오늘부터는 리액트(React)를 공부한다! 프론트엔드에 관심이 많이 생기고 있었는데 벌써부터 기대가 된다. 리액트에 대해서 예전 페어분이 스치듯 언급하신 적이 있다. 코스에 합류하기 전에 여러 프로젝트를 이미 진행하셨고 재미있는 결과물을 많이 만들었던 분이었다. 솔직히 그때는 리액트의 편리함이나 필요성에 대해서 체감하지 못했다. 그런데 최근에 DOM을 이용해서 페이지 조작을 여러 번 하는 경험을 하다보니 조금 더 편리하게 페이지 관리가 가능해지면 좋겠다는 생각을 하게 됐다. 잘 공부해서 나도 나만의 프로젝트를 한번 만들어 볼 계획!
👮♀️ React가 뭐지?
프리코스와 이머시브 코스에서 HTML과 CSS, 자바스크립트(Javascript)를 배웠다. 그 이유는 웹페이지를 만들 때 저 3가지가 필요하기 때문이다. 그런데 저 3가지만으로 웹페이지를 만들 수 있는 것은 아니다. 오늘부터 공부하는 리액트를 포함해서 앵귤러(Angular), 뷰(Vue)와 같은 프론트엔드 라이브러리를 이용해서도 웹페이지를 만들 수 있다.
🚔 React가 등장하게 된 이유
아마 웹페이지가 데이터만 보여주는 기능을 했다면 이미 배운 HTML, CSS만으로도 웹페이지를 구현하는 것이 가능했을 것이다. 하지만 최근 웹페이지는 단순히 데이터만을 보여주는 것이 아니라 유저(User)와 수많은 interaction을 한다. interaction을 할수록 수많은 '상태'가 만들어지게 되고 우리는 이것을 잘 관리할 필요가 생기게 된다. DOM을 한두개 조작하는 것은 그리 어려운 문제가 아니지만 웹페이지의 상태가 많아질수록 관리의 난이도가 확 올라갈 것이다. 그래서 프론트엔드 라이브러리, 프레임워크인 리액트가 탄생했다. DOM과 상태 관리를 최소한으로 할 수 있고 오직 기능개발에 집중할 수 있는 방법을 고민한 결과다.
🚔 Component에 집중하는 프론트엔드 라이브러리 React
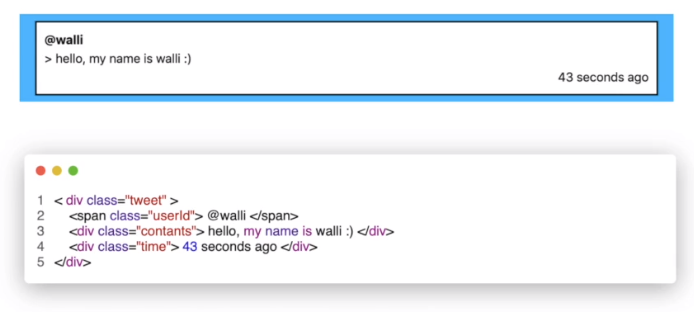
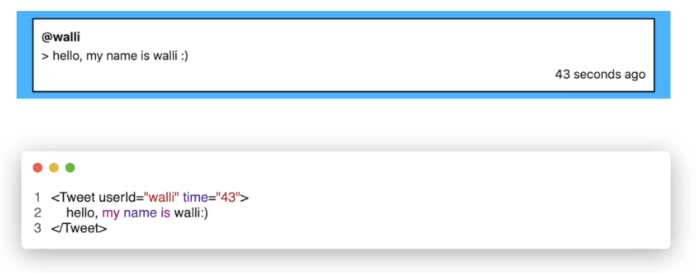
컴포넌트(Component)는 하나의 의미를 가진 독립적인 단위 모듈을 말한다. 쉽게 말해 나만의 HTML 태그라고 말할 수 있다. 이렇게 들었을 때 사실 감이 잘 오지 않았다. 그런데 아래 이미지파일을 보면 무슨 말인지 이해가 된다.


같은 트윗창을 만드는 것인데 위와 아래의 코드가 다르다. HTML 정석대로 코드를 작성한다면 위의 코드를 작성하게 되지만, 의미에 조금 더 집중할 수 있도록 tweet이라는 태그를 만들어서 코드를 작성하니 훨씬 직관적인 느낌이다. 물론 tweet 태그는 기존 HTML에는 없는 태그다. 하지만 직관적이니만큼 재사용을 하기 쉽다는 느낌은 확실히 든다. 이런 것을 컴포넌트라고 한다. 리액트에서는 컴포넌트 단위로 개발을 진행한다.
🚔 React를 시작하기 전에!
React를 시작하기 전에 조금 더 공부를 하고 오면 좋은 내용이 있다. 바로 ES6와 JSX다!
🚨 ES6 문법을 기본적으로 사용하는 React
ES6의 모든 내용을 다 공부할 필요는 없지만 아래의 7가지는 숙지하고 시작을 하면 조금 더 쉽게 React를 활용할 수 있다.
- 구조분해할당(Destructuring)
- 전개 구문(Spread Operator)
- Rest 파라미터(Rest parameters)
- 디폴트 매개 변수(Default parameters)
- 템플릿 리터럴(Template literals)
- 화살표 함수(Arrow function)
- 반복문(For -of loop)
위의 7가지 개념은 프리코스에서 이머시브로 넘어올 때 한번 다뤄본 적이 있다. 하지만 짧은 시간 다루기도 했고, 헷갈리는 상태로 나도 모르는 사이에 몇가지 개념은 사용하고 있었다. 이번 기회를 통해서 정리해 봐야겠다.
🚨 자바스크립트의 확장 문법 JSX
JSX는 우리가 작성할 React 컴포넌트를 화면에 출력해주는 역할을 한다.
React 컴포넌트에서는 반드시 JSX를 리턴해주어야 한다. JSX를 사용하지 않고도 화면에 React를 출력해줄 수 있는 코드도 있지만 복잡도가 올라가서 가독성이 떨어지게 된다. 그런데 JSX를 사용해서 코드를 작성하면 바벨(Babel)이 JSX의 코드를 변환해주어서 태그를 매우 간단하게 작성할 수 있게 되고 가독성을 높일 수 있다. 다만, JSX코드는 자바스크립트 코드로 변환되어야 하기 때문에 사용할 때 지켜야하는 규칙이 있다.
- 바벨(Babel)
입력과 출력이 모두 자바스크립트 코드인 컴파일러이다. 초기의 바벨은 ES6코드를 ES5코드로 변환해주는 컴파일러였다. 현재는 바벨을 이용해 JSX 문법, 타입스크립트와 같은 정적 타입 언어, 코드 압축, 제안 단계에 있는 문법들을 사용할 수 있다.
출처: 바벨-기본 사용법
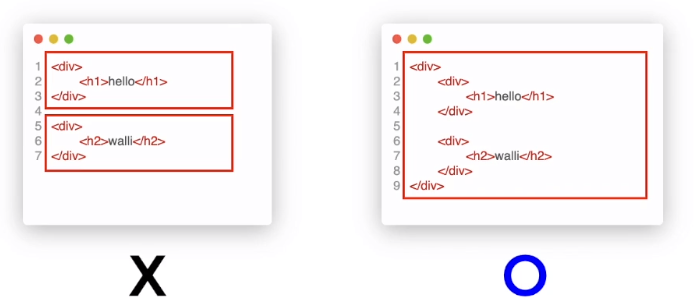
1. 반드시 하나의 엘리먼트로 모든 엘리먼트를 감싸야 한다.
- 왼쪽처럼 2개의 엘리먼트 block으로 작성하지 말 것
- 오른쪽처럼 하나의 엘리먼트 block이 되도록 작성할 것

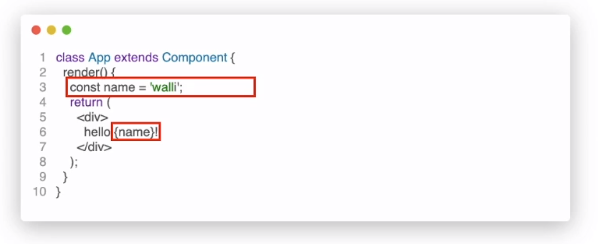
2. 자바스크립트 코드를 적용할 때는 {}안에 작성한다.
- JSX에서는 내부에 자바스크립트 코드 사용가능
- 아래의 예시처럼, name이라는 변수를 JSX에서 사용할 때 중괄호를 사용

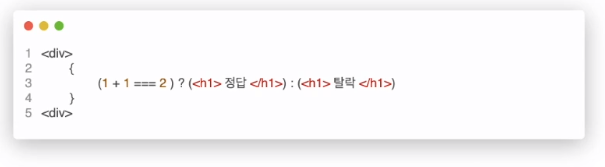
3. JSX 내부에서는 if문을 사용할 수 없다.
- 조건부 랜더링을 사용하기 위해서는 삼항연산자를 사용

- 삼항 조건 연산자(Conditional (ternary) operator)
기본형태: condition ? exprIfTrue : exprIfFalse
JavaScript에서 세 개의 피연산자를 취할 수 있는 유일한 연산자로, if문의 단축 형태로 쓰인다.
condition이 true이면, expr1의 값을 반환하며, 반대의 경우 expr2를 반환한다.var age = 29; var canDrinkAlcohol = (age > 19) ? "True, over 19" : "False, under 19"; console.log(canDrinkAlcohol); // "True, over 19"
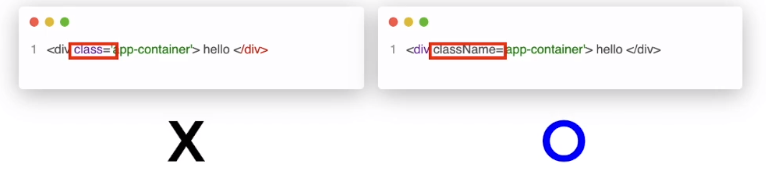
4. 엘리먼트의 클래스 이름을 적용할 때, class가 아니라 className을 사용한다.
- ES6문법 중에 class 키워드가 있기 때문에 이와 겹치지 않게 하기 위함