React
1.[React] 1. Intro : React란?

UI (User Interface) / UX (User Experience) 굉장히 많아졌다. 애플리케이션 규모가 커지고 다양한 UI/UX를 구현하기 위해서 사용한다.
2.[React] 1-2. Intro : CRA 설치 및 초기 세팅

node.js 설치 후 CRA 설치, CRA 설치 방법과 초기 폴더 세팅
3.[React] 1-3. Intro : Component와 Props

Component : 상호작용하는 기본적인 형태로 기능을 수행할 수 있는 최소 단위 ⇒ 재사용 가능한 UI 구성, 단위재활용하여 사용할 수 있다.
4.[React] 1-4. Intro : JSX

JSX란? JSX(JavaScript Syntax Extension)라고 불리는 JavaScirpt 확장버전이다.
5.[React] Router & SASS

React 라이브러리 Router & SASS(SCSS)를 설치하고 이해할 수 있습니다.
6.[Westagram] Mission 5) map 함수 적용시 key props를 부여하는 이유

map() 함수에 key를 사용하는 이유
7.[React] useEffect (+ Side Effect)

useEffect : 렌더링 후 Side Effect 수행
8.[React] Custom Hooks : useFetch()

Custom Hook은 이름이 use로 시작하는 자바스크립트 함수입니다.React에서 Hook의 동작을 처리하는 내부적인 규칙과도 관련이 되어 있고, 공식적인 컨벤션이기 때문에 Custom Hook을 작성하실 때는 꼭 use- 로 시작하는 이름을 지어주셔야 합니다.동일
9.[React] Redux 이론

🌙 새벽공부 ) 프론트엔드 기술의 발달로 웹 애플리케이션이 고도화 되면서, 규모에 맞는 안정적인 상태 관리 패턴이 필요해졌다. 예측 불가능성을 해결하고자, 단방향의 흐름으로 예측 가능하게 만들기 위해 나왔다.
10.[React] 상태 관리 라이브러리 및 특징

상태 관리를 왜 해야할까요?
11.[React] 리액트 라이프 사이클

라이프 사이클 = 생명 주기
12.[React] Hook에 대하여!

Hook이 필요한 이유에 대해서 알아보자!
13.[React] React 컴포넌트와 This 란?

this는 자신이 속한 객체 or 자신이 생성할 인스턴스를 가리키는 자기 참조 변수(Self-referencing)입니다.
14.dependencies 와 devDependencies 차이

package.json 파일에 들어가면 dependencies와 devDependencies를 볼 수 있다.
15.[React] Suspense로 데이터 로딩 처리하기 (feat. React v18)

컴포넌트를 아래와 같이 Suspense로 감싸주면 작업이 끝날 때 까지는 fallback 속성으로 넘긴 컴포넌트를 대신 보여줄 수 있다.
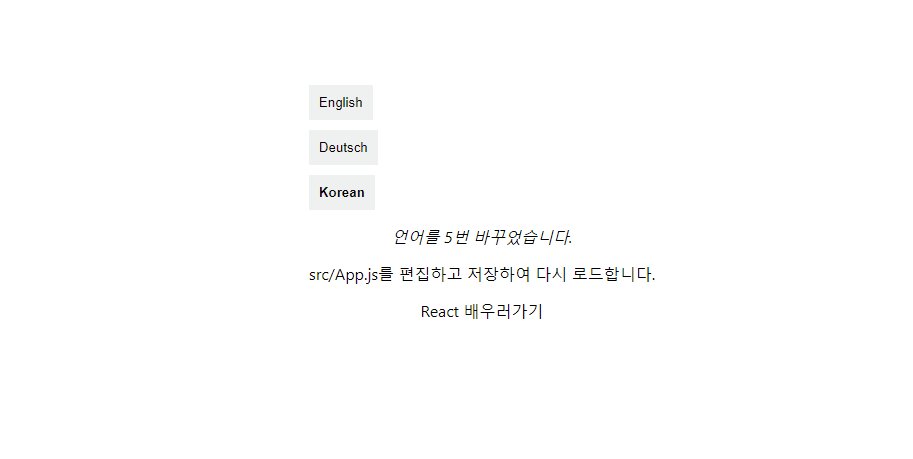
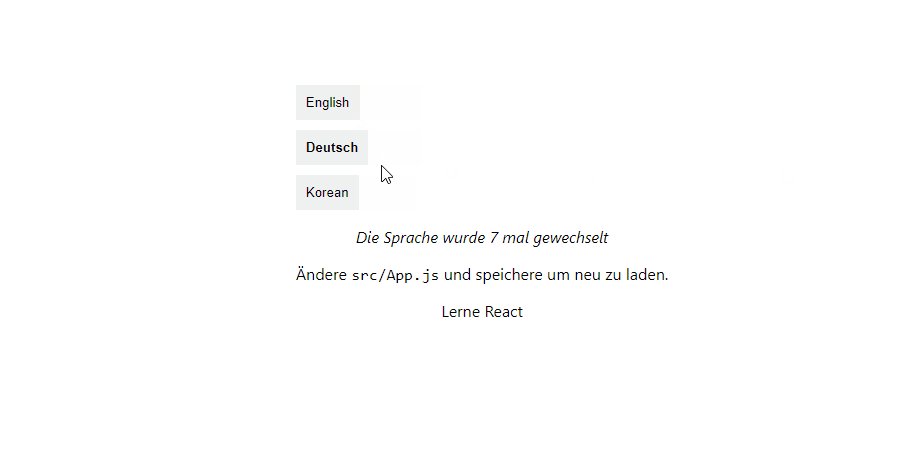
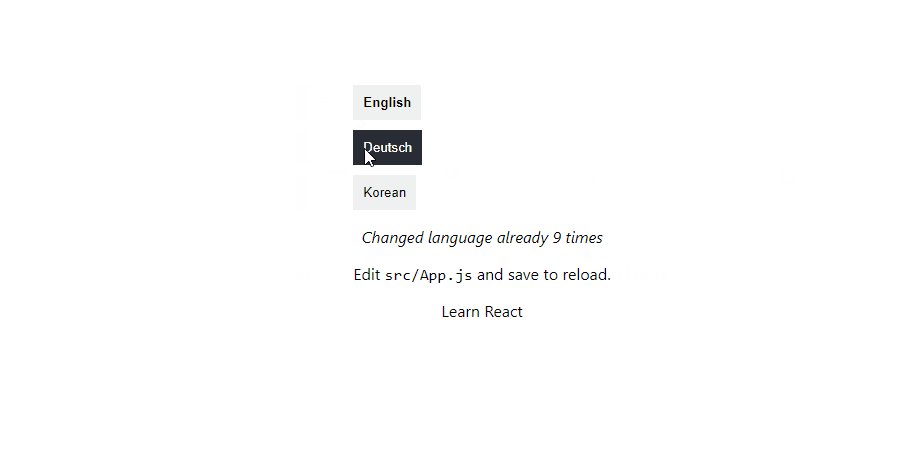
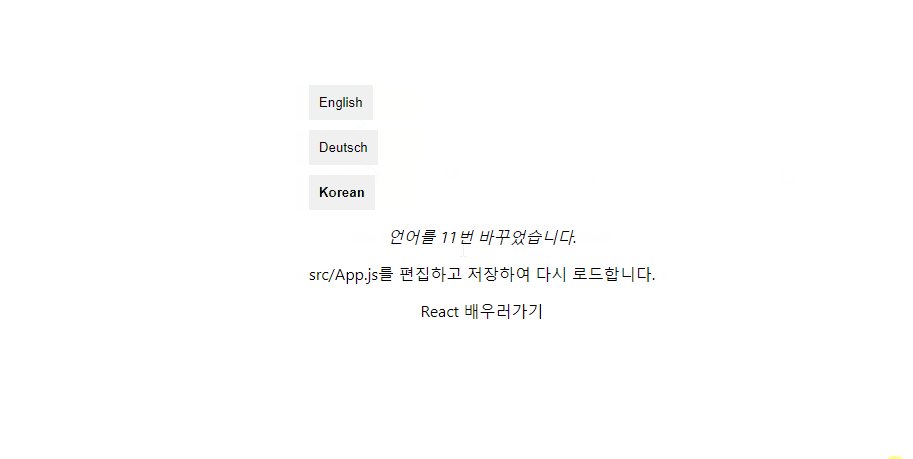
16.[React] 다국어 처리 react-i18next

react-i18next를 사용해서 언어를 전환하는 버튼을 만들기
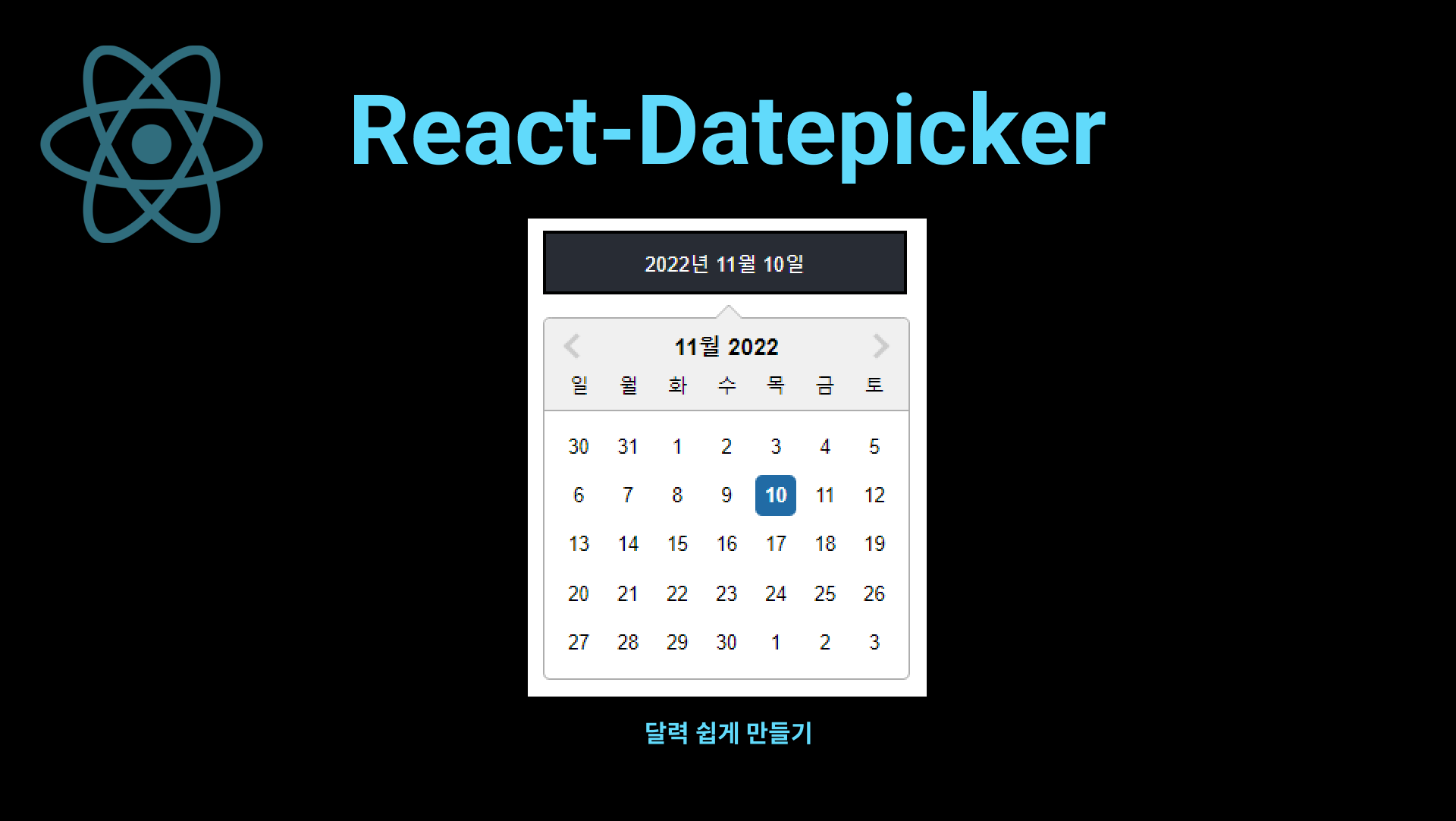
17.[React] React-Datepicker 달력 라이브러리 사용법 (커스텀 하기, CSS 변경하기)

React-DatePicker은 React에서 많이 사용되고 있는 📆달력 라이브러리이다.
18.[React] Eject란? (npm run eject)

npm run eject ❌
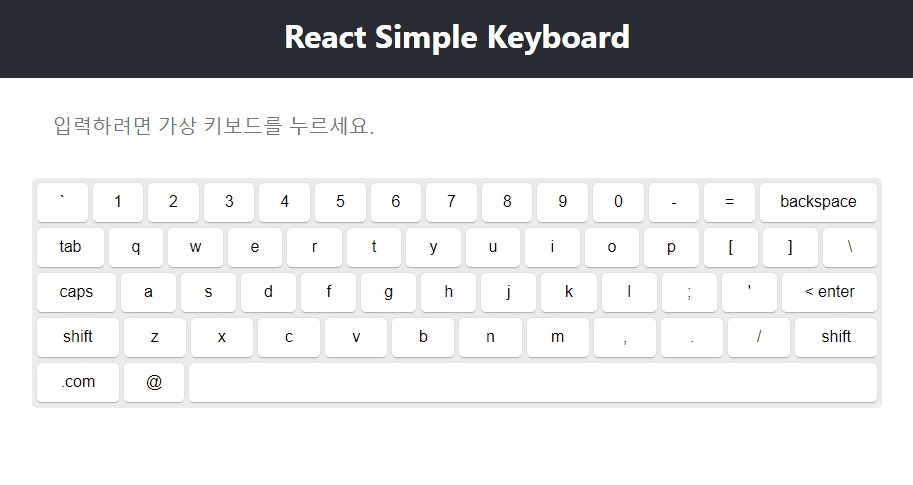
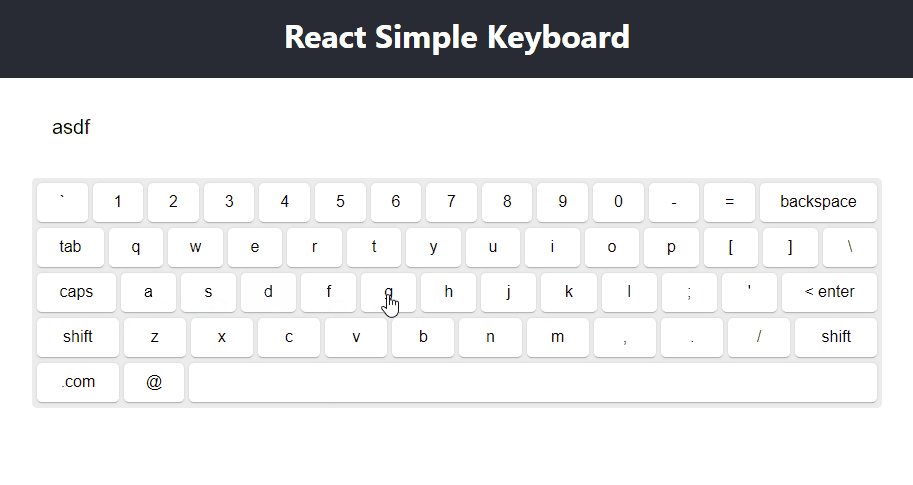
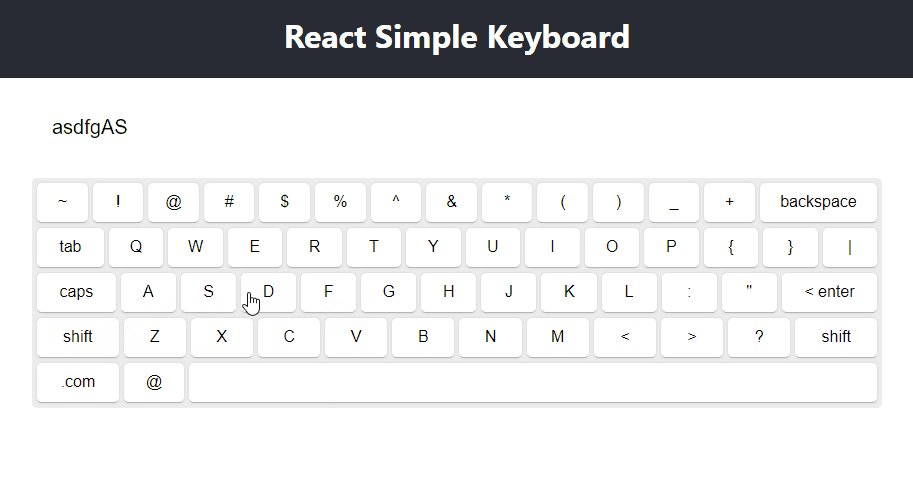
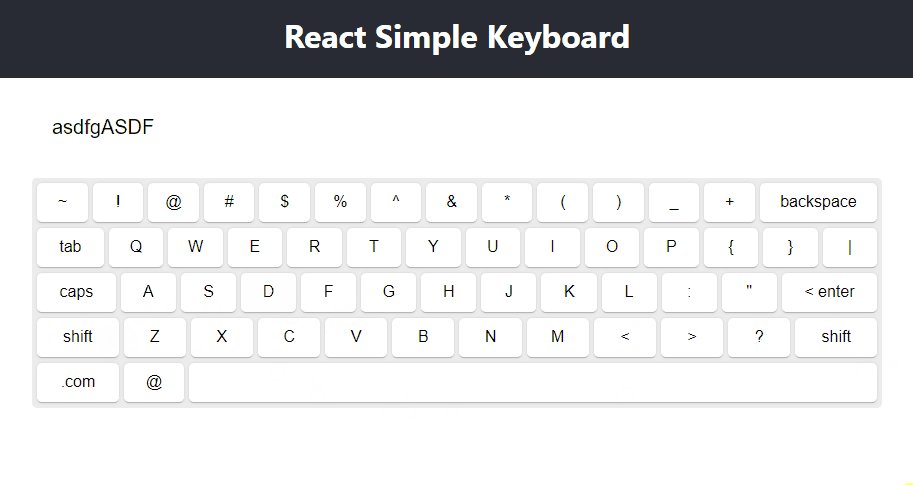
19.[React] react-simple-keyboard 가상 키보드 라이브러리

React 가상 키보드 라이브러리
20.[React] 협업을 위한 ESLint & Prettier 세팅하기

협업!
21.[React] Emotion 설치 후 간단한 예제 만들어보기

Emotion은 JavaScript로 css 스타일을 작성하도록 설계된 라이브러리입니다.
22.[React] fetch 통신 중 is not valid JSON 해결하기

JSON으로 읽히지 않는다는 뜻
23.React Toast 직접 구현하기

🥪React-toast-notification을 직접 구현해보자!!