📝 Instagram login 페이지 클론
🔧 사용기술 :HTMLCSSJavaScript

구현기능
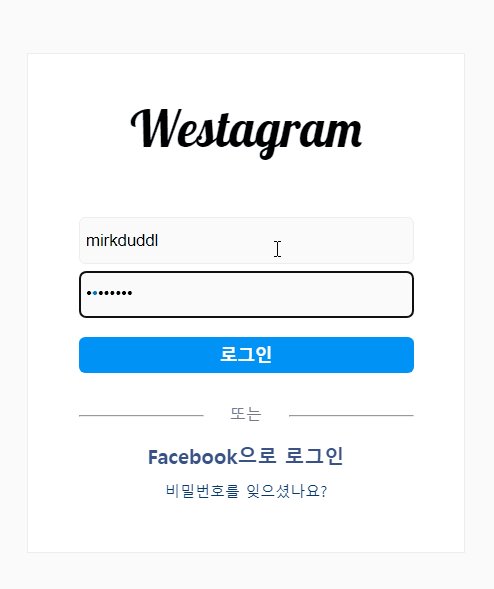
로그인 입력 확인 후 버튼 활성화
- id / pw 입력창에 글자가 들어오면 로그인 버튼이 색상 변경되면서 활성화
- id / pw 입력창에 글자가 없으면 로그인 버튼이 색상 변경되면서 비활성화
CSS
로그인 버튼 색상 변경 : active class 추가하면 button 색상이 진하게 변경
form button {
background-color: rgba(0, 147, 245, 0.5);
}
form button.active{
background-color: rgba(0, 147, 245);
}JS
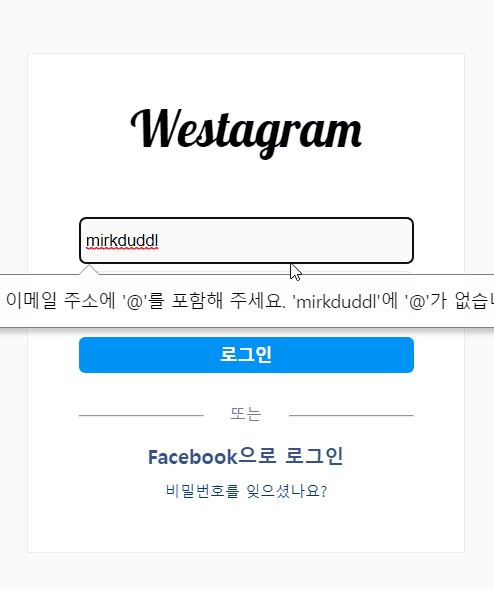
🔎keyup event https://developer.mozilla.org/ko/docs/Web/API/Document/keyup_event
keyup: 키보드를 누를때 이벤트가 발생
조건
- id와 pw 두가지 input에 모두 한글자 이상 들어왔을 때
- 버튼 색상이 진해지면서
activeclass 추가 👉🏻classList.add - 버튼 활성화 👉
.disabled = false;
- 버튼 색상이 진해지면서
- id와 pw가 조건에 맞지 않으면
- 버튼 색상이 연해지면서
activeclass 삭제 👉🏻classList.remove
- 버튼 비활성화 👉
.disabled = true;
- 버튼 색상이 연해지면서
JS 완성 코드
const loginBtn = document.querySelector('.login_btn');
const userId = document.querySelector('.user_id');
window.addEventListener('keyup', ()=>{
const userPw = document.querySelector('.user_pw');
if(userPw.value.length > 0 && userId.value.length >0 ){
loginBtn.disabled = false;
loginBtn.classList.add('active');
}else{
loginBtn.disabled = true;
loginBtn.classList.remove('active');
}
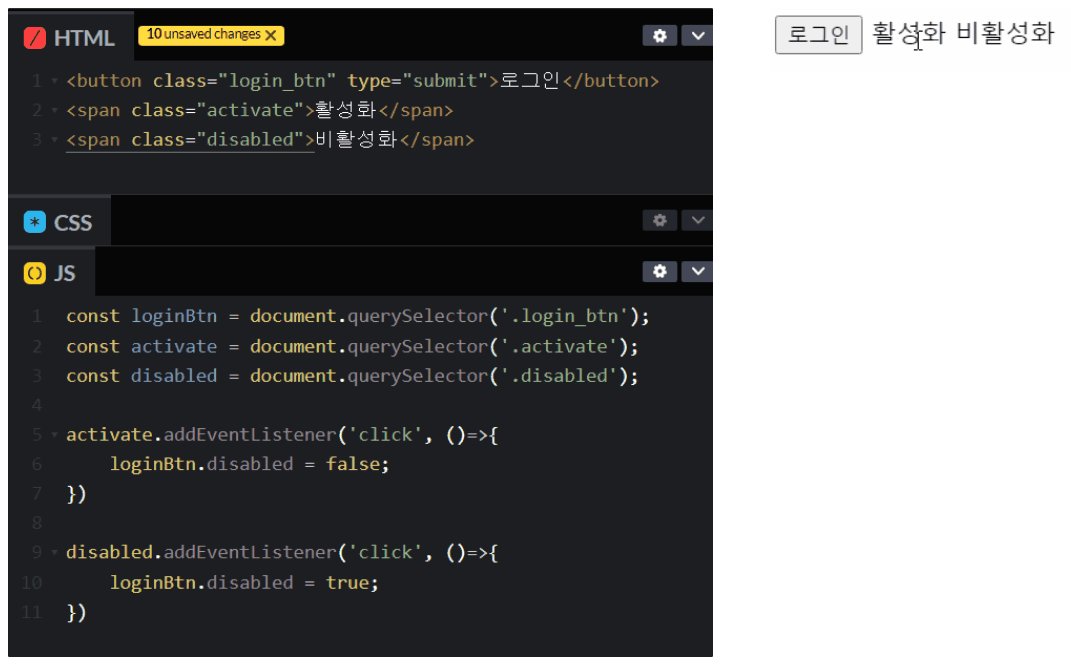
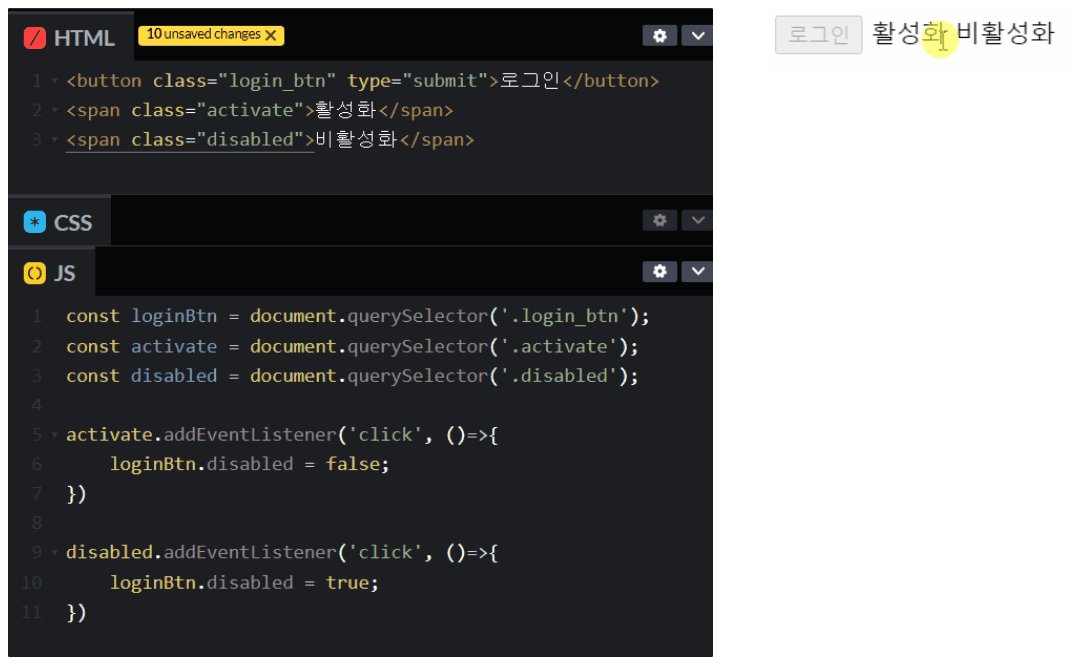
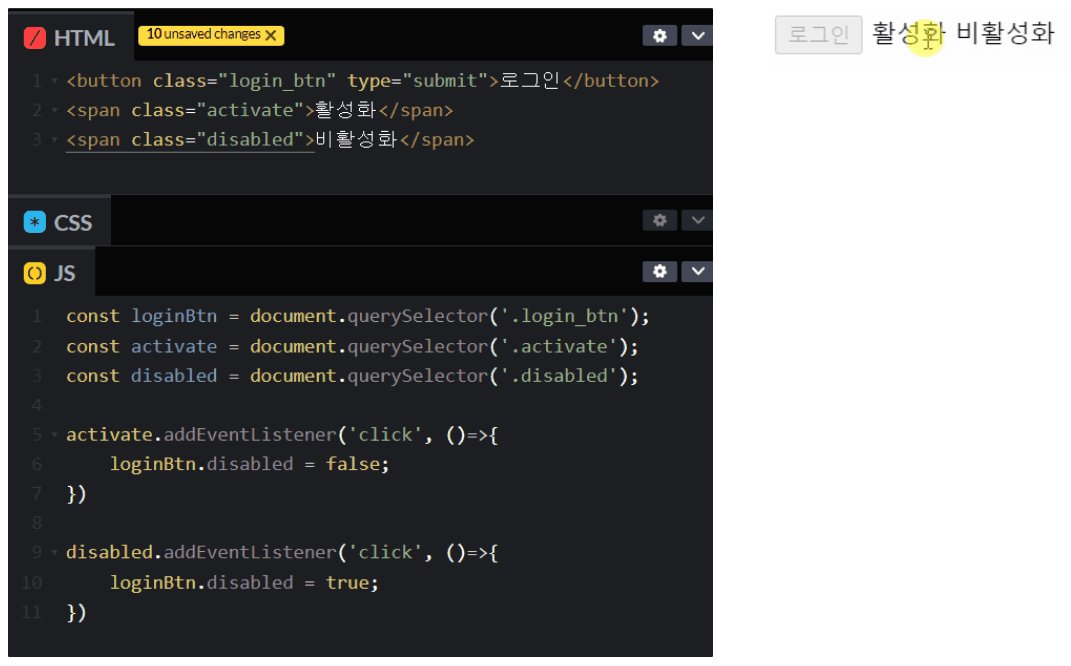
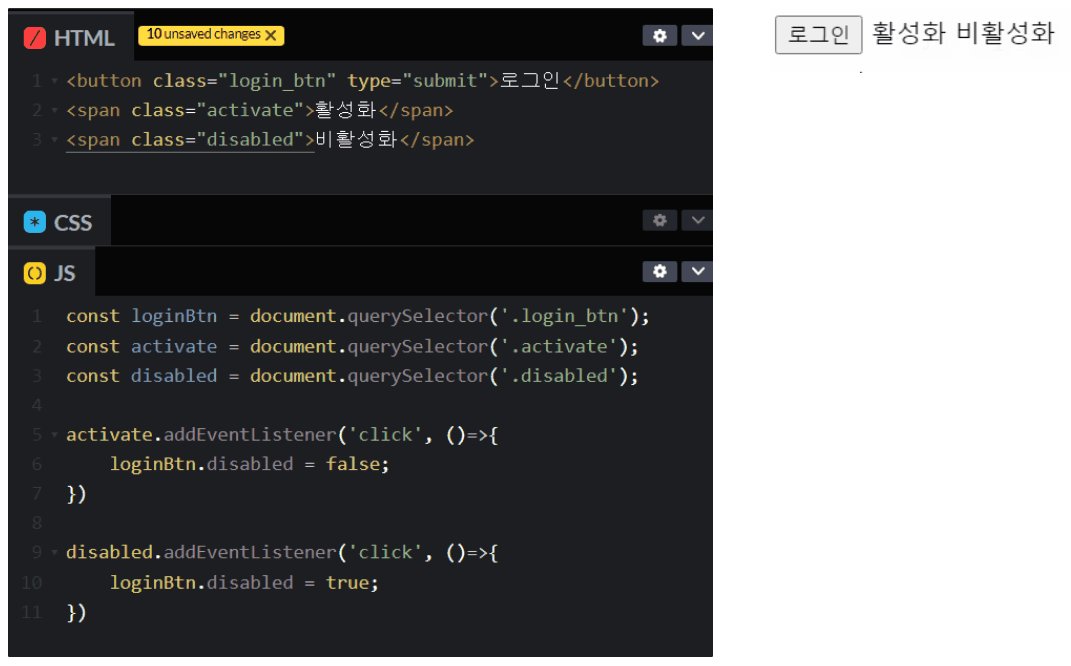
})✅ <input> 또는 <button> 태그 비활성화 하기
- HTML 태그에 직접
disabled입력
활성화 / 비활성화 할 때는disabled속성을 이용한다.
disabled속성을 넣으면 비활성화된다.

- JavaScript를 통해 버튼 비활성화
.disabled = false;활성화
.disabled = true;비활성화

🍋 느낀점
간단한 구현인데도 디테일을 신경 쓰지 못했다...!!
다른 작업 하다가 중간에 이거안했네, 저거 안했네 하면서 왔다갔다하면서 작업했다. ( 예를 들면 버튼 색상만 변경하고 활성화/비활성화는 생각하지 않았다던지.. )
이런 자잘한 수정들로 commit을 해도 되는건지 싶었다 🤦🏻♀️(아찔)
그래도 완성하니 뭔가 뿌듯함이 느껴지네..
이제 피드 만들어야지🙂
