🐿 함수를 실행하는 다양한 방법
- function(method) 호출
- new 키워드를 이용한 호출
- 함수 메소드 .call .apply를 이용
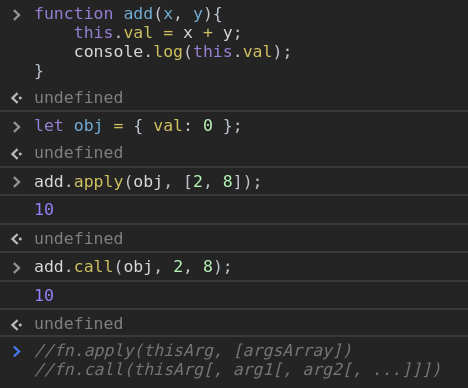
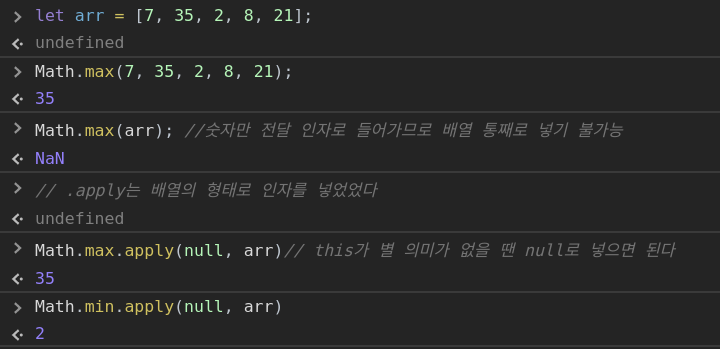
3-1. Function.prototype.apply()
3-2. Function.prototype.bind()
3-3. Function.prototype.call()
🐿.call .apply 복습
- 둘다 함수를 실행하는 방법인데, 전달인자를 어떤 방식으로 넘기느냐에 차이가 있다.
- .apply는 array의 형태로 .call은 쉼표로 구분해서 넘겼다.

🥜 apply case

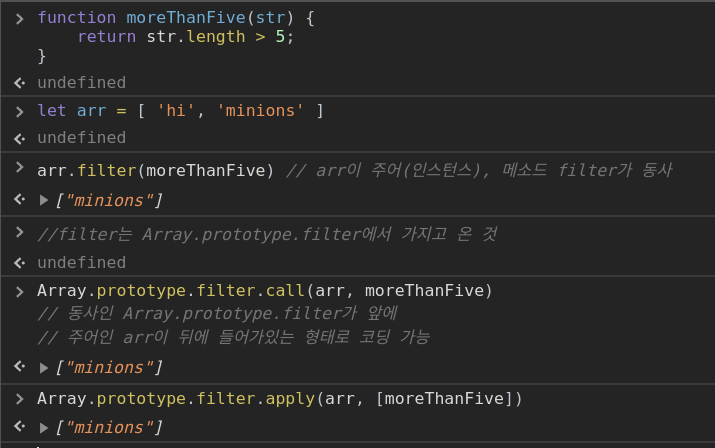
🥜 call/ apply case
- call 또는 apply를 이용해 주체가 되는 인스턴스와 메소드의 순서를 바꿀 수 있다.

🥜 call, apply로 prototype 기능 빌려쓰기
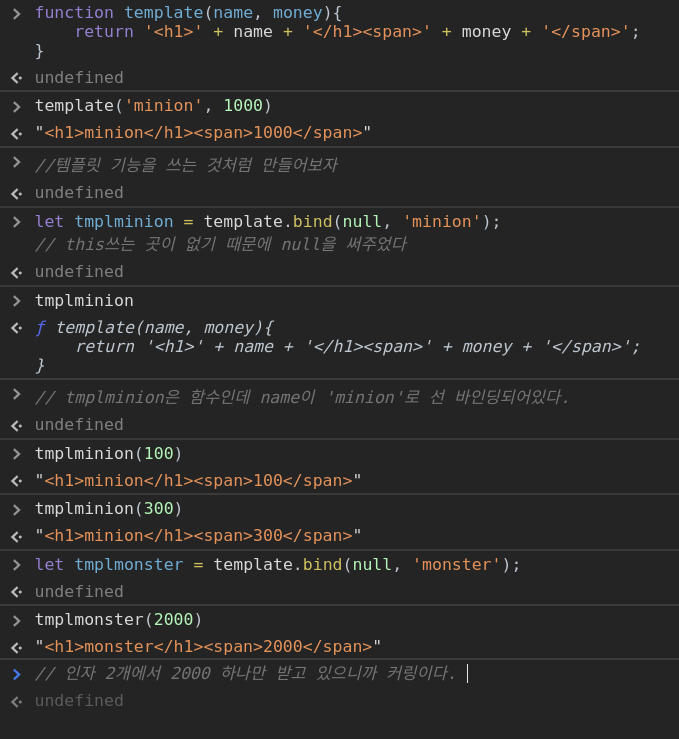
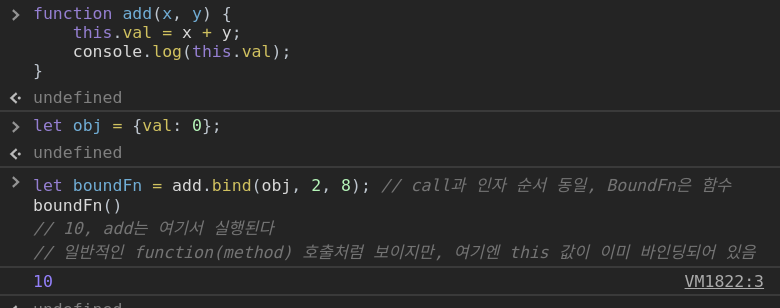
🐿.bind
- call/apply와는 다르게, 함수를 바로 실행시키지 않고, this 값을 미리 바인딩 시켜놓고 그 함수값을 리턴한다.
- 다시 말해서, 함수를 실행하지 않고 함수 자체를 리턴한다(클로저와 유사).

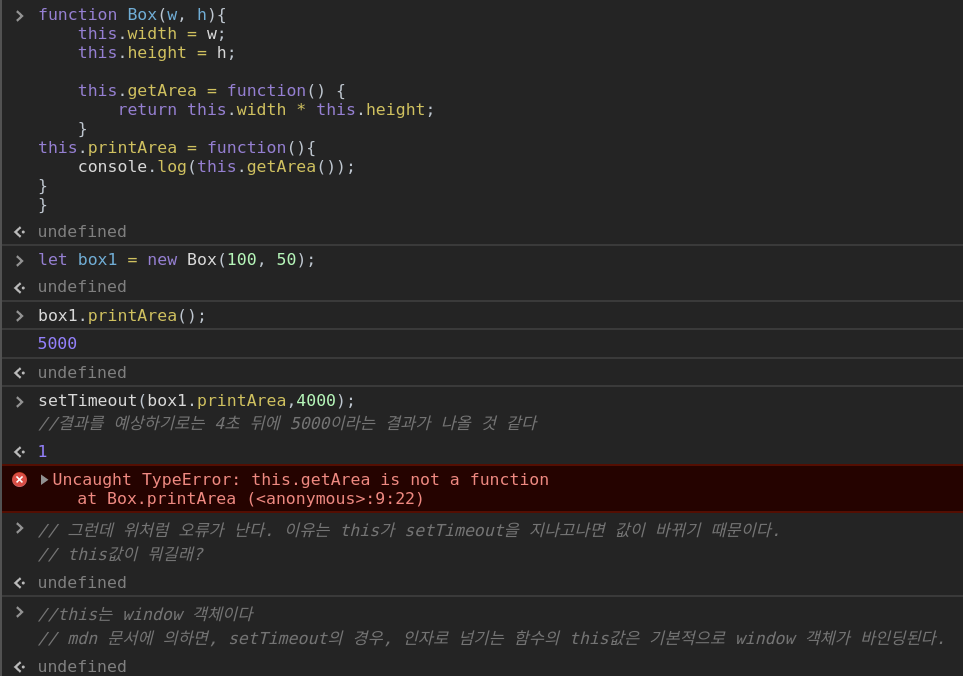
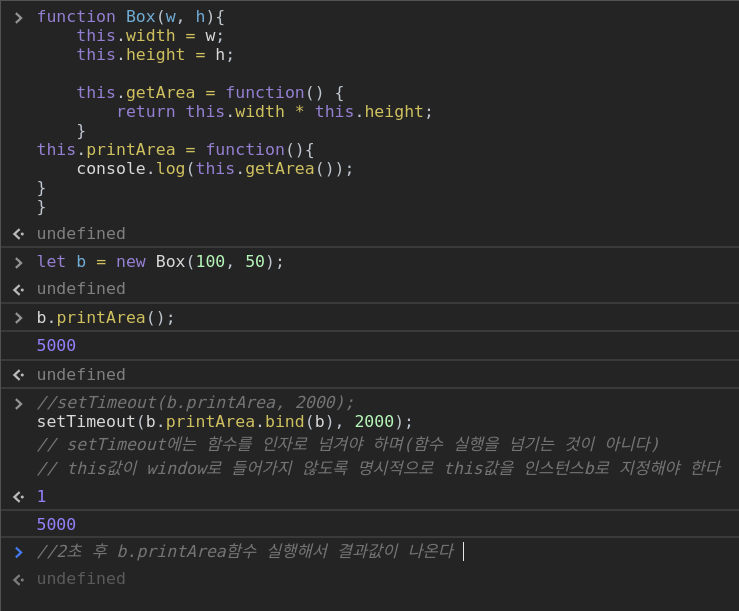
🥜 bind로 setTimeout 사용시 this 전달하기
-
bind는 this값을 미리 바인딩해놓고 그것에 대한 함수를 리턴받는 메소드(bind는 '묶는다'는 뜻)

-
그럼 어떻게 하면 이 오류를 해결할 수 있을까?

🥜 bind로 커링 구현하기
- 커링은 클로저에서 등장했었다.
- 커링이란, 인자 여러개를 받는 함수를 인자 하나를 받는 함수로 바꾸는 것을 의미한다.