
지금까지는 자바스크립트로 코드를 작성해보고, HTML과 CSS, 그리고 아직도 완벽하게 이해하지 못한 DOM 조작으로 웹페이지를 나름 구색을 갖추어서 흉내내는 작업을 했다. 그런데 이제 이머시브 과정에서는 서버(server)와 통신해서 진짜 애플리케이션을 만들어본다고 한다. 그러기 위해서 이번주 스프린트부터는 웹이 어떻게 돌아가는지 대략적으로 개념학습을 하는 시간을 가졌다. 개인적으로는 마우스로 뭔가를 클릭하면 컴퓨터가 모니터에 원하는 것을 '뙇!'하고 띄우는 것만 아무렇지 않게 봤었기때문에 접하는 내용 하나하나가 굉장히 생소했다.
🐸 Web Architecture 를 구성하는 3가지

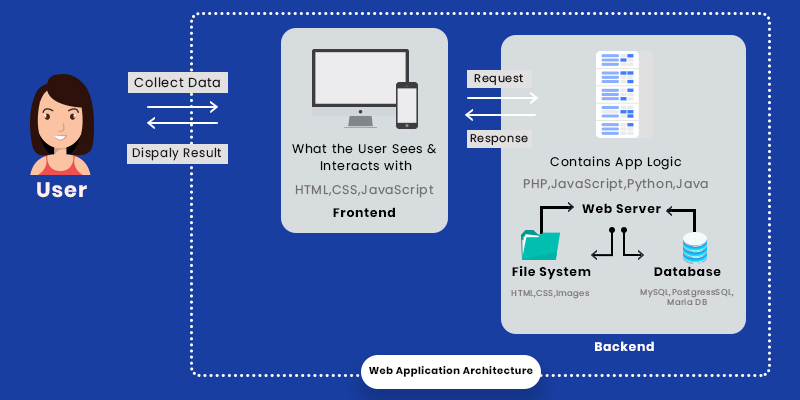
이미지출처: Web Application Architecture – Its Components & Types
Web Architecture는 크게 클라이언트(Client)와 서버(Server), 데이터베이스(DB)로 구성된다. 앞에서 클라이언트와 서버에 대해서 간단하게 설명한적이 있다.
💦 클라이언트(Client)
"서버로 접속하는 컴퓨터"를 말하고 보통 내가 사용하는 컴퓨터라고 생각하면 무방하다. 유저(User)와 상호작용을 담당하는 곳으로 브라우저 위에서 돌아가는 클라이언트의 애플리케이션이다.
💦 서버(Server)
"서비스(Service)나 리소스(Resource) 같은 것을 제공하는 컴퓨터"를 말하는데 웹 서버, 게임 서버 등을 떠올리면 쉽다. 리소스 요청(Request)과 응답(Response)에 대한 처리와 배포를 담당한다. 서버 애플리케이션은 클라이언트부터 요청을 받으면 데이터베이스에 있는 데이터를 꺼내와서 다시 응답을 준다.
💦 데이터베이스(Data base)
리소스를 저장하는 곳이다.
🐸 Web Architecture의 5가지 요소
우선 내가 이번에 만들어 볼 스프린트의 과제는 클라이언트와 서버에 먼저 집중해도 된다. API를 활용해서 UI를 만들어보는 스프린트를 진행할 예정이기 때문에! 여기서 이미 생소한 단어가 2개 나온다. API와 UI.
API는 Application Programming 'Interface'의 약자이고 UI는 User 'Interface'의 약자이다. 아래에서 더 자세히 설명하겠지만 여기서 API와 UI에 공통적으로 인터페이스(Interface)라는 단어가 들어간다. 인터페이스를 직역하면 '대면부, 접속기'인데 감이 잘 안온다. 인터페이스는 사물 간 또는 사물과 인간 간이 '의사소통이 가능하도록' 만들어진 '물리적, 가상적 매개체(접점)'을 의미한다. 더 간단하게 컴퓨터와 인간이 소통하기 위해서 우리는 키보드와 마우스, 모니터같은 장치를 사용하고 TV에 명령을 내리기 위해서 리모콘을 사용한다. 이런 장치들이 모두 인터페이스이다.
즉, API는 프로그래밍이 되어있는 애플리케이션과 의사소통을 가능하도록 해주는 매개체를 말하고 UI는 유저와 의사소통을 가능하게 해주는 매개체인 셈이다.
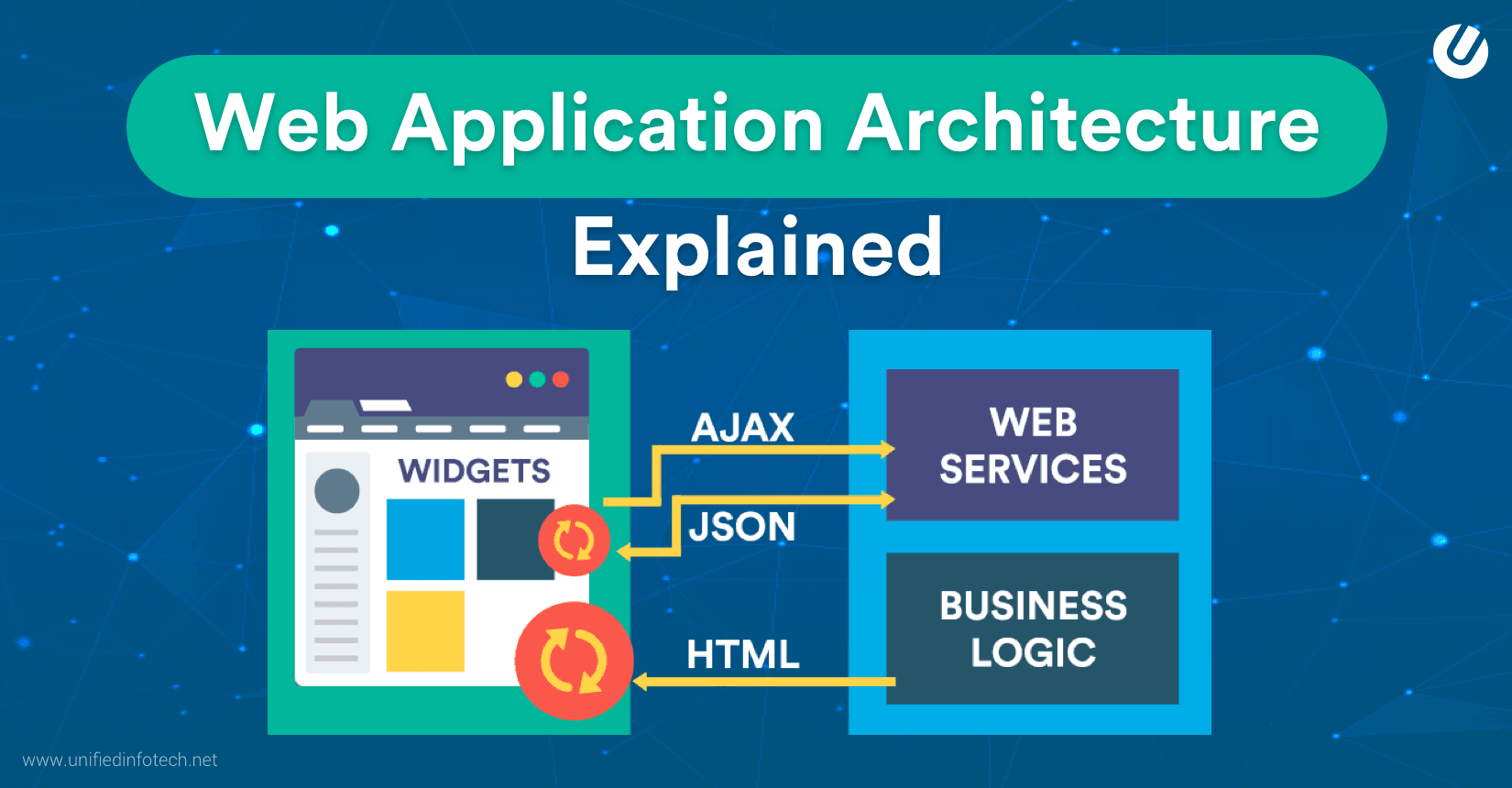
 이미지출처: Web Application Architecture Principles That You Cannot Skip
이미지출처: Web Application Architecture Principles That You Cannot Skip
💦 우리는 어떤 과정을 거쳐서 컴퓨터와 의사소통을 하는걸까?
클라이언트에서 HTTP라는 프로토콜을 활용해서 서버API에 요청(Request)을 하고 서버는 그 요청을 받아서 응답(Response)을 처리해서 클라이언트에 넘겨주면 브라우저(Browser) 상에서 자바스크립트를 구동해 우리가 보이는 부분을 구동한다.
사실 저 문장만 당장 읽어서는 무슨 내용인지 와닿지 않는다. 이 과정에 관여하는 5가지 요소(Elements of Web Architecture)에 대해서 좀 더 공부했다.
- Browser
- Server
- API
- HTTP
- Ajax
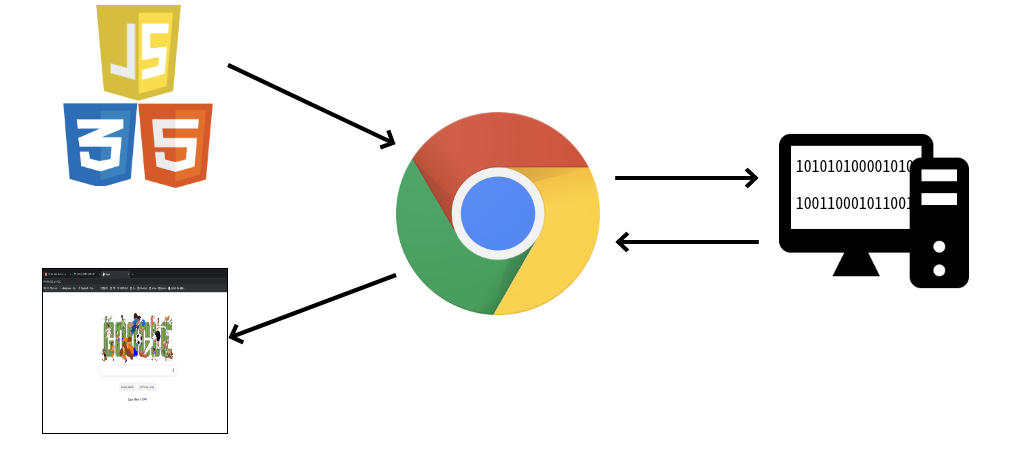
☔ Browser
우리가 작성한 코드를 컴퓨터가 알아들을 수 있도록 해주는 역할을 담당한다. 앞에서 컴퓨터는 2진수만(binary data) 알아 듣는다고 배웠다. 그럼 우리가 HTML, CSS, 자바스크립트로 작성한 코드는 2진수도 아닌데 컴퓨터가 어떻게 알아듣고 웹페이지를 보여주는걸까?
브라우저 덕분에 이것이 가능하다!
구글, 마이크로소프트, 애플 등이 브라우저를 만들어 놓은 덕분에 HTML, CSS, JS만으로도 컴퓨터가 알아들을 수 있도록 코드를 작성할 수 있게 되었다.

☔ Server
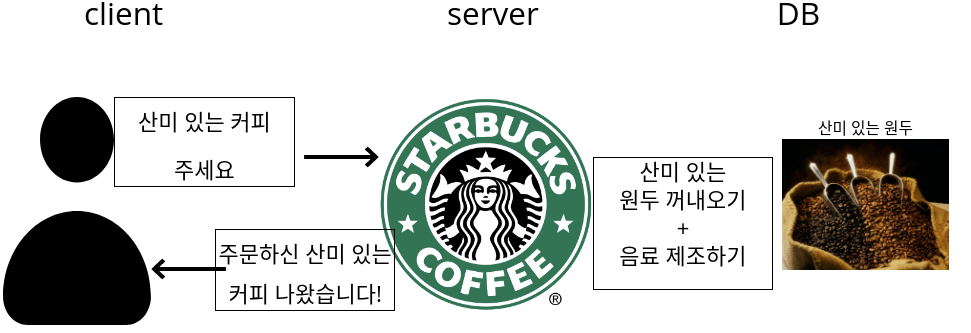
한 마디로 정리하면 "자원을 Serve(제공) 하는 주체"를 말한다. 이 뜻을 조금 더 이해하기 쉽도록 비유해보자면 "서버는 스타벅스다"라고 표현할 수 있다.
스타벅스는 고객이 커피를 주문하면 커피를 만들어서 고객에게 제공한다. 클라이언트(유저)가 "나는 산미가 있는 커피를 먹고 싶어요"라는 요청을 보내면 스타벅스(Server)는 원두창고(DB)에 가서 산미가 있는 원두를 가져와서 그 원두로 음료를 제조하고 클라이언트에게 "주문하신 산미 있는 커피 나왔습니다"라고 응답을 한다.
즉, 서버는 클라이언트의 요청을 받고 DB에 있는 리소스를 조합해서 다시 클라이언트에게 돌려주는 역할을 담당한다.

☔ API(Application Programming 'Interface')
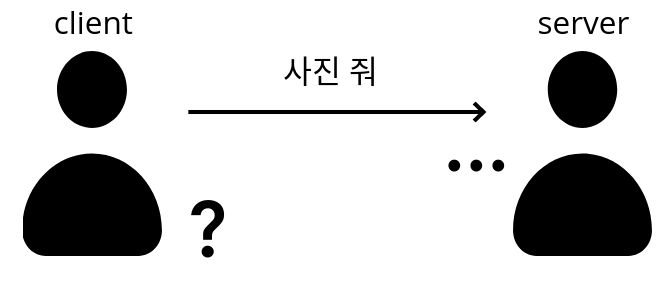
- 그렇다면 서버는 어떻게 클라이언트의 요청을 받을 수 있을까?
- 클라이언트가 서버가 어떻게 구성되어있는지 모른다면, DB안에 어떤 리소스가 있는지 모른다면 과연 클라이언트는 그 리소스를 활용할 수 있을까?
위의 의문을 해소해주기 위해 필요한 것이 API다.
서버는 클라이언트에게 DB안에 있는 리소스를 잘 활용할 수 있도록 어떠한 인터페이스를 제공해주어야 한다. 그것을 API라고 한다. API는 서버 자원을 잘 가져다 쓸 수 있게 만들어 놓은 인터페이스를 뜻하고 비유하자면 "메뉴판"이다!
다시 스타벅스를 떠올려보자. 클라이언트가 '프라푸치노, 콜드브루' 등을 주문(Request)할 수 있는 이유는 서버(여기서는 스타벅스)가 메뉴판(API)을 설계해놓았기 때문이다. 반대로 클라이언트도 서버에서 API를 제공해주어야 DB에 있는 원두(리소스)를 이용할 수 있다.
동일하게 이런 메뉴판은 클라이언트에게만 필요한 것이 아니라 서버에게도 필요하다. 서버는 데이터베이스에 있는 리소스들을 전달하기 위해서 'GET/message: 메시지 전달, POST/messages: 메시지 저장'과 같은 API를 구축해놓아야하고 그래야만 클라이언트가 서버 자원을 활용할 수 있다.

☔ HTTP (HyperText Transfer 'Protocol')
프로토콜은 '규약, 규칙'이라는 뜻이다. "우리가 클라이언트와 서버를 통신하도록 하기 위해서는 HTTP라는 규약, 규칙을 지켜서 통신을 해야한다"는 점을 염두에 두고 이해해보자.
🌈 HTTP 작동 방식
-
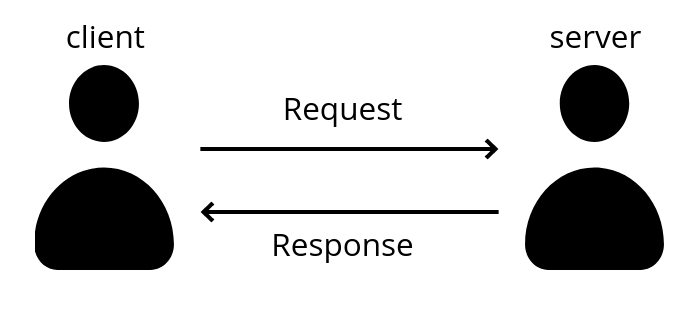
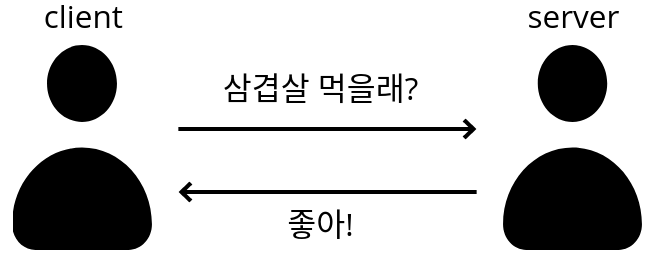
항상 요청과 응답으로 이루어져있다. 클라이언트가 Request하면 서버는 Response한다.

-
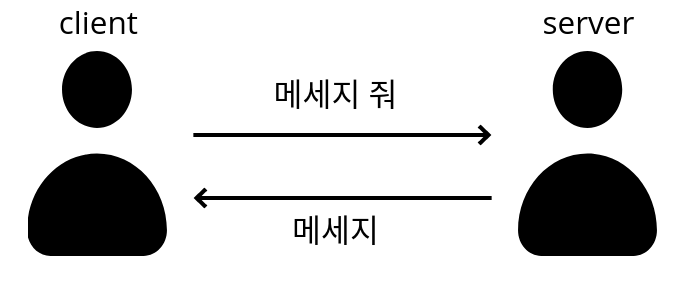
메시지를 달라고 하면 메시지를 준다.
(착하다)

-
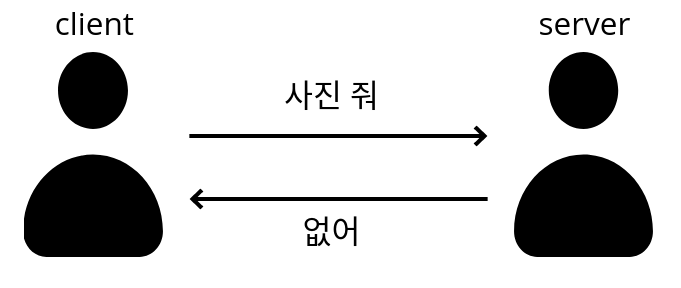
없으면 없다고 반드시 응답한다.

-
클라이언트의 요청을 무시하면 안된다. 오류면 오류라고, 없으면 없다고 응답을 반드시 해야 한다.

🌈 HTTP 요청과 응답의 구성
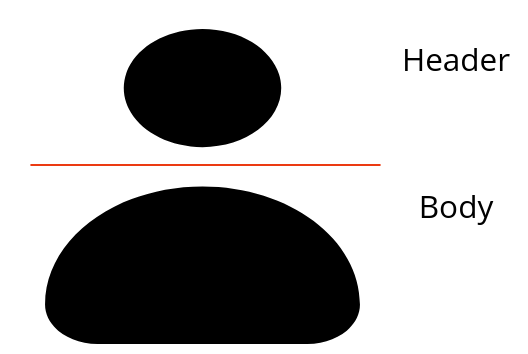
- 기본적으로 HTTP 요청(Request)과 응답(Response)은 둘다 헤더(Header)와 바디(Body)를 가진다.

요청(Request)의 헤더에는 아래와 같은 정보가 담겨 있다.
- 어디서 보내는 요청인가(Origin)
- 컨텐츠 타입은 무엇인가(content-type)
- 어떤 클라이언트를 이용해 보냈는가(user-agent)
- 어떤 OS에서 어떤 Browser를 통해서 보냈는가
와 같은 정보를 담고 있다.
(더 자세한 정보는 "이쪽으로 가서 확인하자")
HTTP에는 메소드들이 존재하는데 각 메소드가 바디를 가질수도 있고 바디가 없을 수도 있다. 보통 바디는 서버에 데이터를 보내기 위한 공간으로 활용한다.
🌈 HTTP 속성
1. Stateless (무상태성)
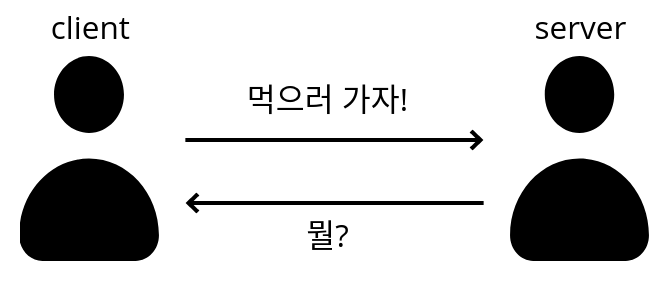
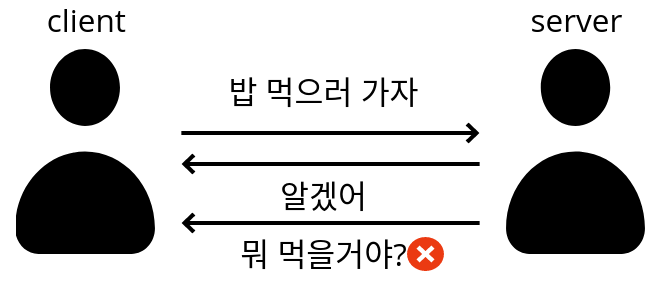
HTTP의 각 요청은 모두 독립적이다. 내가 별도의 식별자를 정해놓지 않으면 서버는 내가 보낸 요청이라는 것을 기억하지 못하므로 알 수가 없고 지속적인 state라는 것이 없다.


클라이언트는 삼겹살을 먹으러 가자고 요청했던 것을 기억해서 서버에게 먹으러 가자고 했지만 서버에게 두번째 요청은 앞에서 삼겹살을 먹으러 가자고 했던 요청과 별개의 요청이기 때문에 context가 없다. 그래서 "뭘?"이라는 답변을 하게 된다.
즉, HTTP의 매 요청은 독립적이기 때문에 state라는 것이 없다(문맥이 없다). 이 부분을 보완하기 위해서는 인증이라는 수단을 거쳐야 한다(추후 다룰 예정).
2. Connectionless (무연결성)
한번의 요청에는 한번의 응답을 한다. HTTP는 요청과 응답이라는 것을 베이스로 이루어지게 되는데 한번 요청하고 응답을 했다고 해서 이 연결이 계속해서 지속되고 있는게 아니라 응답을 하는순간 연결이 종료된다.

응답 이후에는 연결이 끊기기 때문에, 서버는 더 이상 응답을 할 수 없다.
🌈 HTTP 메소드
-
GET: 데이터 서버에 자원을 요청할 때 사용
-
POST: 데이터 서버에 자원을 생성할 때 제출하는 용도로 사용하며 서버 상태에 변화를 일으킨다. CRUD의 Create에 해당한다.
-
PUT vs PATCH
서버의 자원을 수정할 때 사용, 예를 들어서 나의 프로필을 업데이트 한다는 식의 요청을 할 때 쓴다. CRUD의 Update에 해당되는데 차이점이라면 PUT은 모든 요청에 전부 대체(Replace)를 하고 PATCH의 경우 부분 대체를 해준다. -
DELETE: 서버의 자원을 제거 CRUD의 Delete에 해당한다.
-
OPTION: GET 요청을 보내기 전에 프리플라이트(Preflight)의 형태로 먼저 보내준다.
더 자세한 내용은 MDN 문서 참고!
☔ Ajax
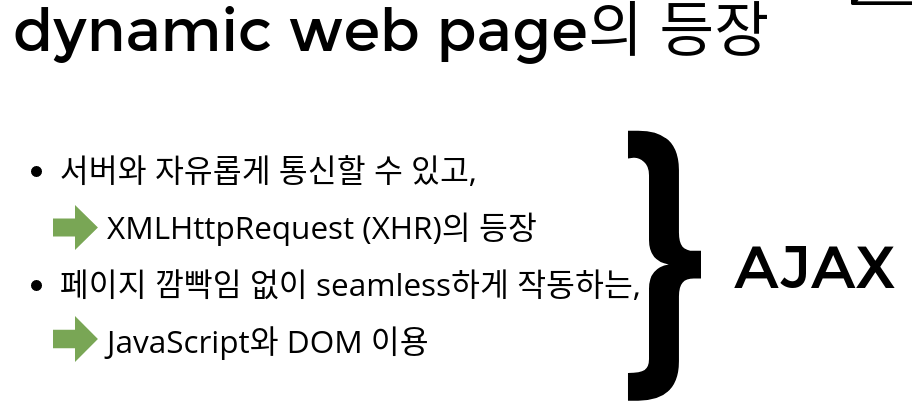
버튼을 하나 누를 때마다 새로운 페이지를 통째로 받아오고 그럴때마다 페이지 전체가 깜빡깜빡 거린다. 예전에는 문제되지 않았겠지만 최근에는 유쾌한 경험이라고 하기 어려울 것이다. 자연스레 '페이지의 일부만 업데이트할 수는 없나?', '서버의 응답에 따라 동적으로 페이지의 구성요소를 변경할 수 있을까?' 에 대한 고민이 시작되었다.
그리고 그 고민에 대한 해답으로 Dynamic web page가 등장하게 되었다.

이를 통해 단순한 Web page가 아닌, 보다 애플리케이션다운 Web app이 등장하게 되었다.
