
Semantic Tag? (≈ Semantic Web)
Semantic [ 의미의, 의미론적인 ]
HTML5 에서 등장한 개념으로 의미를 갖고있는 요소를 뜻함
→ 요소의 의미를 고려하여, 구조를 설계하고 코드를 작성해야 함
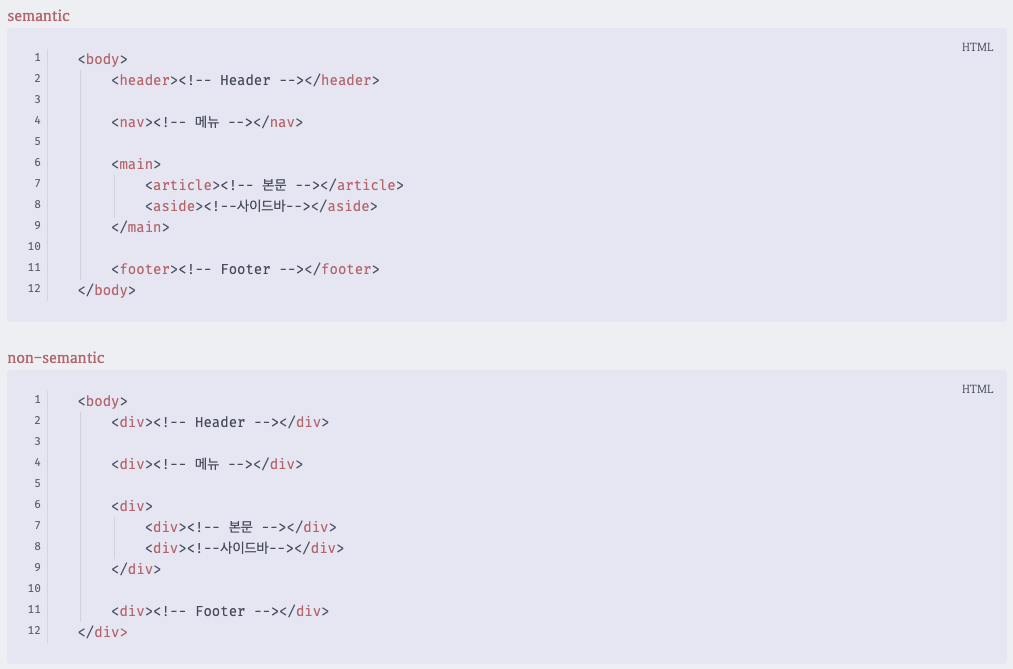
<div>와<span>은 시맨틱 태그 (X)
<h1>,<img>,<table>,<form>은 시맨틱 태그 (O)

Semantic tag를 사용하는 목적
코드를 보는 개발자에게 명확하게 해당 요소의 의미와 목적을 전달하기 위함
- 검색 엔진 최적화, 접근성 등에 이점
- 문법적으로 ‘반드시 이렇게 해야 동작한다’는 규칙은 없으니 Semantic tag의 의미를 이해하고, 각자 다양한 형태로 사용
의미론적인 마크업의 사용 시 이점
- 검색 엔진이 의미론적 마크업을 분석하여 페이지의 검색 랭킹에 영향을 줄 수 있는 중요한 키워드로 간주
- 시각 장애가 있는 사용자가 스크린리더로 페이지를 탐색할 때 의미론적 마크업을 푯말로 사용
- 의미가 없는 끊임없는
<div>들을 탐색하는 것보다, 의미있는 코드 블록을 찾는 게 훨씬 쉬움 - 개발자에게 태그 안에 채워질 데이터 유형을 제안
- 의미 있는 이름짓기는 적절한 사용자 정의(구성) 요소의 이름짓기를 반영

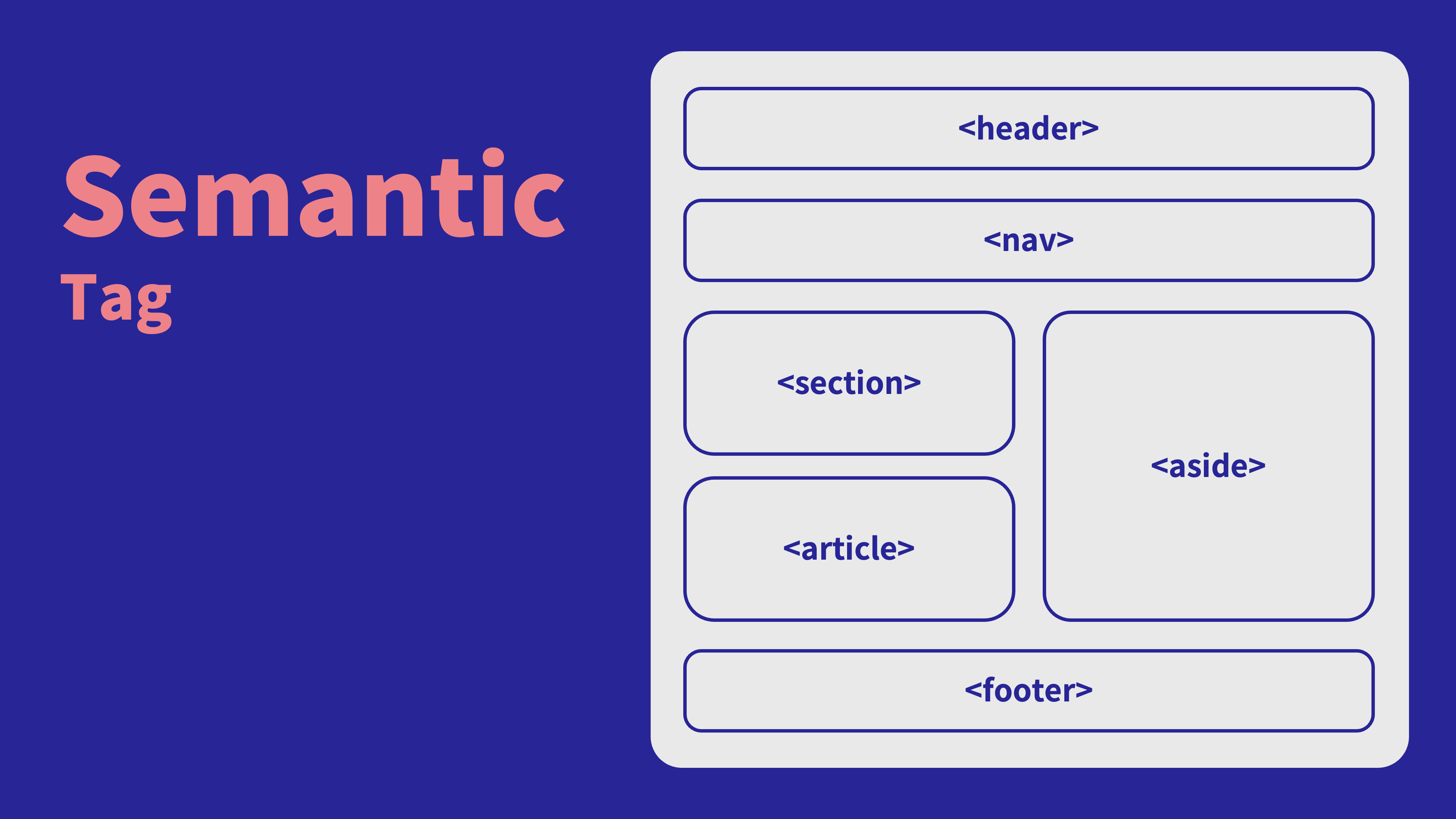
Semantic Tag의 구성
<header>: 소개, 제목, 로고, ...<nav>: 네비게이션 영역. 링크, 메뉴, ...<main>: 메인 컨텐츠 영역. 전체 문서에서 단 하나<section>: 일반적인 컨텐츠 영역. 여러개 가능<article>: 독립적인 컨텐츠를 구분
<figure>: 비디오, 이미지, 코드 영역
<aside>: 메인 컨텐츠 이외의 사이드 컨텐츠. 별개 정보, 연관 정보<footer>: 저작권, 계약 정보, 사이트맵, 연락처, ...
