1. 컨테이너 자체를 가운데로
1) 부모와 자식 넓이 지정
2) 자식의 margin은 autoex)
css파일.parent{ width:100%; } .child{ width:70%; margin : auto; }이와같이 하면, 아래처럼
초록색 영역이 가운데로 정렬된다.

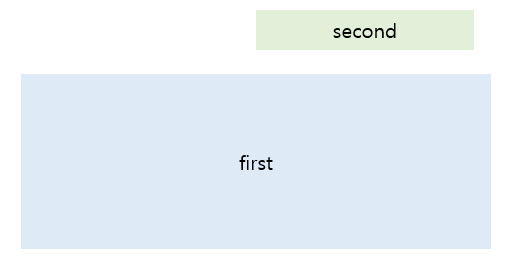
2. div를 겹치게 두기
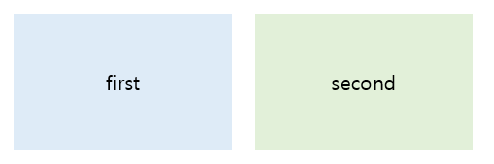
1) 동일 위치에 2가지 요소 두기

가 있을 때

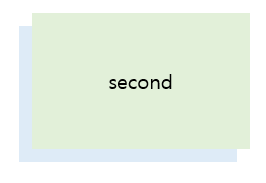
이와 같이 겹치기
html
<div class="first"></div> <div class="second"></div>css
.first{ position: relative; } .second{ position: relative; left:3px; top:-3px; }
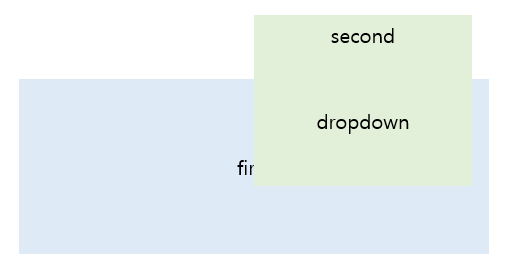
2) 다른 요소 위에 띄우기
다른 요소 유무랑 무관하게 앞에 띄우기

위에서 second를 기준으로(first와 겹치더라도)

이 처럼 dropdown이 위치하게 하기
html
<section> <div class="second"></div> <div class="dropdown"></div> </section> <section class="first"></section>css
.second{ position:relative; } .dropdown{ position:absolute; }