프로젝트 중에 환자의 진료예약기능을 만들기위해 캘린더를 만들다가 좋은 소스가 있어 가져다 쓰던 와중에 겪은 어려움을 정리
문제상황

- 내가 바라던 모습

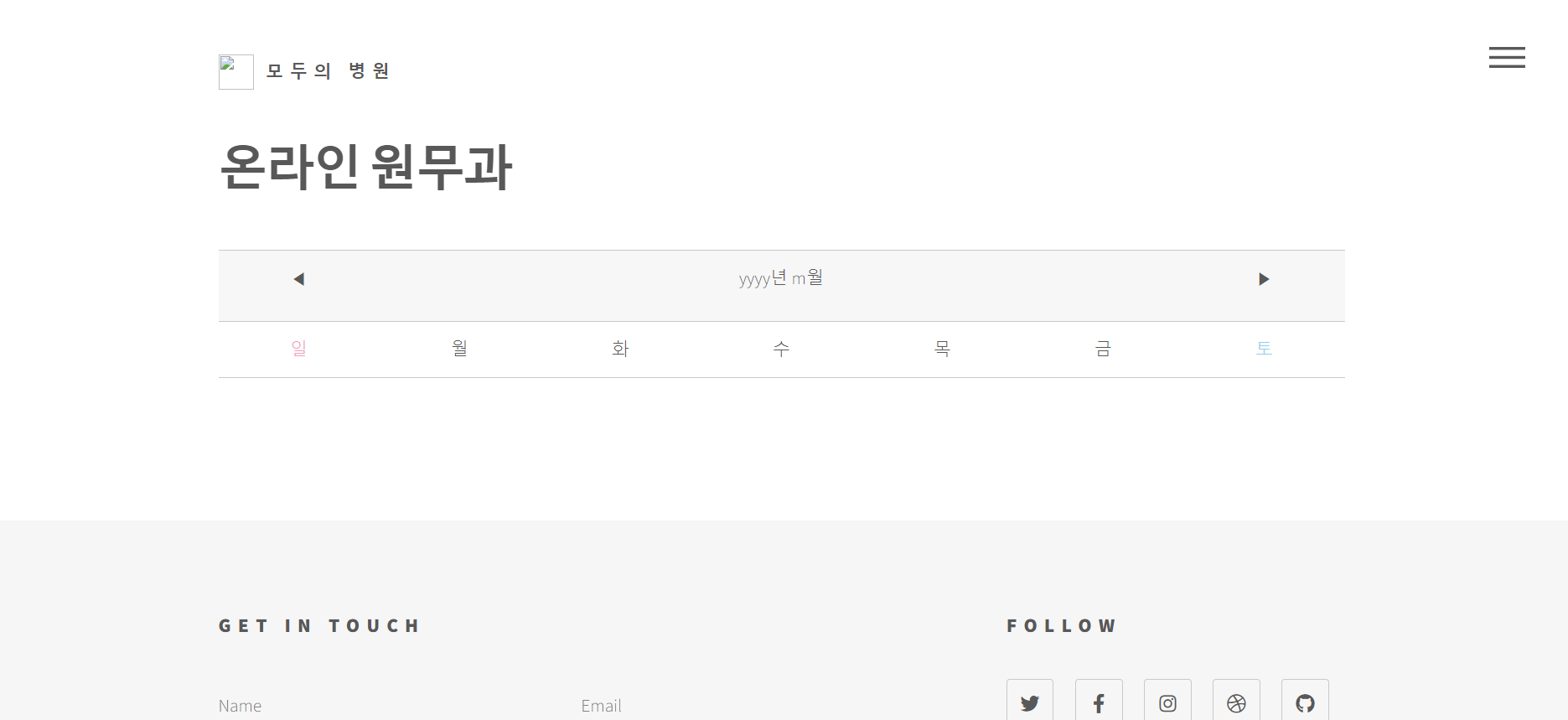
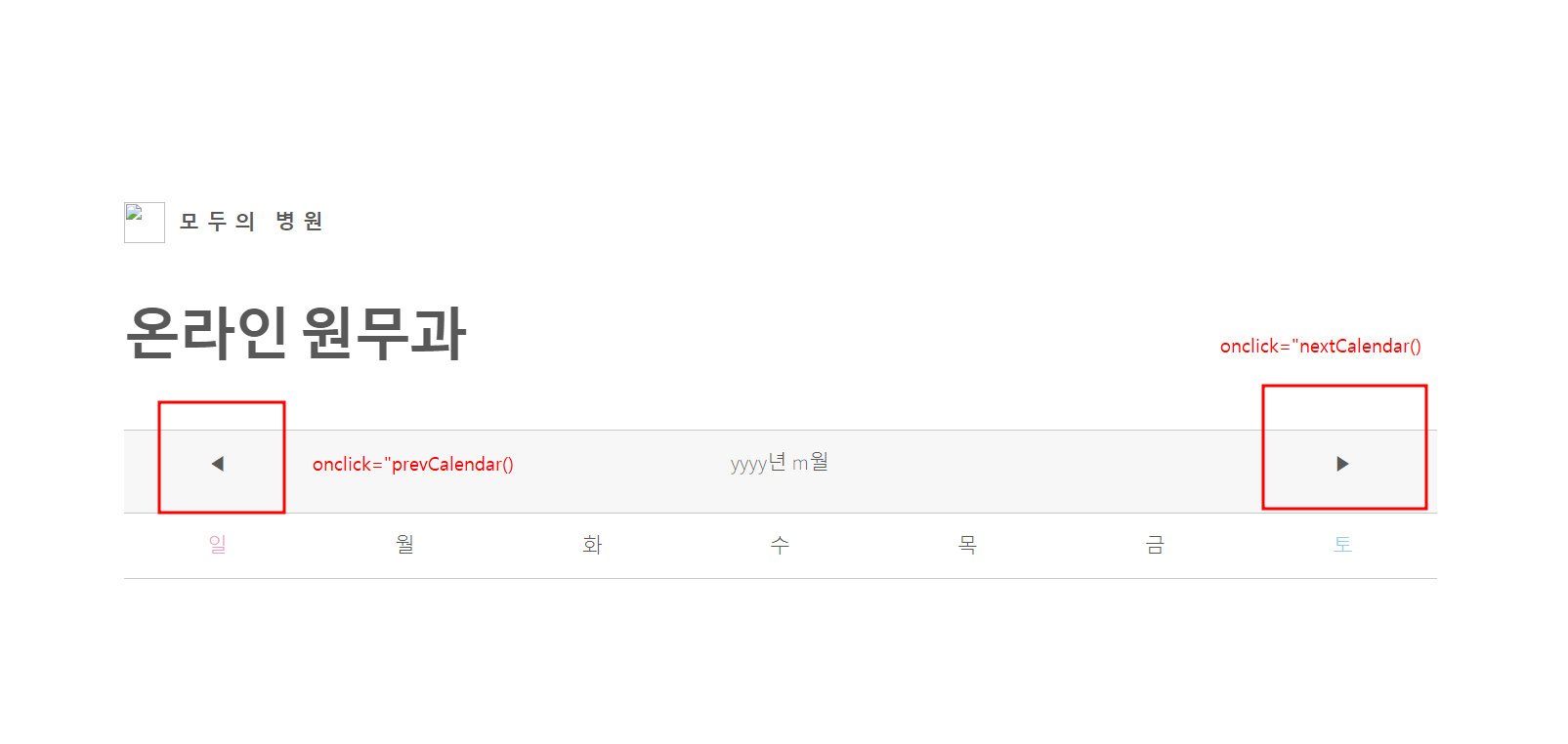
- 현실
해결과정
나의 노력
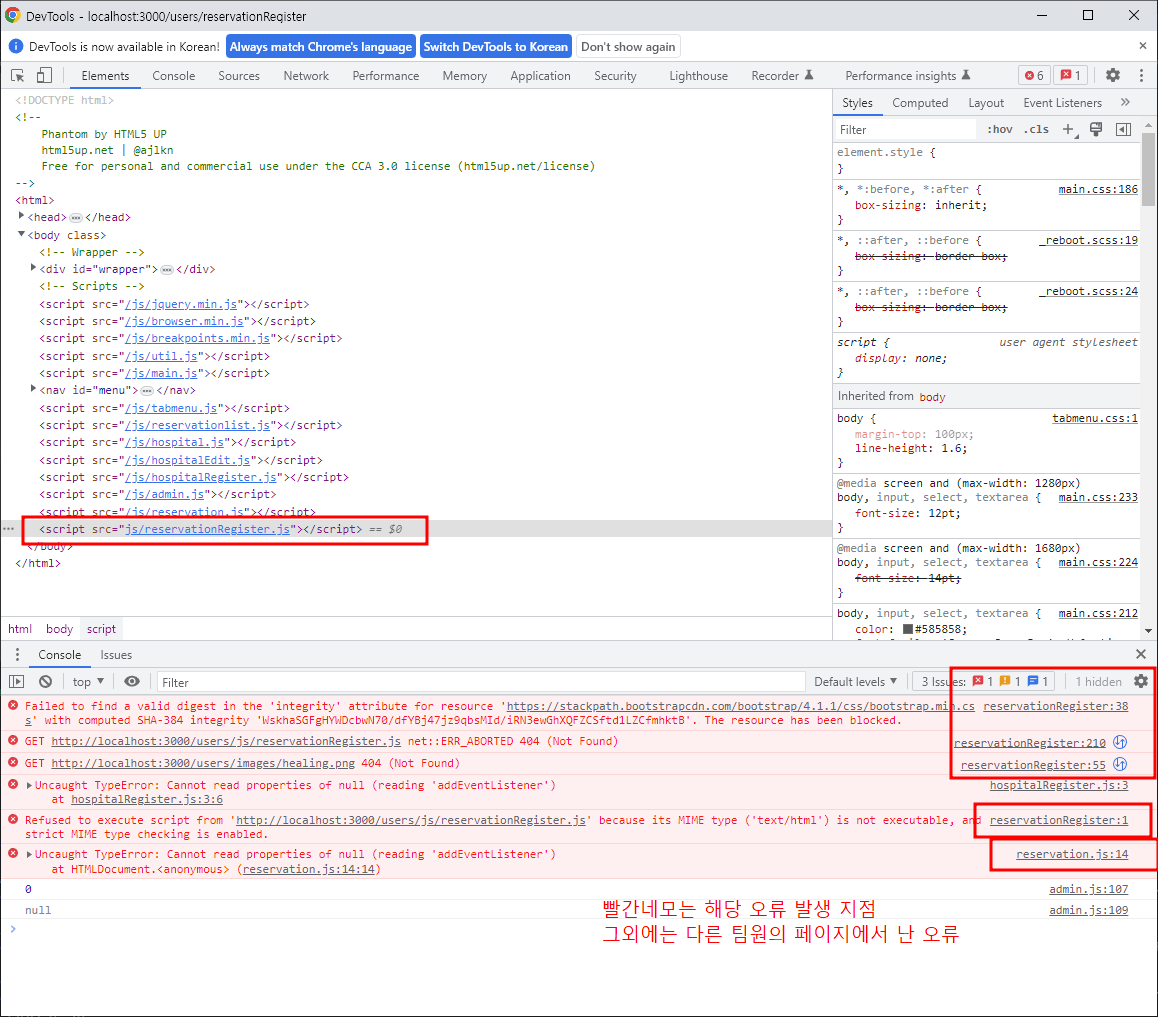
- JS파일이 연결되지 않은 것으로 보아 ejs 템플릿을 렌더링해주고 컴포넌트 하는 곳이 문제가 있어보였음. 참고로 CSS파일은 없었음.

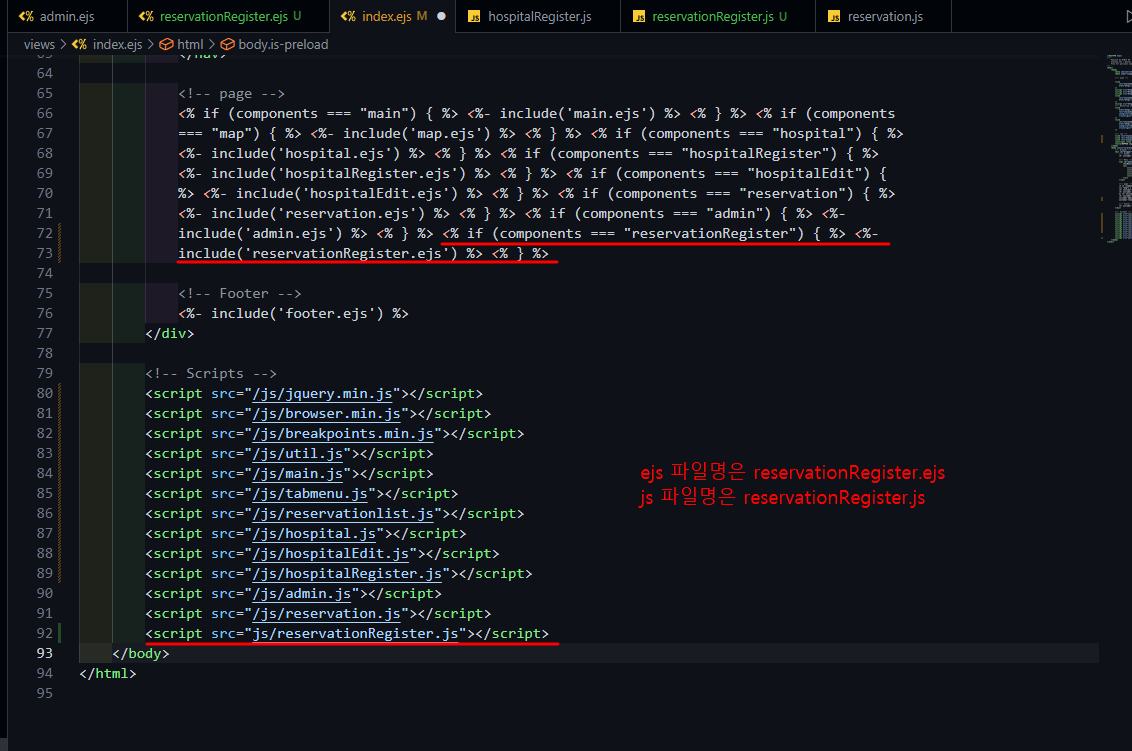
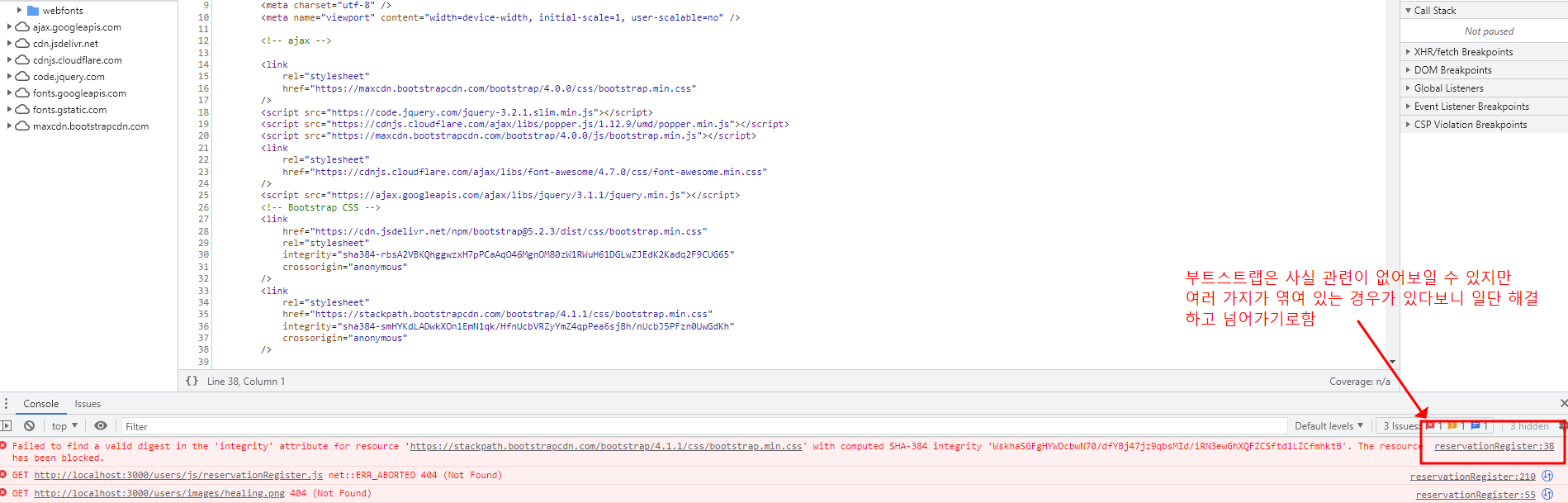
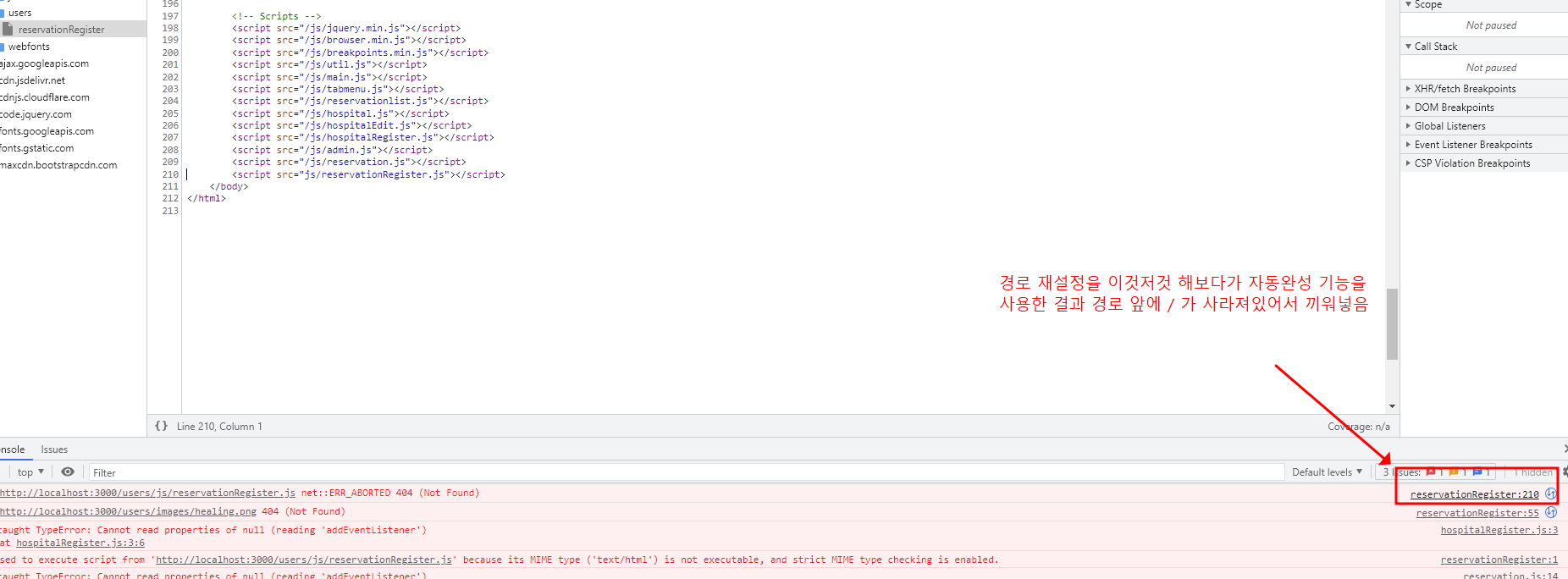
- 분명히 연결되어있음.
- 혹시 몰라서 script 경로설정에 문제가 있나 싶어서 절대경로와 상대경로 둘다 시도해봤지만 같은 결과임. 경로 맨 앞에 . 찍는게 현재 내 위치 기준으로 한다고 해서 상대경로고 . 을 안찍으면 절대경로임. js는 모르겠는데 css파일은 상대경로로 지정할 때 가끔 안먹는 오류가 있어서 빼주었음. 다른 페이지는 모두 정상이었음.(사실 이때 경로지정을 새로 시도해본다고 자동완성 기능을 마지막으로 사용했다가 경로 앞에 / 가 없어지는 참사가 발생함)

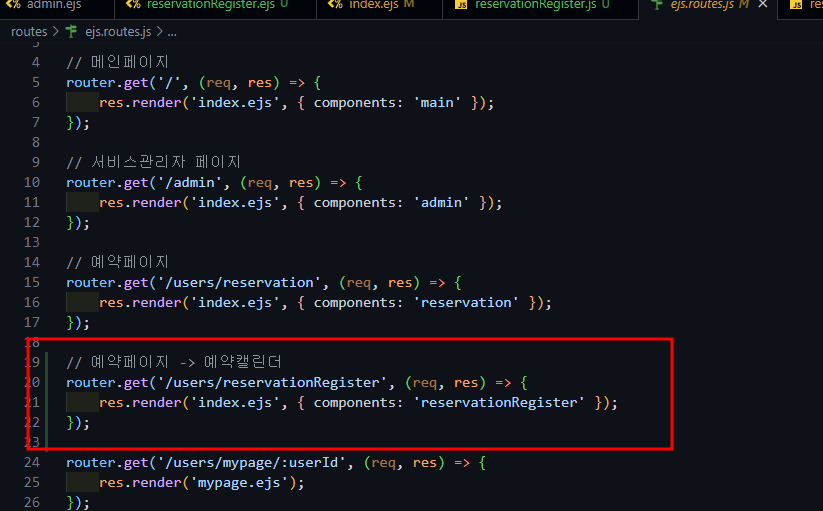
- 렌더링도 이상없었음.
- 새로운 vscode 창을 띄워서 시도해봤을 땐 정상임

결국 튜터님께 도움을 요청함
튜터님의 문제를 찾아가는 방법들
- 내가 했던 부분들을 함께 재시도해봄
- HTML 안에 HTML 을 넣으려고 해서 새로운 프레임워크(iframe)를 사용해야한다고 말씀하셨는데 body 부분은 렌더링되는데 script 부분만 안되고 있는데 HTML 안에 HTML 을 넣는다는게 이해가 안된다고 말씀드리니 개발자도구로 가보자고 하심.
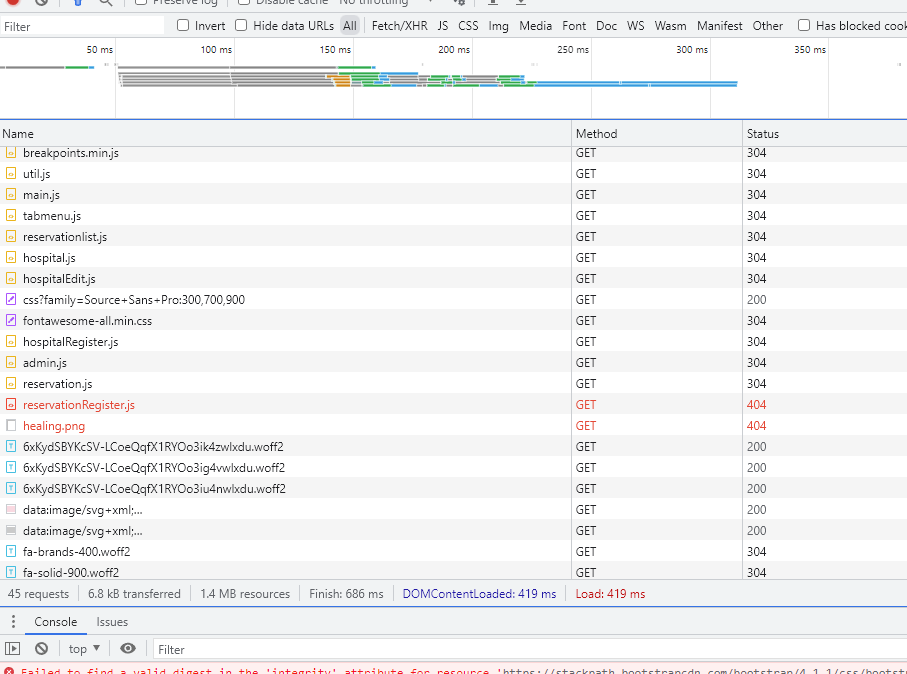
- 개발자도구

- 사실 이것저것 시도해본다고 오류가 생겨난 상태여서 좀 억울했는데 오류 해결해나가는 과정을 직접 볼 수 있어서 귀한 구경했다고 생각함.


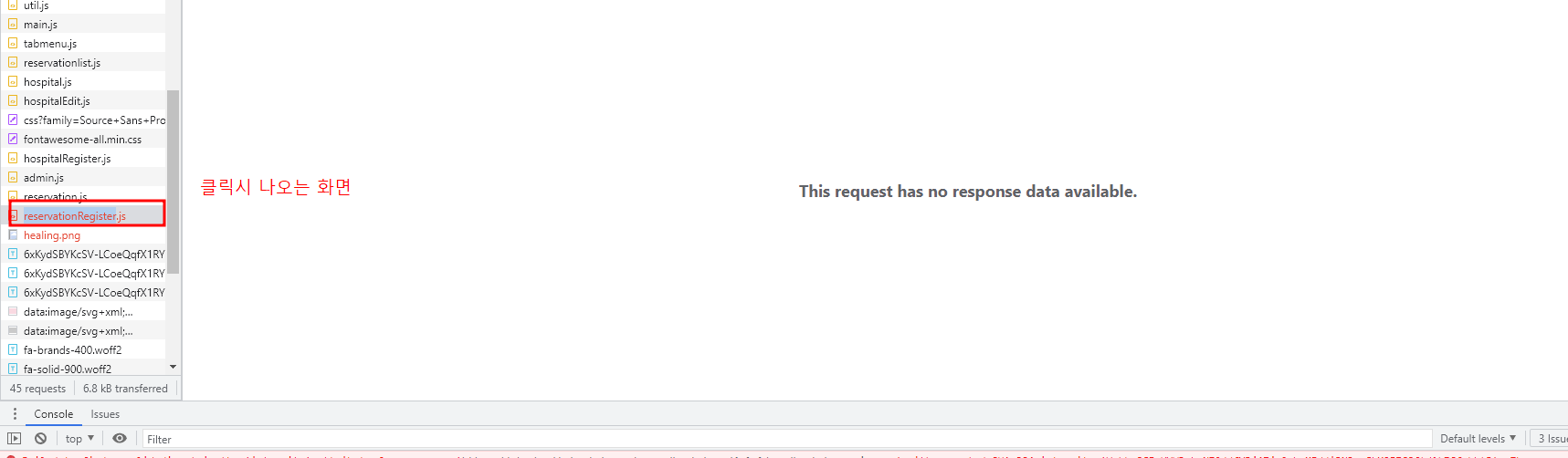
- Network 탭에서 불러들이지 못하는 js 파일이 reservationRegister.js 인 것을 정확히 확인할 수 있었음.

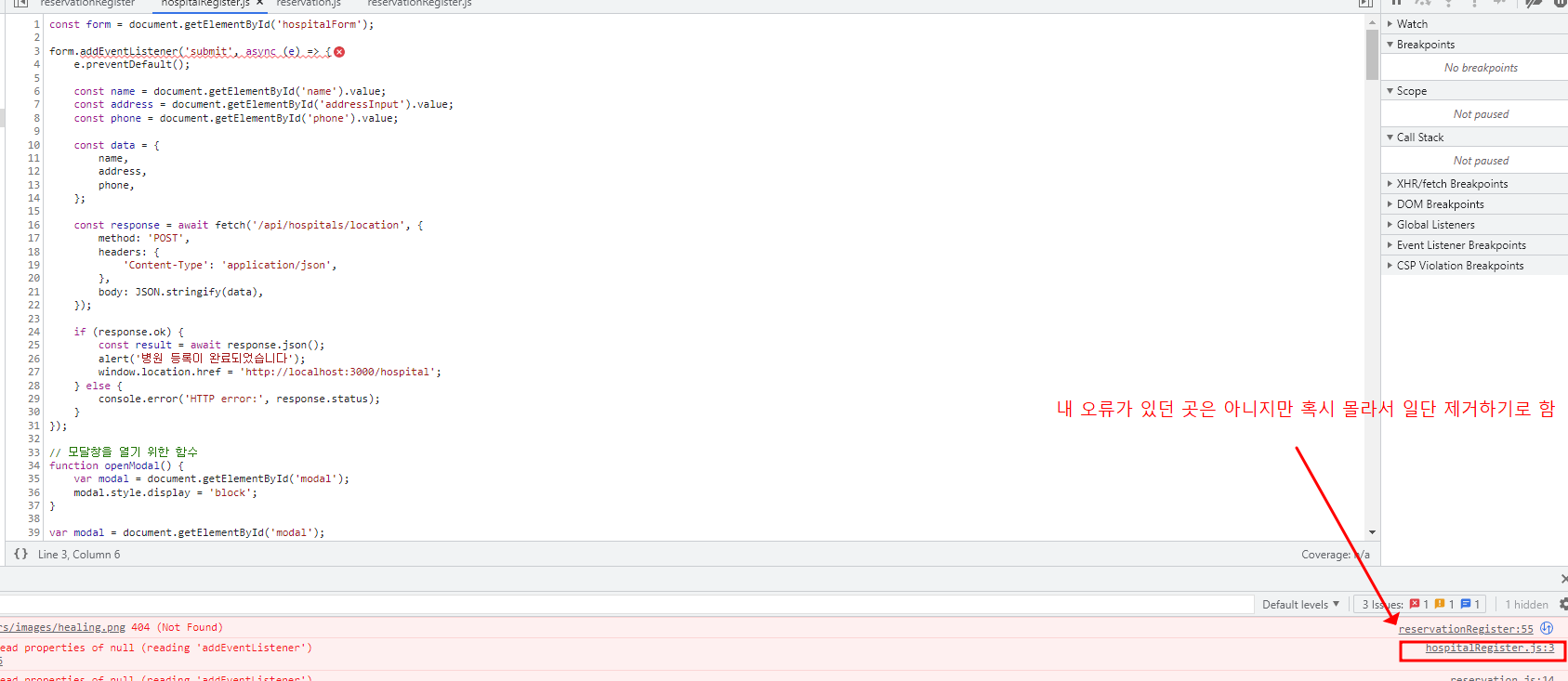
- 팀원이 사용하고 있을 수도 있으니 일단 주석처리를 해보기로 해서 오류메세지를 제거하기로 함.

- 앞으로 경로는 / 로만 시작하자

- 다른 팀원의 코드라 지울 수 없으니 주석처리함.


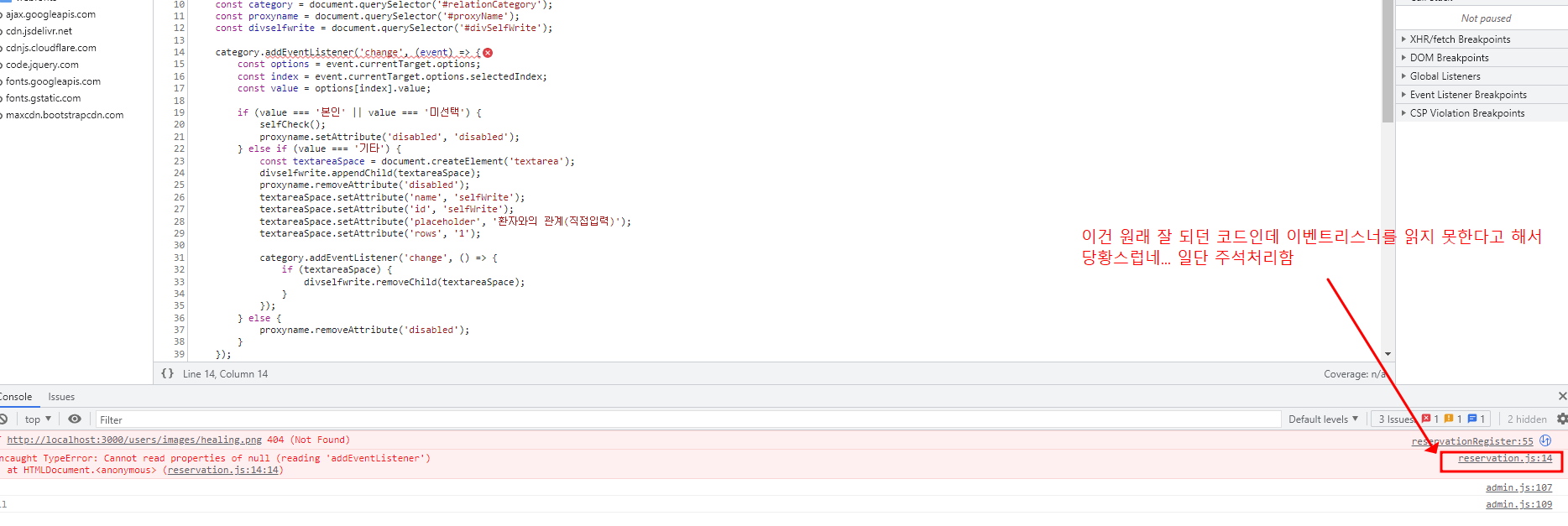
- 모든 오류를 제거했지만 같은 오류가 지속되고 있어서 다른 방법을 사용하기로 함.
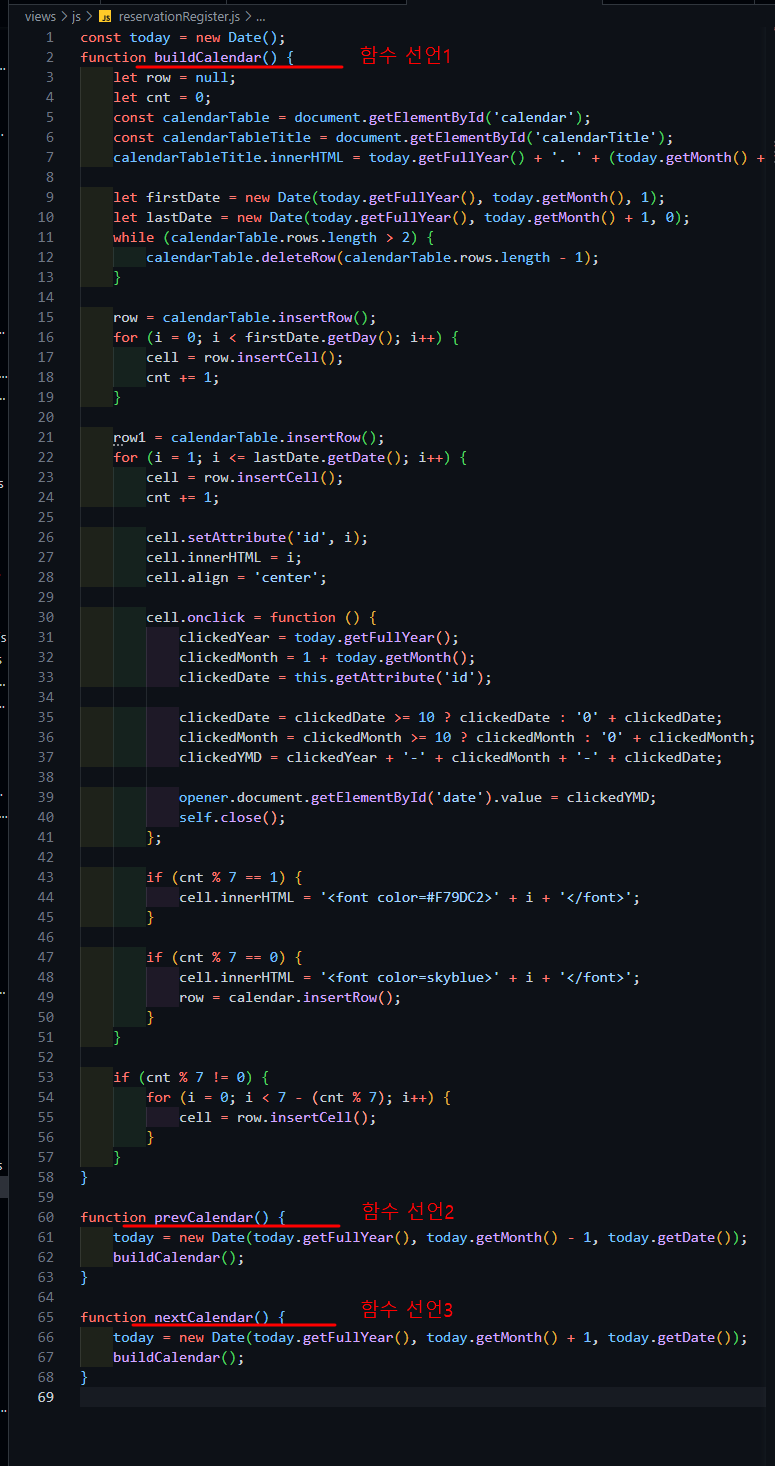
- js파일에 있는 함수는 단순히 만들어져만 있는 상태라 ejs에서 함수 실행을 하지 않으면 반응하지 않음. 그래서 이벤트를 발생시켜서 오류가 뭔지 확인해보도록 함.

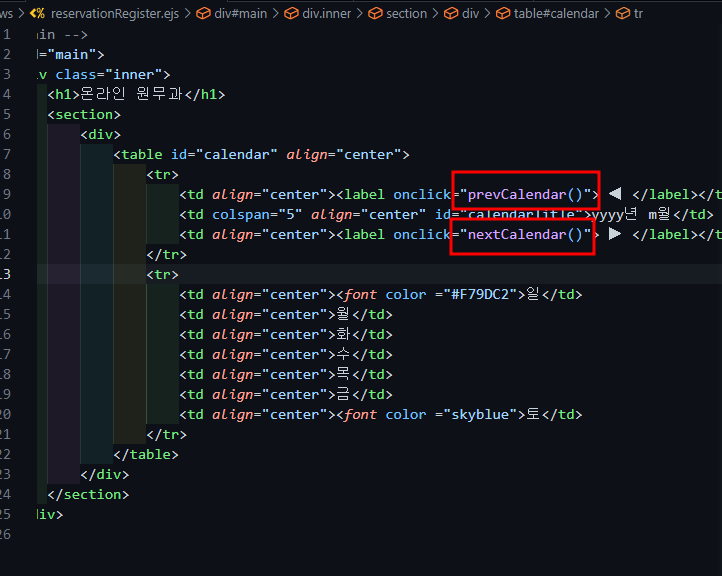
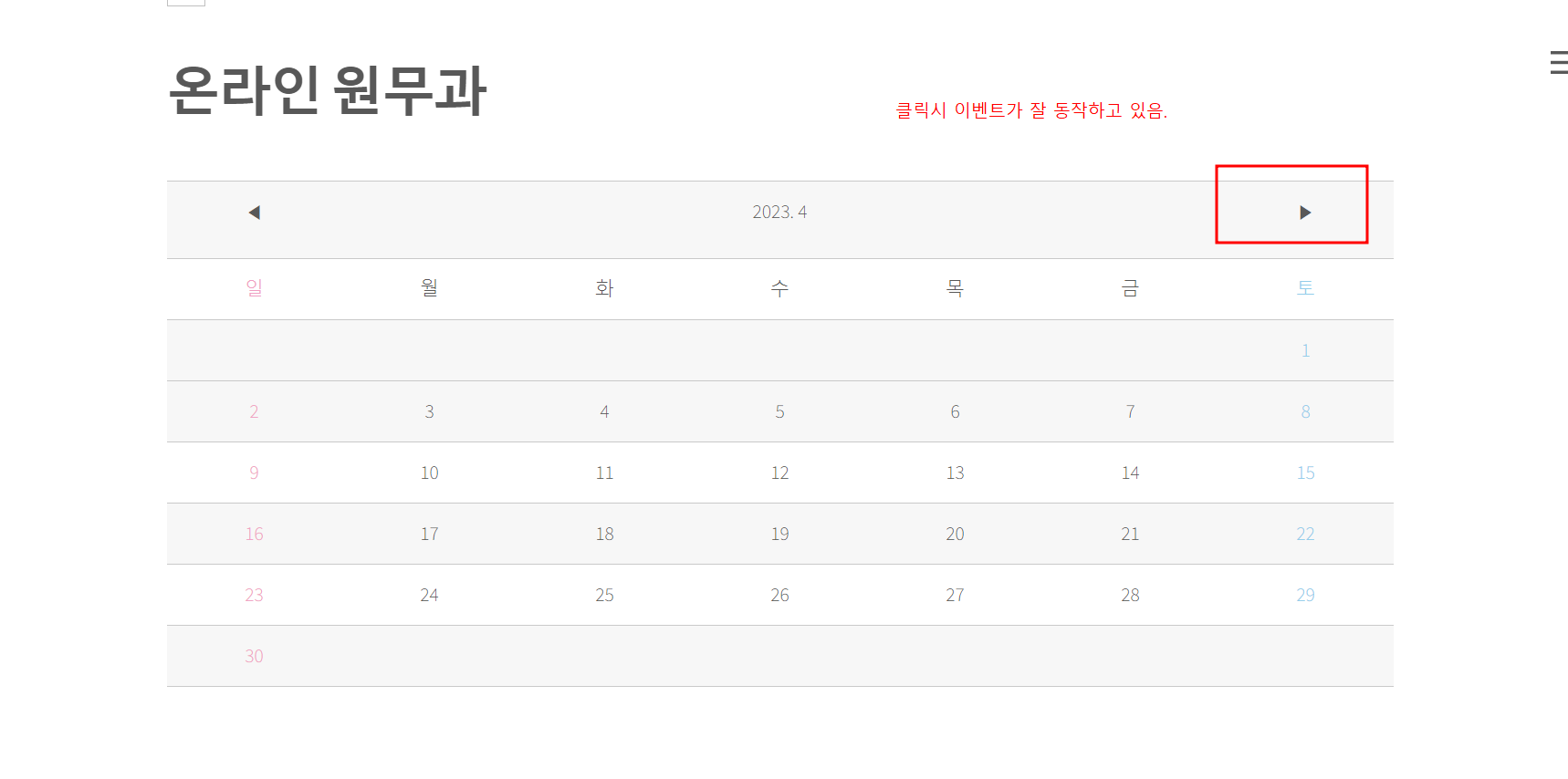
- 총 3가지 함수가 선언되어 있고 이걸 ejs에서 이벤트를 발생시켜봄.

- 이때 아! 소리가 나옴(대충 깨달았다는 뜻)

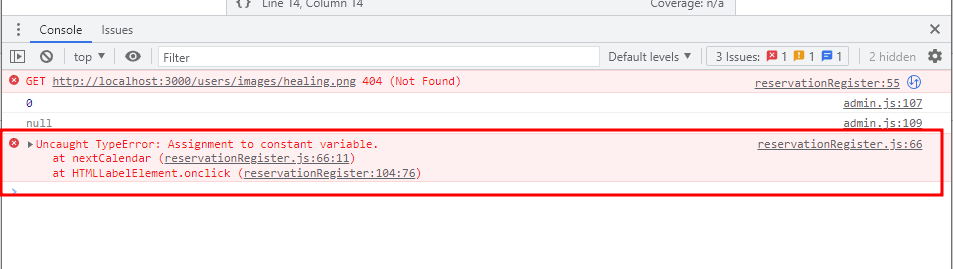
- 여기서 이걸 누르면 아무 반응이 없는데 개발자도구에서는 어떤 오류가 났다고 말하고 있을 것임.

- 이제 이놈을 해결하면 끝임.

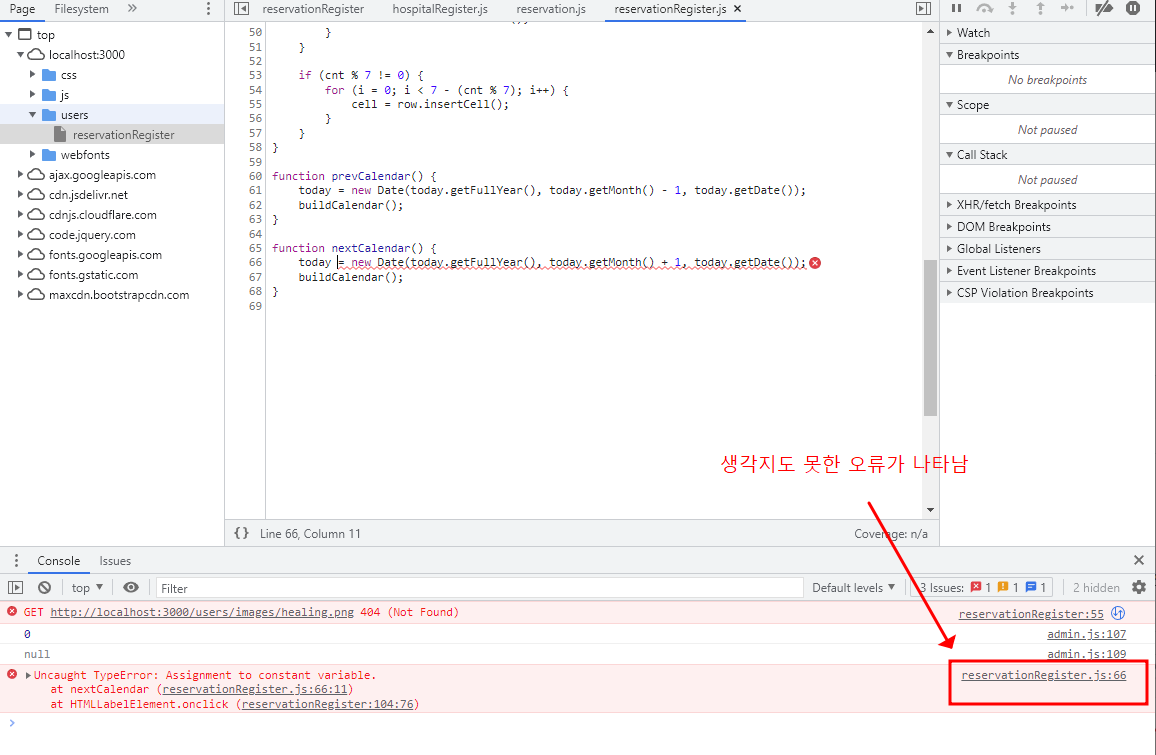
- 근데 튜터님은 이런 상황을 자주 겪어보셨는지 today = new Date() 를 보고 바로 혹시 today가 const 로 되어있는지 물어보심.

- 이게 원래 var 로 되어 있었는데 var를 더이상 사용하면 안된다고 배워서 var 를 내 기준으로 const 와 let 으로 적절하게 섞었는데 class 로 되어있는건 const 로 해도 되는줄알았음. 이걸 let 으로 바꾸니 해결.

여담
- 코드를 잘 짜는 개발자가 아니라 오류를 잘 찾는 개발자가 되고 싶음
