JavaScript
1.변수(Variables)

변수의 정의와 const, let을 이용한 선언 방법과 차이점을 알 수 있습니다.
2022년 3월 24일
2.데이터 타입의 종류와 특징

자바스크립트의 데이터 타입의 종류와 특징을 알 수 있습니다.
2022년 3월 29일
3.호이스팅(hoisting)_var의 문제점

호이스팅 정의, var의 문제점, const와 let의 호이스팅
2022년 3월 25일
4.함수(Function)

자바스크립트 함수(Function)의 선언과 실행, 반환, 지역변수와에 대한 내용입니다.
2022년 4월 6일
5.함수 표현식, 화살표 함수(arrow function)

ES6이후 추가된 화살표 함수 방식을 설명했습니다.
2022년 4월 6일
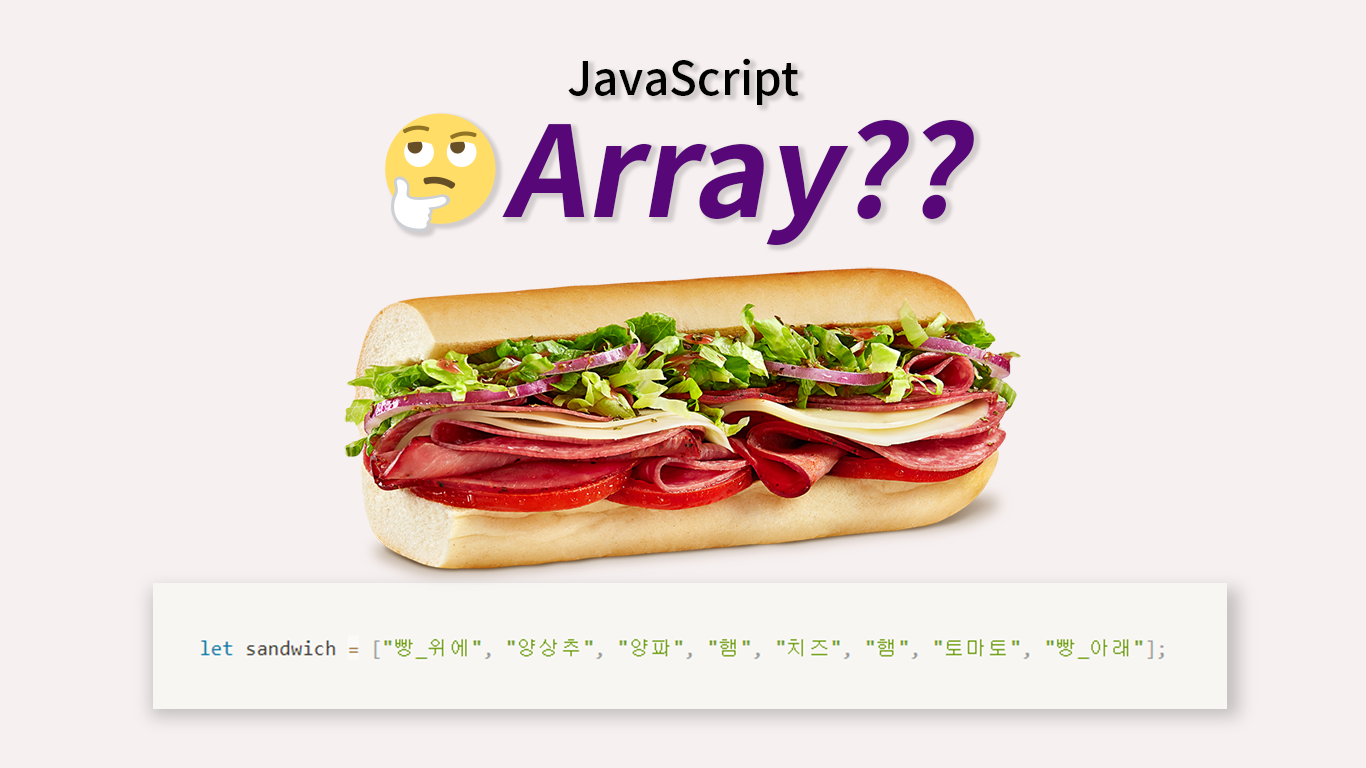
6.[3주차] 자바스크립트의 배열과 반복문

멘붕의 시작..!! 🤔Array??
2022년 4월 4일
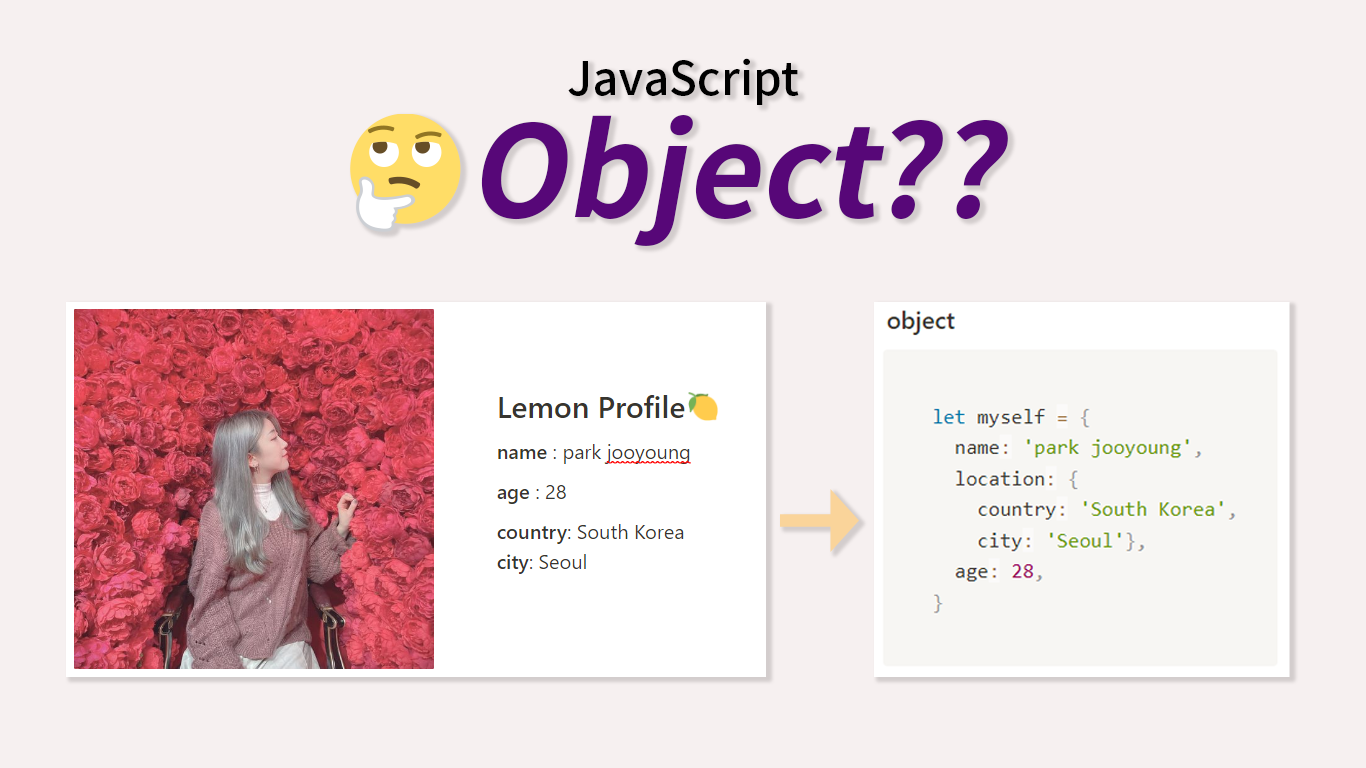
7.[4주차] 자바스크립트 객체

자바스크립트 객체(Object)에 대한 기초 내용입니다. 객체의 접근, 추가, 수정, 삭제에 대해 알 수 있습니다.
2022년 4월 12일
8.여러개의 인자를 받는 함수 - 매개변수 존재 여부 파악

📍 Function : 매개변수 존재 여부 파악하기
2022년 4월 27일
9.반복문을 이용한 배열의 최소값 구하기

📍 배열의 최소값을 구하는 두가지 방법
2022년 4월 27일
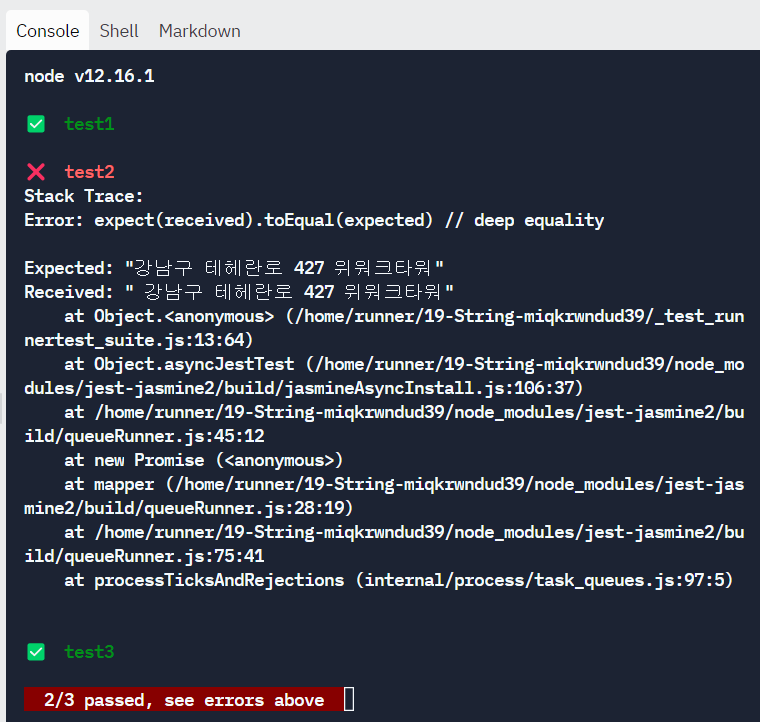
10.String slice()로 일부 삭제한 후 새로운 값으로 리턴하기 (+🥲날아가버린 나의 1시간)

Error🥲
2022년 4월 27일
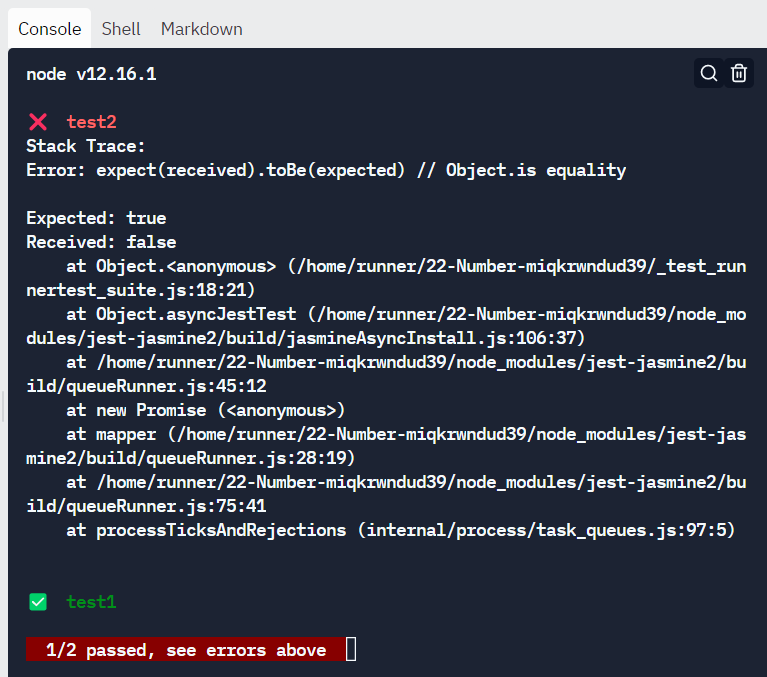
11.최소값(min), 최대값(max)을 범위로 한 랜덤숫자 구하기

📝 Math.random() 을 이용해서 min ~ max 사이의 랜덤한 숫자 구하기
2022년 4월 28일
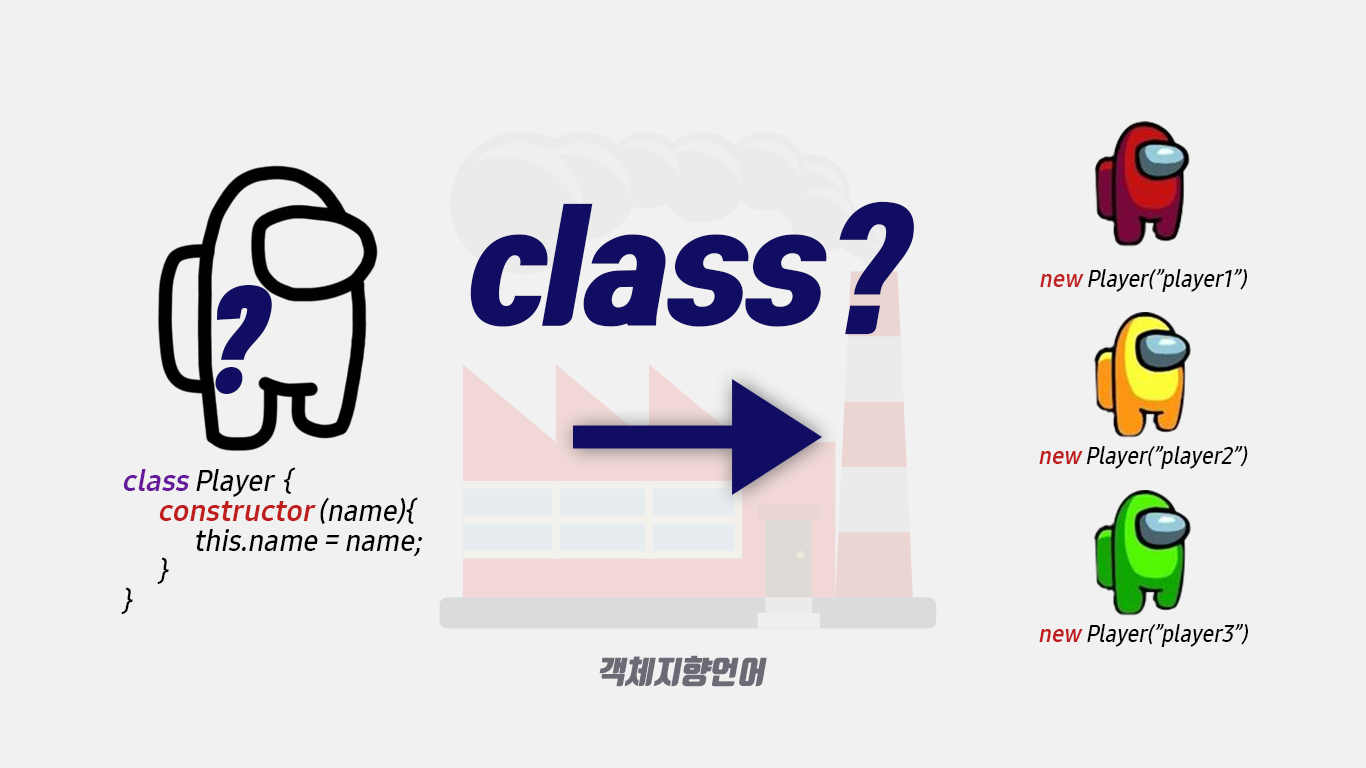
12.Class (with 객체지향 프로그래밍)

📝 객체지향 프로그래밍 (Object Oriented Programming : OOP)이란, 프로그램을 객체들로 구성하고, 객체들 간에 서로 상호 작용하도록 작성하는 것입니다.
2022년 5월 1일
13.Array 반복문에 대하여

array의 반복문🤩🤩
2022년 5월 1일
14.🔥지옥의 30번 - 분할 정복하기

배열과 객체를 조합해서 새로운 객체로 반환하기 - 분할 정복하기
2022년 5월 3일
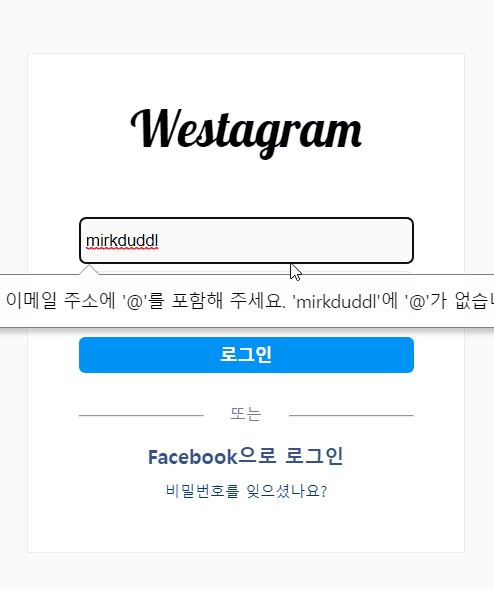
15.JavaScript Login 기능 구현

📝 Instagram login 페이지 클론
2022년 5월 4일
16.🔃return

계속 return을 쓰면서도 쓰고 안쓰고의 차이를 정확히 모르겠어서 정리해봤습니다.
2022년 5월 5일
17.JavaScript callback

💡 해당 포스팅은 생활코딩님의 callback 수업을 정리한 내용입니다.
2022년 12월 21일
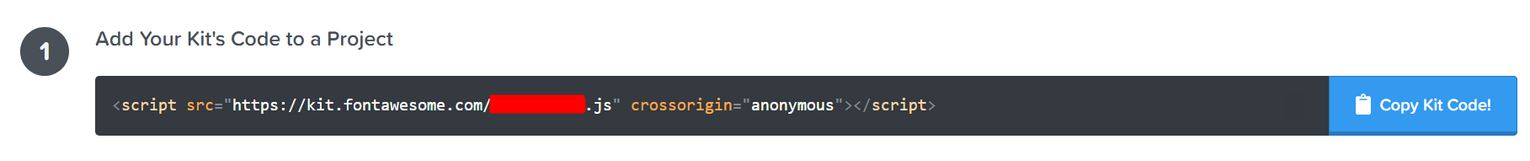
18.Font Awesome Error!! (fas? fa-solid?)

검색바 만들기를 진행하던 중 👾에러가 생겼다ㅎ완성해야 될 화면.. 3가지의 아이콘이 필요했다. 근데 폰트어썸 아이콘이 안나온다..
2022년 4월 26일