브라우저 주요 기능
-
사용자가 선택한 자원(html, pdf, image 등 다양한 형태)을 서버에 요청하고 브라우저에 표시
-
브라우저는 html, css 명세에 따라 html 파일을 해석해서 표시, 명세는 웹 표준화 기구인 W3C(World wide web Consortium)에서 정한다
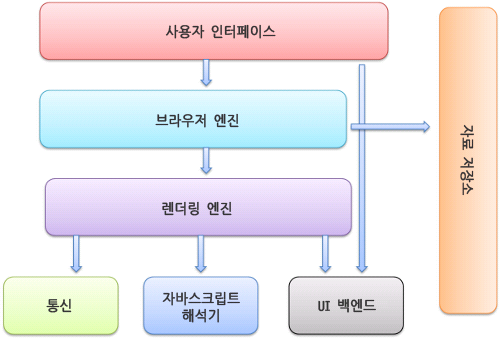
브라우저의 기본 구조

-
사용자 인터페이스
주소표시줄, 이전/다음 버튼, 북마크 등 사용자가 활용하는 서비스들 ( 요청한 페이지를 보여주는 창을 제외한 나머지 부분 ) -
브라우저 엔진
사용자 인터페이스와 렌더링 엔진 사이의 동작 제어
3. 렌더링 엔진
요청한 콘텐츠 표시
(html 요청이 들어오면 html, css를 파싱해서 화면에 표시한다)
-
통신
http 요청과 같은 네트워크 호출에 사용
(플랫폼의 독립적인 인터페이스로 구성) -
UI 백엔드
플랫폼에서 명시하지 않은 일반적 인터페이스. 콤보 박스 창같은 기본적 장치를 그린다 -
자바스크립트 해석기
자바스크립트 코드를 해석하고 실행 -
자료 저장소
쿠키 등 모든 종류의 자원을 하드 디스크에 저장하는 계층
렌더링이란
렌더링 엔진은 요청 받은 내용을 브라우저 화면에 표시해준다 ( 기본적으로 html, xml 문서와 이미지를 표시한다 )
렌더링 엔진 종류
- 크롬, 사파리 : 웹킷 (Webkit) 엔진 사용
- 파이어폭스 : 게코 (Gecko) 엔진 사용
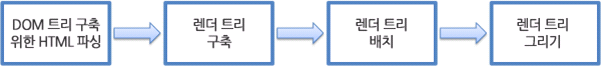
렌더링 동작 과정

- html 파싱
- 콘텐츠 트리 내부에서 태그를 모두 DOM 노드로 변환
- 외부 css 파일과 함꼐 포함된 스타일 요소를 파싱
-> "렌더 트리"라고 부르는 또 다른 트리를 생성
렌더트리는 정해진 순서대로 화면에 표시된다.(배치) 이후에 UI 백엔드에서 렌더 트리의 각 노드를 가로지르며 형상을 만드는 그리기 과정 진행
- 좀 더 나은 사용자 경험을 위해 가능하면 빠르게 내용을 표시하는데, 모든 html을 파싱할 때까지 기다리지 않고 배치와 그리기 과정 시작. 즉, 네트워크로부터 나머지 내용이 전송되기를 기다리는 동시에 받은 내용의 일부를 먼저 화면에 표시한다.
DOM
Document Object Model (문서 객체 모델)
<html>, <body> 와 같은 태그를 자바스크립트가 활용할 수 있는 객체로 만들면 문서 객체가 된다.
즉, DOM은 웹 브라우저가 html페이지를 인식하는 방식을 말한다. (트리구조)
파싱(parsing)
브라우저가 코드를 이해하고 사용할 수 있는 구조로 변환하는 것. 문서를 가지고, 어휘 분석과 구문 분석 과정을 거쳐 파싱 트리를 구축한다.
( 어휘 분석기를 통해 구문 규칙에 따라 문서 구조를 분석하고, 이 과정에서 구문 규칙과 일치하는 노드만 파싱 트리에 추가시킨다.)
파싱 트리를 다시 기계코드 문서로 변환시키는 과정까지 완료되면 최종 결과물이 나오게 된다.
결국 파싱 과정을 거쳐 서버로부터 받은 무서를 브라우저가 이해하고 쉽게 사용할 수 있는 DOM 트리구조로 변환시켜 주는 것
요약
- 주소창에 url - enter -> 서버에 요청이 전송
- 페이지에 해당되는 자원들이 보내짐
- 브라우저는 html, css를 W3C 명세에 따라 해석
- 렌더링 엔진은 html 파싱해 DOM 트리 구축
- 다음으로 css 파싱으로 css 정보를 스타일 구조체로 생성
- DOM 트리와 스타일 구조체를 연결해 렌더 트리를 만듦. 렌더 트리를 통해 문서가 시각적 요소를 포함한 형태로 구성된 상태
- 화면에 배치, UI 백엔드가 노드를 돌며 형상을 그림
- 이때, 빠른 화면 표시를 위해 전송받을 자원을 기다리는 동시에 일부분을 먼저 전송받은 자원의 일부를 화면에 표시한다.
참고자료
1. https://gyoogle.dev/blog/web-knowledge/%EB%B8%8C%EB%9D%BC%EC%9A%B0%EC%A0%80%20%EB%8F%99%EC%9E%91%20%EB%B0%A9%EB%B2%95.html
2. https://d2.naver.com/helloworld/59361
