Basic Counter..
카운터 앱에 pc.cond 와 pc.button_group 그리고 pc.icon 일부 활용하여 실습을 진행하였다.
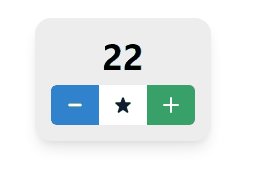
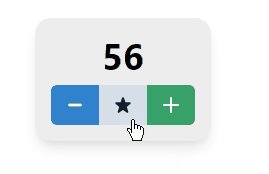
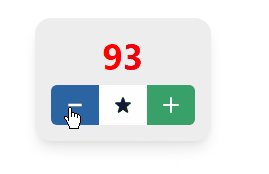
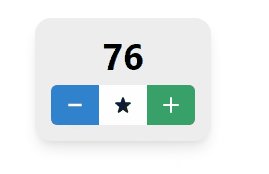
✔ 결과물

✔ 전체 코드
import pynecone as pc
import random
class State(pc.State):
counter: int = 0
def decrement(self):
self.counter -= 1
def increment(self):
self.counter += 1
def random(self):
self.counter = random.randint(0, 100)
def index():
return pc.center(
pc.vstack(
pc.heading(
State.counter,
color=pc.cond(State.counter >= 80, "red", "black")
),
pc.hstack(
pc.button_group(
pc.button(
pc.icon(tag="MinusIcon"),
on_click=State.decrement,
color_scheme="blue",
),
pc.button(
pc.icon(tag="StarIcon"),
on_click=State.random,
background_color="white",
),
pc.button(
pc.icon(tag="AddIcon"),
on_click=State.increment,
color_scheme="green"
),
is_attached=True,
)
),
padding="1em",
bg="#ededed",
border_radius="1em",
box_shadow="lg",
),
padding_y="5em",
)
app = pc.App(state=State)
app.add_page(index, title="Counter")
app.compile()
✔ 자료 정리
pc.cond
pc.cond(조건문, True, False)
pc.heading(
"텍스트 문자열",
color = pc.cond(State.number > 10, "green", "red") ← number 값이 10 이상일 경우 green 값
)
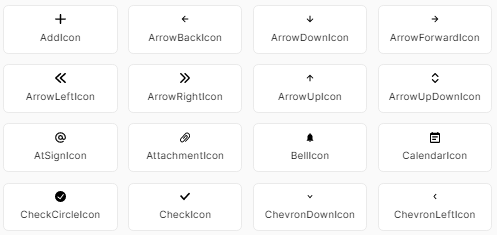
pc.icon
pc.icon(tag=[아이콘 이름]
pc.button
pc.button props
type:str: The type of button.icon_spacing:int: The space between the button icon and label.is_active:bool: If true, the button will be styled in its active state.is_disabled:bool: If true, the button will be styled in its disabled state.is_full_width:bool: If true, the button will take up the full width of its container.is_loading:bool: The label to show in the button when isLoading is true If no text is passed, it only shows the spinner.size:str: "lg" | "md" | "sm" | "xs"variant:str: "ghost" | "outline" | "solid" | "link" | "unstyled"color_scheme:str: Built in color scheme for ease of use.
pc.button_group props
is_attached:bool: If true, the borderRadius of button that are direct children will be altered to look flushed together.is_disabled:bool: If true, all wrapped button will be disabled.spacing:int: The spacing between the buttons.
