들어가며
2023년 흑묘년을 맞아서
올해에는 velog에 배운 내용을 잘 기록하자고 마음 먹었습니다 ^^
쇠뿔도 단김에 빼라했다고
첫번째 글로 마크다운 문법에 대해서 정리해 보려고 합니다.
설마 작심삼일이 되지는 않겠죠?! ㅋㅋ

📒 마크다운이 뭐지?
✏️마크다운이란?!
Markdown은
텍스트 기반의 마크업언어이며
일반 텍스트로 서식이 있는 문서를 작성하는 데 사용됩니다.
👍마크다운의 장점
- 문법이 쉽고 간결하다.
- 관리가 쉽다.
- 지원가능한 플랫폼과 프로그램이 다양하다.
실제로 1시간안에 전체 문법을 훓어볼 수 있을 정도로
문법이 쉽고 간결했습니다. ^^
👎마크다운의 단점
- 표준이 없다.
- 모든 HTML 마크업을 대신하지 못한다
초심자 입장에서
표준이 없으니까 어떻게 작성해야 이쁘게 작성할 수 있을지
고민이 많이 되었습니다. 😭
그럼 이제 자주 사용되는 마크다운 문법
10가지 를 같이 살펴봅시다.
📒 자주 사용하는 마크다운 문법
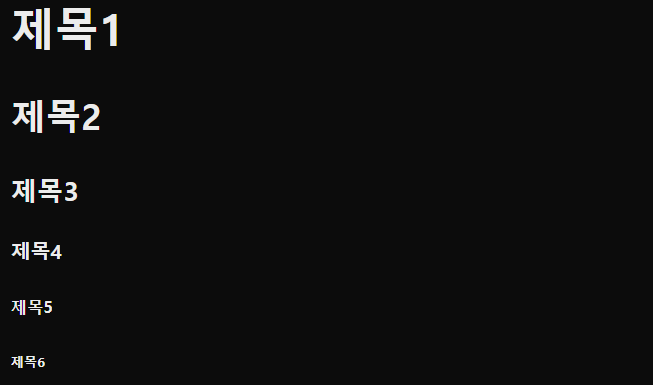
📌 1. 제목작성
다음과 같이 작성하면 제목을 작성할 수 있습니다.
#의 개수에 따라 HTML의 h1 ~ h6태그에 1 대 1로 대응됩니다.
markdown 코드
# 제목1
## 제목2
### 제목3
#### 제목4
##### 제목5
###### 제목6출력 결과 :

📌 2. 줄바꿈
br태그 또는 띄어쓰기 두번 을 사용하면 줄바꿈이 됩니다.
(아래 코드에서 V는 띄어쓰기 표시에요 ~ !)
markdown 코드
동해물과 백두산이 마르고 닳도록VV
하느님이 보우하사 우리나라 만세
<br>
무궁화 삼천리 화려강산
<br/>
대한사람 대한으로 길이보전하세출력 결과 :
동해물과 백두산이 마르고 닳도록
하느님이 보우하사 우리나라 만세
무궁화 삼천리 화려강산
대한사람 대한으로 길이보전하세
※ 섭Tip:
벨로그에서 뭔가 간격이 너무 좁을 것 같을 때
아래 코드처럼 br을 이어 붙이면
원하는 만큼 간격을 조절할 수 있습니다. ^^
<br><br><br>📌 3. 강조 (이탤릭체, 두껍게, 취소선, 밑줄)
이탤릭체: 문자를 _(언더바)로 감싸줍니다.
굵게: 굵게: 문자를 *(별표) 두 개로 감싸줍니다.
취소선: 문자를 ~(물결표시) 두 개로 감싸줍니다.
밑줄: 문자를 <u> 태그 안에 넣어줍니다.
markdown 코드
_이탤릭체_
**굵게**
~~취소선~~
<u>밑줄</u>
출력 결과 :
이탤릭체
굵게
취소선
밑줄
📌 4. 목록 (ol, ul 태그 대응)
문단을 시작할 때,
1. 로 시작하면 순서가 있는 리스트를 만들어주고 (ul 태그 대응)
*(별표) 또는 -(하이픈, 마이너스) 로 시작하면 순서가 없는 리스트를 만들어 줍니다. (ol 태그 대응)
markdown 코드
1. 순서가 필요한 목록
1. 순서가 필요한 목록
1. 순서가 필요한 목록
1. 순서가 필요한 목록
1. 순서가 필요한 목록
1. 순서가 필요한 목록
<br>
- 순서가 필요하지 않은 목록
- 순서가 필요하지 않은 목록
- 순서가 필요한 목록
- 순서가 필요한 목록
- 순서가 필요하지 않은 목록
- 순서가 필요하지 않은 목록
- 순서가 필요하지 않은 목록
출력 결과 :
- 순서가 필요한 목록
- 순서가 필요한 목록
- 순서가 필요한 목록
- 순서가 필요한 목록
- 순서가 필요한 목록
- 순서가 필요한 목록
- 순서가 필요하지 않은 목록
- 순서가 필요하지 않은 목록
- 순서가 필요한 목록
- 순서가 필요한 목록
- 순서가 필요하지 않은 목록
- 순서가 필요하지 않은 목록
- 순서가 필요하지 않은 목록
마크다운 목록의 가장 큰 장점은
순서를 자동으로 매겨 준다는 것입니다.
1. 만 적어 놓으면 알아서 세어주기에
편리하게 느껴 졌습니다.
📌 5. 링크 (a 태그 대응)
[ 사용자에게 보여질 링크 이름 ] ( 링크주소 )
와 같은 형식으로 작성하면
a 태그 처럼 작동됩니다.
markdown 코드
[네이버](https://naver.com)
출력 결과 :
📌 6. 이미지 (img 태그 대응)
! [ 대체 텍스트 ] ( 링크주소 )
와 같이 링크 태그 했던 것 앞에 !(느낌표)를 붙혀주면
img 태그처럼 작동됩니다.
markdown 코드

출력 결과 :

※ 섭Tip:
이미지 좌우 정렬 및 크기 조절 기능을 활용하기 위해
아래 코드처럼 사용합니다.
width : 크기조절
align : 위치조절 (left, center, right)
markdown 코드
<p align="right">
<img width="20%" src="https://openimage.interpark.com/goods_image/0/0/6/2/7783660062s.jpg" alt="boxplot"/>
</p>
출력 결과 :

📌 7. 인용문
>(크다) 기호 뒤에
내용을 작성하면 인용문 형식으로 나타납니다.
개인적으로 블로그 작성할 때
중요한 내용을 인용문안에 작성하면
눈에 잘 띄고 예쁘게 보여서 자주 애용하는 편입니다. ^^
markdown 코드
> 인용문 시작
1. 내용1
2. 내용2
3. 내용3
출력 결과 :
인용문 시작
1. 내용1
2. 내용2
3. 내용3
📌 8. 단어 강조
강조하고 싶은 글자를 `(백틱) 으로 감싸주면
해당 글자가 강조됩니다.
markdown 코드
Markdown은 텍스트 기반의 `마크업언어`로 2004년 존그루버에 의해 만들어졌으며
쉽게 쓰고 읽을 수 있으며 `HTML로 변환이 가능`하다.
특수기호와 문자를 이용한 매우 `간단한 구조의 문법을 사용`하여
웹에서도 보다 빠르게 컨텐츠를 작성하고 보다 직관적으로 인식할 수 있다.
출력 결과 :
Markdown은 텍스트 기반의 마크업언어로 2004년 존그루버에 의해 만들어졌으며
쉽게 쓰고 읽을 수 있으며 HTML로 변환이 가능하다.
특수기호와 문자를 이용한 매우 간단한 구조의 문법을 사용하여
웹에서도 보다 빠르게 컨텐츠를 작성하고 보다 직관적으로 인식할 수 있다.
📌 9. 코드 강조
```(백틱 세번) 프로그래밍 언어
코드시작
(생략)
코드 끝
```(백틱 세번)
이렇게 ```(백틱 세번) 뒤에
프로그래밍 언어를 표시해주고
코드를 작성한 후
```(백틱 세번) 으로 닫아주면
IDE 이용할 때 처럼
코드에다가 색깔을 입혀줍니다.
markdown 코드
```javascript
자바스크립트 코드
function func(){
var a = 'hello';
return a
}
```(백틱 이 글자 지워주세요 ^^)
출력 결과 :
자바스크립트 코드
function func(){
var a = 'hello';
return a
}📌 10. 표 작성
| == vertical bar(엔터 위에)
이용해서 표를 작성할 수 있습니다.
markdown 코드
값 | 의미 | 기타
--|--|--
값1 | 의미1 | O 내용1 정렬 확인 위해 길게 작성
값2 | 의미2 | X
값3 | 의미3 | X
출력 결과 :
| 값 | 의미 | 기타 |
|---|---|---|
| 값1 | 의미1 | O |
| 값2 | 의미2 | X |
| 값3 | 의미3 | X |
그리고 :(콜론) 을 이용하면
내용 정렬도 할 수 있습니다.
두번째 줄의 :(콜론) 위치 잘 보시고 규칙성 유추해보세요 ^^
markdown 코드
왼쪽 정렬 | 가운데 정렬 | 오른쪽 정렬
:--|:--:|--:
값1 | 의미1 | O
값2 | 의미2 | X
값3 | 의미3 | X
출력 결과 :
| 왼쪽 정렬 | 가운데 정렬 | 오른쪽 정렬 |
|---|---|---|
| 값1 | 의미1 | O |
| 값2 | 의미2 | X |
| 값3 | 의미3 | X |
📒 마무리
저는 블로그 꾸미는 것을 잘 못해
평소 네이버 블로그나 티스토리 블로그에 글을 올릴 때마다 좌절한 적이 많았습니다.
하지만 마크다운은 문법이 간결하고
조금만 신경써도 깔끔한 결과물이 나온다는 점이
정말 만족스러웠습니다.
이번에 배운 마크다운 문법을 활용하여
앞으로도 배운 내용 잘 정리해 보겠습니다. ^^