1. 기본 사용법
html
<iframe src="_삽입할 페이지 주소">/<iframe>
을 이용하면, 웹에 다른 웹페이지를 삽입할 수 있다.
2. Angular 에러 해결
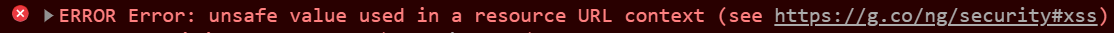
그런데 Angular로 iframe을 사용하면 아래와 같은 error가 난다.

이런 에러를 제거하기 위해서, pipe를 만들어 설정할 수 있다.
component.ts
import { Pipe, PipeTransform } from '@angular/core'; import { DomSanitizer} from '@angular/platform-browser'; @Pipe({name:'safe'}) export class SafePipe implements PipeTransform{ constructor( private sanitizer: DomSanitizer ) { } //iframe transform(url:string) { return this.sanitizer.bypassSecurityTrustResourceUrl(url); } }이처럼 component.ts파일에 추가해도 되고, pipe 용 파일을 따로 만들어도 된다.
module.ts
import { SafePipe } from '_파일경로'; declarations: [ SafePipe ]
html
<iframe [src]="링크주소(또는 변수명) | safe"></iframe>