
🖥️ 프로젝트명
DevLink
🖥️ 프로젝트 주제
코드 공유 및 실시간 컴포넌트 렌더링 소셜 네트워크 서비스
🖥️ 프로젝트 기술스택
React, TypeScript, Redux, Styled-Component ...
📖 내용
깃허브와 같은 플랫폼은 코드를 공유할 수 있지만 해당 코드가 어떤식으로 작동하는지 눈으로 확인할 수 없다. 따라서 컴포넌트가 렌더링된 화면과 코드를 보여주는 형태의 코드공유 서비스가 있다면 유저간의 피드백에 긍정적인 효과를 불러올 것이라 생각하여 프로젝트를 기획하였다.
기획 과정
노션을 통해 기능 명세서, 개발 일정 관리, 개발 일지 등을 작성하였다.
-
기능 명세서 : 해당 기능에 input과 output을 설명하고, 이해할 수 있도록 다양한 레퍼런스를 참고하였다.

-
개발 일정 관리

-
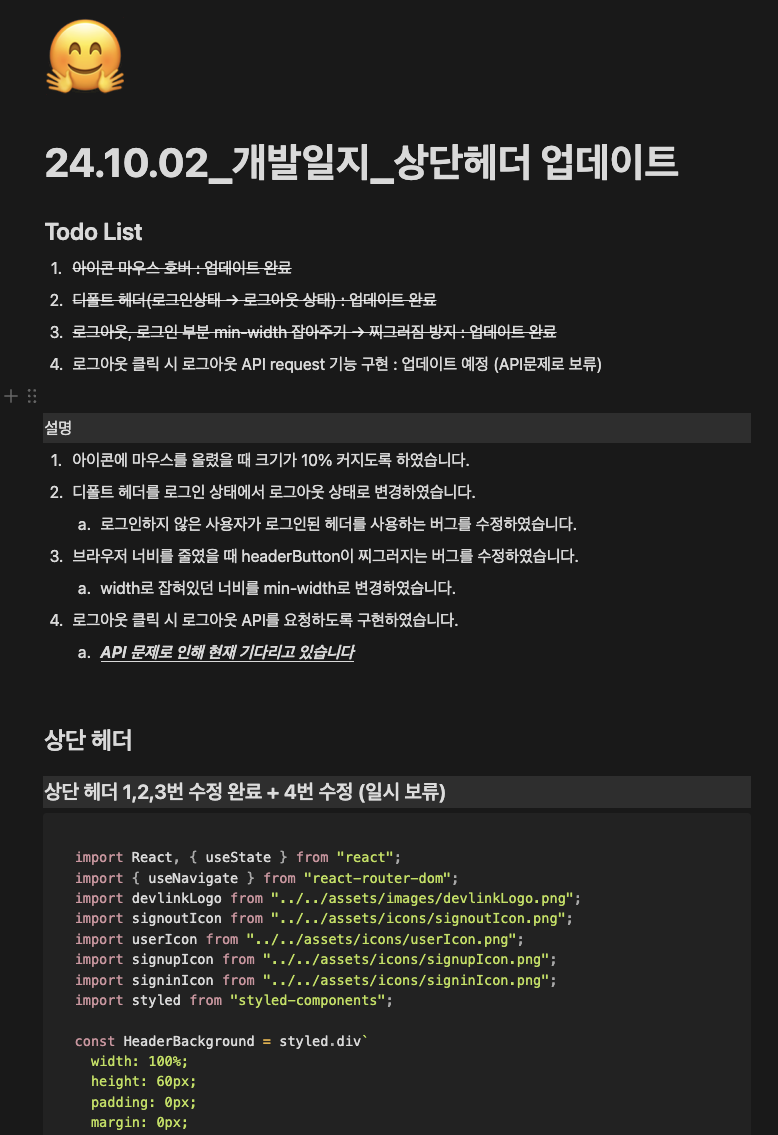
개발 일지

⭐️ 주요 기능
- 메인페이지 (포스트 목록, 검색, 온라인유저)
- 포스트 생성 페이지, 상세 페이지, 마이페이지
- 회원가입, 로그인
- 상단헤더, 사이드바
🙋 나의 역할
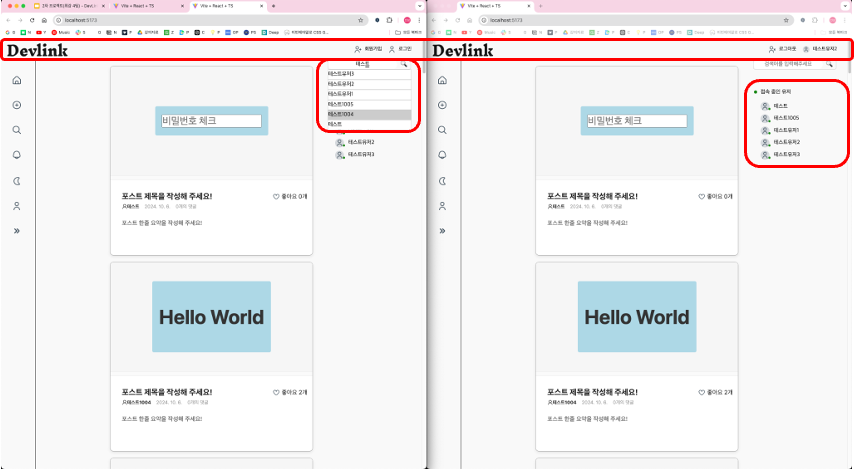
- 유저 검색 기능
- 유저의 닉네임을 검색하면 연관검색어 형태로 관련 유저가 아래 나온다. - 사용자 목록 기능
- 서버의 isOnline : true인 유저를 메인페이지의 사용자 목록에 표시되도록한다. - 상단 헤더
- 로고, 로그인, 로그아웃, 프로필 등의 버튼이 있고 해당 버튼을 클릭하면 적절한 페이지로 이동한다. - 마이페이지
- 유저의 프로필, 작성한 포스트 등이 표시되고 개인정보를 수정할 수 있다.
💻 프로젝트 시연

🎯 결과 및 성과
-
팀 프로젝트의 첫번째 경험 : 기획, 커뮤니케이션, 깃허브를 통해 모두가 같은 생각을 하고 같은 목표로 개발을 잘 할 수 있도록 하는 장치들에 고민을 하게 되었다.
-
지식의 확인 : 지금까지 프론트엔드의 기초적인 내용을 배웠는데, 검색을 하지 않고 바로 사용할 수 있는지, 검색할 키워드를 생각하고 올바르게 검색할 수 있는지, 배웠으나 까먹어 한참을 검색해야하는지의 척도를 알 수 있었고, 부족한 부분들을 알 수 있었다.
-
디테일의 부족 : 여러 방면에서 디테일 부족을 느꼈지만 가장 크게 느낀 부분은 유저 검색에서의 디테일 부족이었다. 음절 단위로 검색되는 문제를 개선하고 싶었으나 실패했다. 그리고 초성으로 검색하는 기능도 포함하고 싶었는데 이또한 실패하였다. 추가 학습을 하여 추후 프로젝트에 적용하려고 한다.
-
컨벤션의 중요성 : 프로젝트 초기엔 코드, 커밋, PR, 파일, 폴더 컨벤션이 모두 필요할까? 과하지 않을까? 라는 생각을 하였으나, 프로젝트를 진행할수록 꼭 필요하다는 것을 알게 되었다. 우리 팀에선 발생하지 않는 문제와 충돌들이 다른 팀에선 몇 시간씩 잡아먹는 문제가 되어 여유의 차이를 느꼈다.
-
폴더구조의 중요성 : 위와 같은 이유이다. 다른 팀은 폴더 구조를 정확하게 정하지 않고 만들다가 서로 재사용하는 컴포넌트, 훅에서 네이밍이 동일한 문제가 발생하고 이로 인해 많은 시간을 할애하는 문제가 발생하였으나, 우리팀은 병합 충돌 없이 프로젝트를 잘 마무리하게 되었다.
-
같은 기능, 다양한 방법 : 동일한 기능을 구현할 때 정말 많은 방법이 있다는 걸 느끼게 되었다. 에러나 문제가 발생했을때 이를 해결하는 것도 좋지만 쉽게 해결이 되지 않는다면 방식을 완전히 바꿔서 해결하는 방법도 있다는 것을 알게 되었다. 이번 프로젝트에선 유저 검색 기능을 만들때 antd 라이브러리를 사용하려고 했으나, 라이브러리에 기능을 추가하려고 하니 여러 문제가 발생하였다. 이를 라이브러리를 깔끔히 포기하고 처음부터 다시 구현하는 방식을 채택하였고, 내가 생각한 방식대로 구현할 수 있었다.