋겠다.
참고 자료
MDN Proxy
Proxy와 Reflect