지난 자바스크립트 String 메서드 탐방 #1 에 이어 두번째!
생각보다 String 메서드가 많다...
indexOf()
전체 문자열에서 인수로 주어진 문자를 찾는다.
두번째 인수로 포지션을 넣어줄 수 있는데 넣지 않는 경우 가장 앞쪽에 있는 문자의 위치를 찾아서 반환한다. 주의할 점이라면 찾지 못하는 경우 -1 을 반환하는 부분이다.
'meowwwww'.indexOf('o'); // 2
'meowwwww'.indexOf('w'); // 3
'meowwwww'.indexOf('a'); // -1
'meow...wwww'.indexOf('w', 4); // 7
if('nyang'.indexOf('w')){
console.log('이거 실행됩니다.'); // '이거 실행됩니다.'
}nyang 에는 w가 없지만 반환 값으로 -1 이기 때문에 truthy 값으로 간주하므로 if문이 참값을 가지게 되어 '이거 실행됩니다.' 가 콘솔에 찍히게 된다.
indexOf을 조건식에 사용할 때는 -1 이 반환될 수 있다는 것을 기억해두자.
if('nyang'.indexOf('w') !== -1){
console.log('이거 실행됩니다.');
}lastIndexOf()
indexOf는 앞에서 부터 찾아서 가장 앞쪽에 있는 인덱스를 반환했다면
lastIndexOf는 문자열 가장 끝에서부터 찾으므로 가장 마지막 인덱스가 반환된다.
사용 방법은 indexOf와 동일.
localeCompare()
문자열이 정렬 순서에서 주어진 문자열과 앞인지 뒤인지, 같은지를 나타내는 숫자를 반환한다.
이전에 발생한다면 음수, 이후에 발생한다면 양수, 같을 때는 0이 반환된다.
'a'.localeCompare('b'); // -1
'b'.localeCompare('b'); // 0
'c'.localeCompare('b'); // 1match()
정규표현식과 일치하는 것을 배열로 반환한다.
const reg = /가나다/;
console.log('가나다라마바사'.match(reg));
matchAll
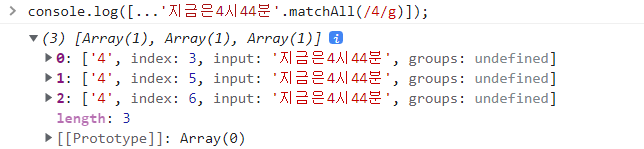
정규 표현식, 문자열과 일치하는 모든 결과를 배열로 반환한다.
console.log([...'지금은4시44분'.matchAll(/4/g)]);
참고로 matchAll은 전역플래그 g를 넣어주어야 한다. 안 넣으면 에러 발생.
padEnd()
문자열 길이에 맞도록 주어진 문자열로 채울 수 있다.
'뭐해'.padEnd(5, '?'); // '뭐해???'두번째 인수로 넣은 값이 첫번째 인수의 문자열 길이를 충족할 때까지 채워진다.
문자열 길이보다 첫번째 인수 값이 작다면 문자열은 그대로 반환된다.
padStart()
padEnd는 뒤에서 채워줬다면 padStart는 앞에서 채워준다.
'? 라는 두글자에'.padStart(11, '뭐해'); // '뭐해? 라는 두글자에'fromcharCode()
UTF-16 코드를 기준으로 문자열을 반환해주는 메서드이다.
String.fromCharCode(65,66,67,68); // 'ABCD'
String.fromCharCode(0x1112); // 'ᄒ'fromCharCode의 인수로 1개 이상의 0~ 65535 값을 넣어주면 된다. (0xFFFF 사이 값)
fromCodePoint()
String.fromCodePoint(9733, 65, 66) // '★AB'
String.fromCodePoint(0x1F308) // '🌈'1개 이상의 코드 포인트를 넣을 수 있다.
fromCharCode와 다른 점이라면 fromCodePoint는 이모지도 표현이 가능하다..! (UTF-32)
항상 쓰던 애들만 써서 낯선 친구들은 손이 잘 안가게되는 메서드가 있는 것 같다.
내장 메서드를 모르면 직접 구현해야 된다는 슬픈.. 일이 발생하므로
내장 메서드를 잘 숙지하는 것이 좋은 것 같다. (시간 복잡도도 생각해봐야 하려나..ㅋㅋㅋ)
참고 자료
MDN 공식문서
