코드썸 CodeSum - Web & 추천시스템
1.[Angular] Angular 시작하기 & 파일생성

VSCode에서 Angular 프로젝트를 실행하는 방법과 기본적인 파일을 생성하는 방법
2021년 3월 3일
2.[CSS] 페이지 내부 구조 정렬

내부 구조를 만들 수 있는 여러 방법을 소개한다.
2021년 3월 6일
3.[CSS] Gird Layout

Angular에서 Gird Layout을 사용하는 간단하고 자유도 높은 방식이다.각 요소의 크기를 27 : 34 : 29 처럼 세부적으로도 나눌 수 있어서, 세밀한 디자인에 쓸 수 있는 장점이 있다.grid 전체를 둘러싸는 요소를 만들고행(column) 종류를 나열한다
2021년 3월 4일
4.[Angular] interface 만들기(새로운 자료형 만들기)

TypeScript를 기본으로 하는 Angular에선 기본자료형(number, string, boolean, etc)이외의 형식 선언이 필요할 때가 있다. 그때 사용할 수 있는 방법이다.
2021년 3월 3일
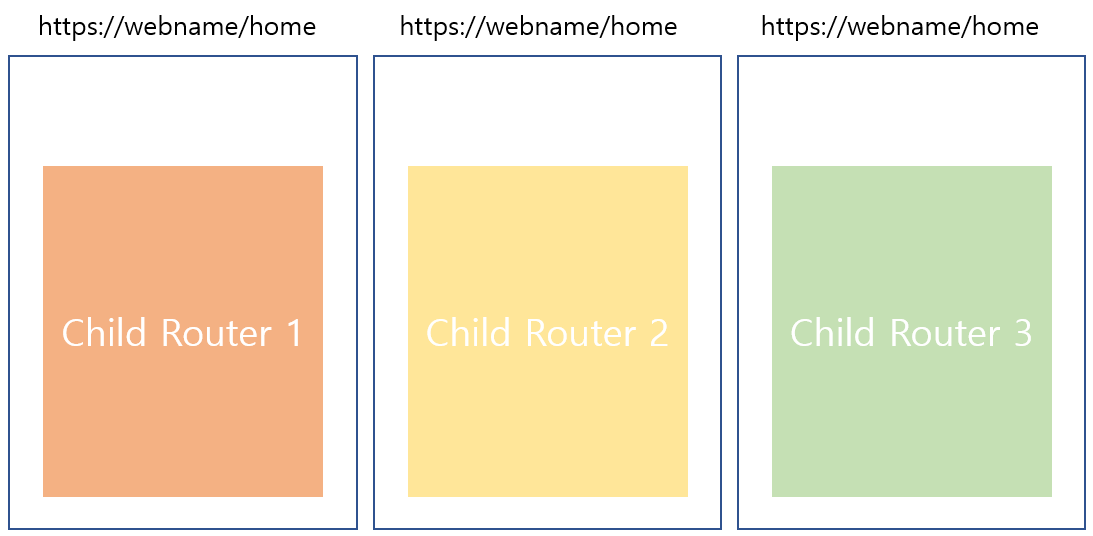
5.[Angular] 페이지 이동

다른 페이지로 쉽게 이동할 수 있는 방법들
2021년 3월 7일
6.[Angular] pipe를 이용한 string 변환

pipe
2021년 3월 17일
7.[html] html에서 js 사용

Angular의 html파일은 같은 component의 js 파일과 연동하기 위해 {{}}를 사용한다
2021년 3월 24일
8.[Angular] 기본 입력 인식

Angular로 마우스 click,&enter&leave 혹은 input form 등 기본적인 input 인식방법 구현
2021년 3월 16일
9.[Angular] scroll에 따른 함수 실행

scroll을 움질일 때 마다 함수 실행, scroll이 최하단으로 가면 함수 실행
2021년 3월 26일
10.[Angular] Angular에서 iframe 사용

angular에서 iframe 에러 해결
2021년 3월 27일
11.[Angular] 시간 흐름에 따라 함수 실행

일정시간마다 실행되는 함수를 만들고, 종료하는 방법
2021년 3월 30일
12.[html] article과 section 차이

<article></article>과 <section></section>을 각각 어떨 때 사용하는지 비교한다.
2021년 3월 8일
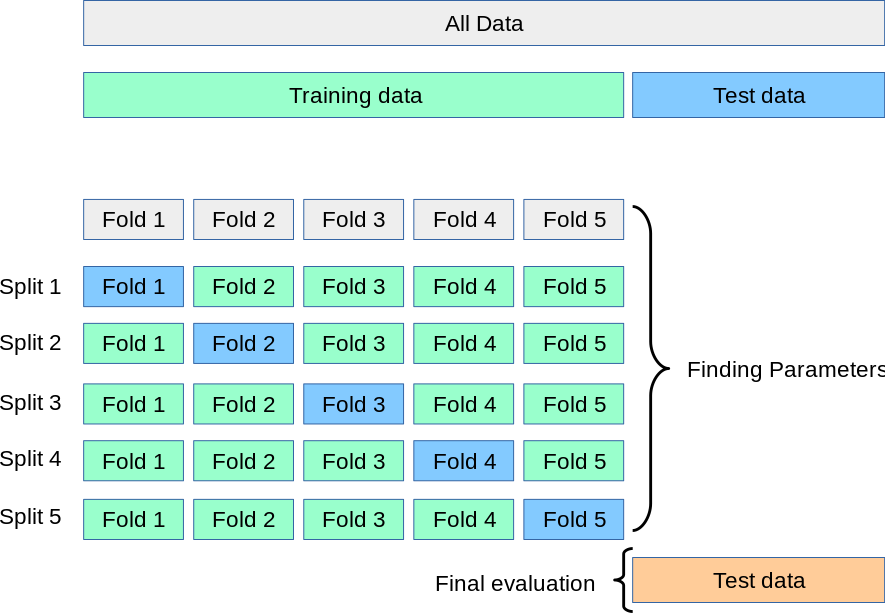
13.[Recommend] K-Fold Cross Validation(CV, 교차 검증)의 개념

인공지능 모델의 평향 학습을 방지하기 위한, 교차 검증 기법의 개념
2021년 7월 24일
14.[CSS] 불투명도 조절 : opacity와 rgba의 차이

하위 요소들 색변환 여부에 따라 둘 중 하나를 선택한다.
2021년 3월 10일