Vuex
1. 컴포넌트의 데이터를 관리하기 위한 상태 관리 패턴이자 라이브러리
2. 왜 Vuex를 사용할까?
- 복잡한 애플리케이션에서 컴포넌트의 수가 많아지면 컴포넌트 간에 데이터 전달이 어렵다.
- Vuex를 사용하면 컴포넌트 간 데이터 전달 명시적으로 할 수 있다.
- 여러 개의 컴포넌트에서 같은 데이터를 업데이트 할 때 동기화 문제를 해결할 수 있다.
- 그럼 이벤트 번스로 해결하면 되지 않을까?!
- 이벤트 버스는 컴포넌트 간 데이터 전달이 명시적이지 않아서 개발할 때 불편하다.
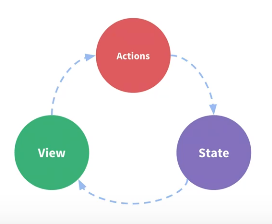
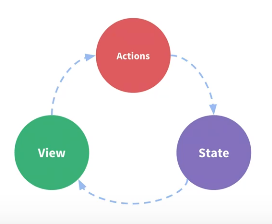
3. 컨셉

- state : 컴포넌트 간에 공유하는 데이터
- view : 데이터를 표시하는 화면
- action : 사용자의 입력에 따라 데이터를 변경하는 메소드
4. 구조
- 컴포넌트 -> 비동기 로직 -> 동기 로직 -> 상태
- state : data
- getters : 연산된 state 값을 접근한는 속성이다.
computed
- mutations : state 값을 변경하는 이벤트 로직이자 메서드이다.
method
- actions : 비동기 method