
🐰API (Application Programming Interface)
응용 프로그램 프로그래밍 인터페이스로 응용 프로그램에서 사용할 수 있도록, 운영체제나 프로그래밍 언어가 제공하는 기능을 제어할 수 있게 만든 인터페이스를 뜻한다.

비유를 들어 쉽게 설명을 해보자. 멋진 레스토랑에 있다고 가정해보자. 점원이 가져다준 메뉴판을 보면서 먹음직스러운 스테이크를 고르면, 점원이 주문을 받아 요리사에 요청을 할 것이다. 그러면 요리사는 정성껏 스테이크를 만들어 점원에게 주고, 우리는 점원이 가져다준 맛있는 음식을 먹을 수 있게 된다.
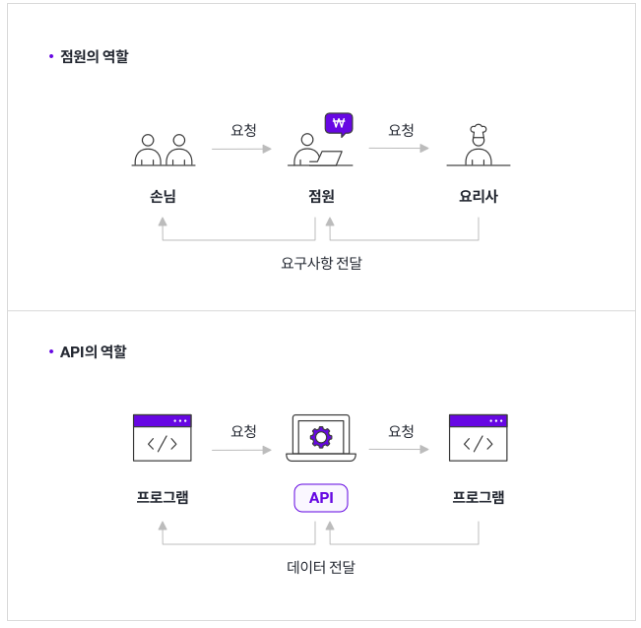
여기서 점원의 역할을 한 번 살펴보자. 점원은 손님에게 메뉴를 알려주고, 주방에 주문받은 요리를 요청한다. 그다음 주방에서 완성된 요리를 손님께 다시 전달한다. API는 점원과 같은 역할을 한다.
API는 손님(프로그램)이 주문할 수 있게 메뉴(명령 목록)를 정리하고, 주문(명령)을 받으면 요리사(응용프로그램)와 상호작용하여 요청된 메뉴(명령에 대한 값)를 전달한다. 쉽게 말해, API는 프로그램들이 서로 상호작용하는 것을 도와주는 매개체로 볼 수 있다.
내가 웹서비스를 제작한다고 가정을 해보자.
예시1:일기예보 정보를 자신이 만든 웹페이지에 띄우려면 어떻게 해야할까요?
예시2:지도를 이용한 웹서비스(ex: 길찾기, 맛집찾기)를 제작하고 싶다면 어떻게 해야할까요?
예시3:자신의 웹서비스에서 사용자들로 하여금 결제가 가능하도록 만들 수 있을까요?
보통 일반 사람들에게는 위의 기능들을 제공할만한 기반이 되는 데이터도 없고 관련 프로그램도 없다. 하지만 인터넷 상에서 제공되는 API를 이용한다면 충분히 가능하다. “운영체제나 프로그래밍 언어가 제공하는 기능”을 SK의 날씨정보, Daum의 지도정보, 카카오페이로 두고 “응용 프로그램”을 우리가 만든 서비스라고 생각하면 이해가 편하다.
예를 들어 Daum이 지도 데이터를 공개해도 대부분의 사람들은 그 데이터를 가지고 자신에게 유용하게 사용하기가 어렵다. 호환성의 문제, 방대한 정보의 문제, 다루기 어려운 문제 등이 그 이유다. API란 간단한 개념으로 “내가 만든 서비스가 개인 개발자, 기업, 기관이 제공하는 기능, 프로그램을 사용할 수 있게끔 도와주는 중간 매개체이다.” 라고 이해할 수 있다.
내용 출처1: http://blog.wishket.com/api%EB%9E%80-%EC%89%BD%EA%B2%8C-%EC%84%A4%EB%AA%85-%EA%B7%B8%EB%A6%B0%ED%81%B4%EB%9D%BC%EC%9D%B4%EC%96%B8%ED%8A%B8/ )
내용 출처2: https://medium.com/@dydrlaks/api-%EB%9E%80-c0fd6222d34c
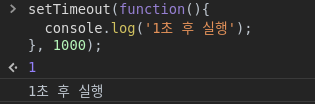
🥕 setTimeout(callback, millisecond)
- 일정 시간 후에 함수를 실행
- arguments: 실행할 callback 함수, callback 함수 실행 전 기다려야 할 시간(밀리초)
- return value: 임의의 타이머 ID
- '1초 후 실행'이라는 문구가 1초 뒤에 콘솔창에 나타남

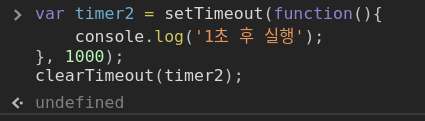
🥕 ClearTimeout(timerId)
- setTimeout을 종료
- arguments: 타이머 ID
- return value: 없음

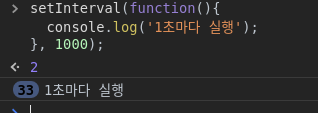
🥕 setInterval(callback, millisecond)
- 일정 시간의 간격을 가지고 함수를 반복적으로 실행
- arguments: 실행할 callback 함수, 반복적으로 함수를 실행시키기 위한 시간 간격(밀리초)
- return value: 임의의 타이머 ID
- '1초마다 실행'이라는 문구가 1초마다 콘솔창에 반복적으로 출력됨

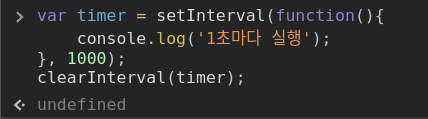
🥕 clearInterval(timerId)
- 반복 실행중인 타이머를 종료
- arguments: 타이머 ID
- return value: 없음

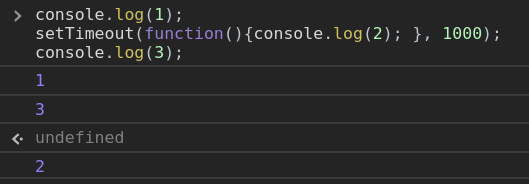
🥕 실행 순서(order of execution) 
- 1이랑 3은 바로 출력되어서 나오고 2는 1초 뒤에 출력되어서 나온다
