프론트엔드 구현에 참고할만한 사이트들을 조사하고 대략적인 틀을 잡았다.
생각보다는 작업을 많이 진행했다.
✔ To do list
- 메가박스와 롯데시네마 사이트를 참고해서 디자인적으로 필요한 부분을 가져오기로 했다.
- 표현해야 할 정보: 영화 제목, 평점, 전문가 평점, 리뷰, 관람객 수, 개봉일, 포스터
- react hook, axios로 작업하기로 통일했다.
- 깃에 커밋할 때마다 메시지의 형식을 통일하기로 했다(하나의 기능이 완성될 때마다 버전은 0.x.x.로 표시하기).
- 참고 1: 좋은 git commit 메시지를 위한 영어 사전
- 오후에는 다 같이 모여서 API를 작성했다.
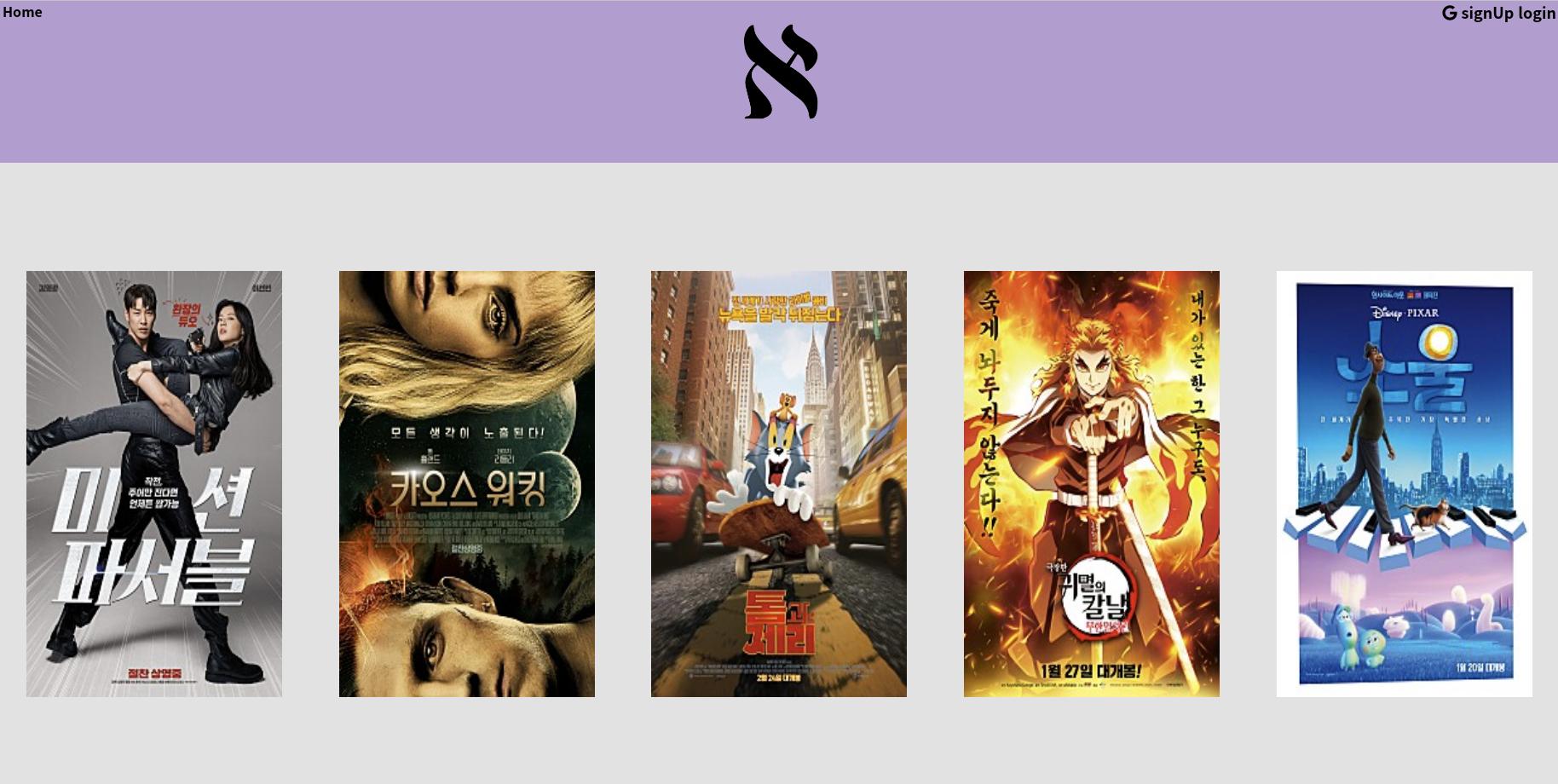
- 프론트엔드 뼈대를 만들어서 팀원들에게 공유하기로 했다.
- mainpage의 구도를 대략 잡았고 navbar에 login, signup, home, mypage로 라우팅할 수 있는 버튼까지 구현했다.
- 마이페이지 버튼을 눌렀을 때 마이페이지가 열리도록, 홈 버튼을 눌렀을 때 홈으로 돌아오는 것까지 구현했다.
❓ 더 연구해야 하는 부분
- login을 했을 때만 mypage가 열리도록 하기
- 다중 클릭은 어떻게 구현해야 할까
- modal창 구현 방법 숙지하기(로그인 창을 모달창으로 만들고 싶다)
- 비밀번호를 입력했을 경우 ***로 나오게 하는 방법
- 익숙하지 않은 react hook과 조금 친해지기
- 프로필 사진 URL을 어떻게 처리할 것인지