- AWS S3 파일 저장소 사용해보기
- IAM 이용하여 AWS SDK를 이용한 S3 파일 업로드
- 프로그램 언어와 연동하여 Node.js express를 사용해 S3 업로드 웹페이지 구현
문제상황

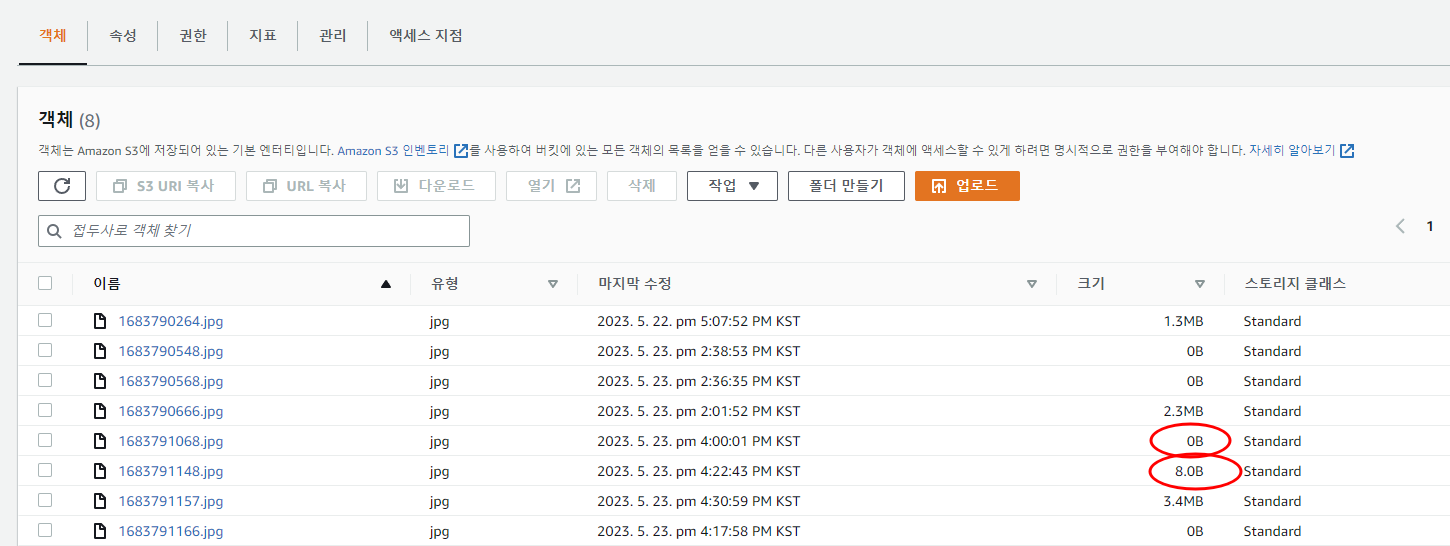
- 파일 업로드는 되지만 파일 크기가 제대로 올라오지않아 이미지가 열리지 않는 상황
시도해본 것
- params 내부에 키값들중에서 body가 undefined 임을 확인해 body의 밸류값을 변경해야함을 알아냄.
처음에는 buffer 였는데 data로 바꿔보았지만 동일.
params 내부에 size가 있어 size를 넣었지만 동일.
size를 넣었을 때에는 오류 문구가 나와서 단서를 찾게 됨.
InvalidParameterType: Expected params.Body to be a string, Buffer, Stream, Blob, or typed array objectparams.body의 값으로는 string, buffer, stream, blob, 배열 타입의 객체만 가능하다고 나와있어 하나씩 다 넣어보았으나 결과는 같았음. 왜냐하면 params 안에 이것들이 하나도 없었기 때문임.
해결
파일 업로드시 multer가 파일을 처리하고 업로드한 파일에 대한 정보를 'req.file' 객체에 저장하고 'req.file' 객체는 업로드된 파일의 속성을 포함하며, 파일의 버퍼는 'req.file.buffer'를 통해 접근할 수 있는데 버퍼 옵션을 활성화해야만 한다고 한다.
메모리 스토리지 엔진은 파일을 메모리에 buffer 객체로 저장하므로 관련 코드를 추가하였더니 파일이 정상적으로 S3 버킷에 업로드되고 열어보는 것까지 완료되었다.
Full code
app.js
const express = require('express');
const multer = require('multer');
const AWS = require('aws-sdk');
const app = express();
const storage = multer.memoryStorage();
// Multer 미들웨어를 사용하여 파일 업로드 처리
const upload = multer({ dest: 'uploads/', storage: storage, buffer: true });
// EJS를 사용하기 위한 설정
app.set('view engine', 'ejs');
app.set('views', './views');
// 루트 경로 핸들러
app.get('/', (req, res) => {
res.render('index.ejs');
});
// 파일 업로드 처리 라우트 핸들러
app.post('/fileupload', upload.single('file'), (req, res) => {
const file = req.file;
console.log(file);
// AWS S3 클라이언트 생성
const s3 = new AWS.S3();
// S3에 파일 업로드
const params = {
ACL: 'public-read',
Bucket: 'modu-hospital',
Body: file.buffer,
Key: file.originalname,
ContentType: file.mimetype,
};
console.log(params);
s3.putObject(params, (err, data) => {
if (err) {
console.error(err);
res.status(500).json({ result: 'error' });
} else {
res.json({ result: 'success' });
}
});
});
// 서버 시작
app.listen(3000, () => {
console.log('서버가 3000 포트에서 실행 중입니다.');
});
