오늘도 계속해서 movieCompare 페이지와의 전쟁!
또 정말 힘들었던 것이 코멘트창을 다듬는 일이었다.
✔ To do list
-
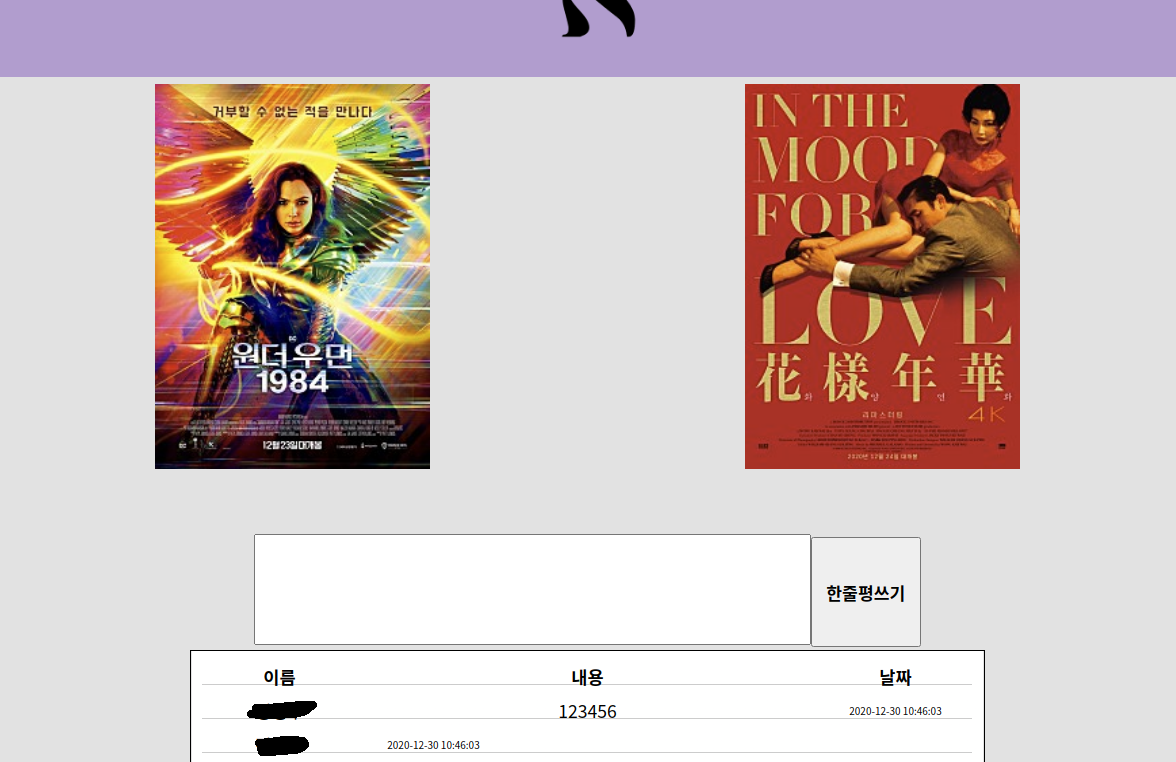
서버단에서 크롤링해온 포스터파일 2개를 가지고 와서 해당 페이지에 렌더링을 해봤다. 포스터의 경우 DB에서 받아서 뿌리는 형태로 랜더링할 예정인데 네이버 영화 페이지의 포스터 이미지가 벡터(vector) 형태가 아니라 픽셀(pixel)로 되어 있어서 이미지 파일을 확대하니 깨지는 현상이 있었다.
-
코멘트창에 띄우고 싶은 정보는 '작성자, 작성내용, 작성 시간' 이렇게 3가지였다. 어떻게 코멘트창에 예쁘게 넣어줄까를 동기와 고민하다가 테이블을 만들어서 작업해보기로 했다. 하지만 실패했다. 두 번째로는 가장 윗줄에 '작성자, 작성내용, 작성 시간'을 고정해두고 그 아래에 가로 간격에 일정한 비율을 지정해주어 그 안에 정보를 넣어주는 형태로 구현했다.
❓ 더 연구해야 하는 부분
-
코멘트창의 문제가 해결되나 싶었는데, 코멘트창에 아무런 내용도 작성하지 않으면 코멘트 버튼이 동작하지 않아야 하는데 length속성 0으로 줘봐도, minlength 속성을 이용해봐도(maxlength 속성은 이용하니 최대 글자 수 제한이 되었는데도!!) 되지 않아서 결국은 해결하지 못했다.
-
서버단에서 네이버 영화 페이지의 내용을 크롤링해오는 것에 성공했다(우리 팀 최고!). 영화 비교에 필요하다고 생각해서 가지고 온 정보는 "영화 제목, 네티즌 평점, 영화 평가에 대한 내용, 관람객 수, 줄거리 요약, 포스터 이미지" 정도이다. 아직 해당 정보를 랜더링할 수 있는 자리를 만들어주지 않아서 앞으로 작업해주어야 할 것 같다.
-
어제 만든 코멘트 창에서 2가지 의문점이 생겼다. 네이버 영화 페이지에 있는 댓글 내용을 그대로 크롤링해올 것인지? 아니면, 우리가 만드는 웹페이지에서 코멘트를 달았을 때 그 내용만 보여줄 것인지! 서버단과 논의해보고 우선은 후자의 내용 우선 구현해보기로 했다.
-
서버단에서 가지고 온 정보를 랜더링하는 것까지 시도해보려고 했지만 정확한 URL을 전달받지 못했고, 또 계속해서 CORS 에러가 나와서 서버단과 함께 더 살펴보고 내일 고민해보기로 했다.
moviecompare 페이지! 홈페이지에서 선택한 2개의 영화 포스터가 잘 들어오고 아래 댓글을 입력할 수 있도록 창도 만들어줬다. 하지만 보다시피 내용을 아무것도 작성하지 않으면 '한줄평쓰기' 버튼이 작동하지 않아야 하는데 작동해서 내용이 들어갈 자리에 날짜가 들어가 있다.