🍋Custom Hook
Custom Hook은 이름이 use로 시작하는 자바스크립트 함수입니다.
React에서 Hook의 동작을 처리하는 내부적인 규칙과도 관련이 되어 있고, 공식적인 컨벤션이기 때문에 Custom Hook을 작성하실 때는 꼭 use- 로 시작하는 이름을 지어주셔야 합니다.
동일한 관심사의 코드끼리 모일 수 있도록 각각 분리하는 행위를 관심사의 분리라고 합니다.
Custom Hook을 사용하면 지금까지 컴포넌트 내부에 한 덩이로 결합하여 사용했던 State와 Effect를 다음과 같이 분리하여 사용할 수 있습니다.
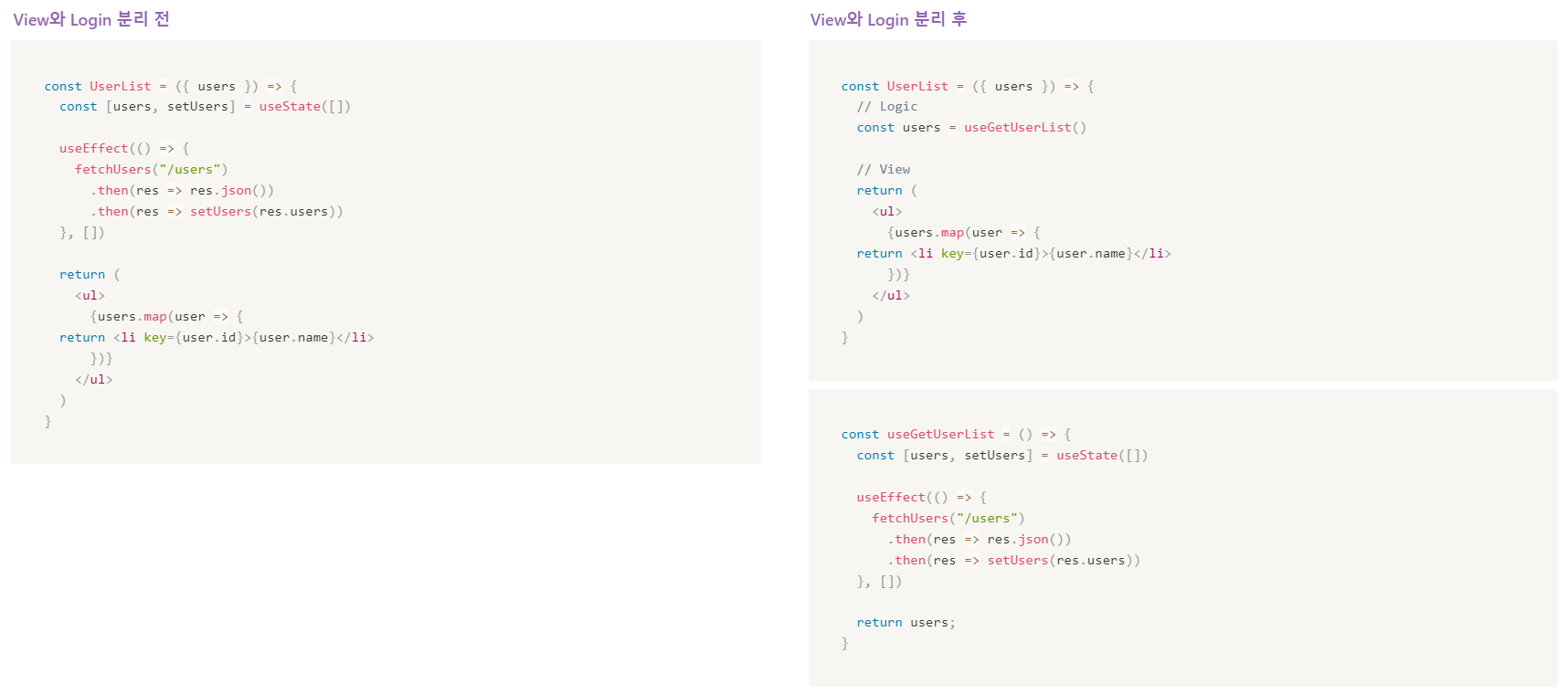
🍋View와 Logic이 분리 예시

UserList 의 내용을 파악해야 하는 입장에서 적절하게 지어진 Custom Hook의 이름과, 그 Hook이 리턴하는 user 라는 이름의 변수를 통해 유저들에 대한 정보라는 사실은 어렵지 않게 알 수 있게 되었습니다.
🍋useFetch 만들기
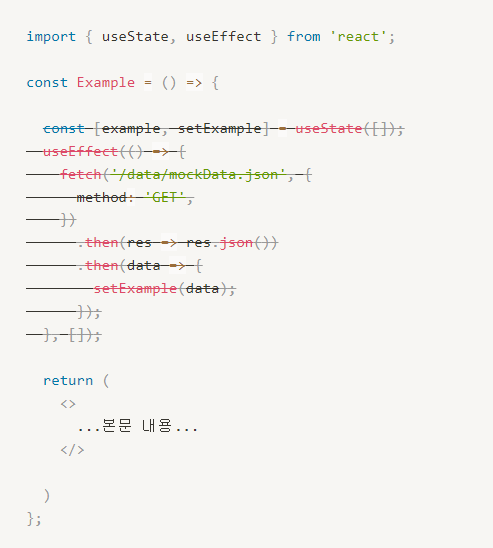
기존에 사용했던 fetch는 아래처럼 모든 component에 사용해야했습니다.
import { useState, useEffect } from 'react';
const Example = () => {
const [example, setExample] = useState([]);
useEffect(() => {
fetch('/data/mockData.json', {
method: 'GET',
})
.then(res => res.json())
.then(data => {
setExample(data);
});
}, []);
return (
<>
...본문 내용...
</>
)
};-
src디렉터리에hooks라는 디렉터리를 만들고useFetch.js파일을 생성합니다. -
사용했던 fetch 함수를 복사해서
useFetch.js에 붙여넣습니다.
import { useState, useEffect } from 'react';
const useFetch = () => {
const [example, setExample] = useState([]);
useEffect(() => {
fetch('/data/mockData.json')
.then(res => res.json())
.then(data => {
setExample(data);
});
}, [setExample]);
}
export default useFetch;- fetch로 데이터를 받아올 경우에 바뀌는 부분을 생각해보면 fetch안에 작성하는 URL 뿐입니다.
3-1. url을 props로 받아옵니다.
3-2. 의존성 배열도 바뀔 수 있는 부분이니까 url을 넣어줍니다.
3-3 useState 이름도 어디서든 사용할 수 있는 이름으로 변경해줍니다.[example, setExample]⇒[data, setData]
import { useState, useEffect } from 'react';
const useFetch = (url) => {
const [data, setData] = useState([]);
useEffect(() => {
fetch(url)
.then(res => res.json())
.then(data => {
setExample(data);
});
}, [url]);
}
export default useFetch;- 사용하는 부분은 useState에 저장된 data의 값이니까 data를 return 해줍니다.
import { useState, useEffect } from 'react';
const useFetch = (url) => {
const [data, setData] = useState([]);
useEffect(() => {
fetch(url)
.then(res => res.json())
.then(data => {
setExample(data);
});
}, [url]);
return data;
}
export default useFetch;나만의 Custom Hook이 완성되었습니다.
data라는 상태값이 있고, api 주소를 url로 넘겨받아서 fetch하고 응답받은 데이터를 setData 해준다음에 return해줍니다.
이제 만든 Custom Hook 인 useFetch를 사용해보겠습니다.
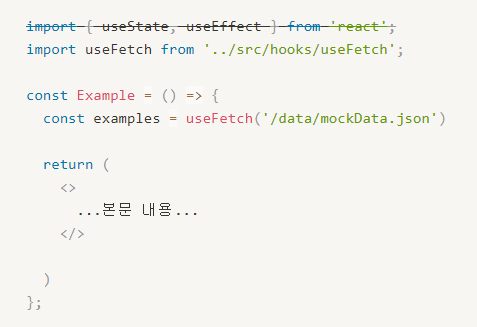
🍋useFetch 사용하기
- 원래있던
useEffect,fetch를 지웁니다.

useFetch컴포넌트를 import한 후useFetch()안에 사용할 url을 넣어줍니다.
import { useState, useEffect } from 'react';
import useFetch from '../src/hooks/useFetch';
const Example = () => {
useFetch('/data/mockData.json')
return (
<>
...본문 내용...
</>
)
};이렇게 해주면 Example 컴포넌트가 랜더링 되고 useFetch 컴포넌트 안에 있는 내용이 실행됩니다.
useFetch 괄호 안에 넣은 url값이 useFetch 컴포넌트의 url로 넘어가서 데이터를 넣어주고 리턴해줍니다.
- 이제 return된 값을 변수에 담아서 사용해야합니다.
이제useState와useEffect는useFetch에서만 사용하기 때문에 Example 컴포넌트에서는 삭제해줍니다.

이렇게 관리한다면 수정사항이 있을 경우 useFetch 에서만 관리하면됩니다.


와 저보다 더 자세하게 글을 쓰셨네요~ 이렇게 배워갑니다~