
Build Error
github 홈페이지 업데이트 하려고 npm run deploy를 했으나 실패

1번째 시도 방법
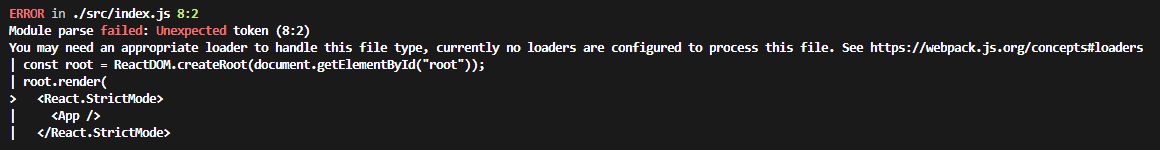
문제 상황
에러 문구 : You may need an appropriate loader to handle this file type
참고 링크🔗
[React] You may need an appropriate loader to handle this file type
Webpack React error: Module parse failed: Unexpected token
원인
babel셋팅이 안되어있기 때문에 나타나는 에러!
jsx는 javascript문법이 아니므로 webpack에 추가적으로 babel셋팅이 필요하다.babel셋팅한다고 바로 jsx를 사용할수있는 것이 아니라 babel안에서도 jsx설정이 필요하다.
해결
- babel 설치
npm i @babel/core @babel/preset-env babel-loader --save-dev- root 폴더에 📂webpack.config.js 아래 내용 추가
const path = require('path');
module.exports = {
mode: 'development',
entry: './src/index.js',
module: {
rules: [
{
test: /\.(js)$/,
exclude: /node_modules/,
use: ['babel-loader']
}
]
},
resolve: {
extensions: ['*', '.js']
},
output: {
path: path.resolve(__dirname, 'dist'),
filename: 'bundle.js',
},
};2번째 시도 방법
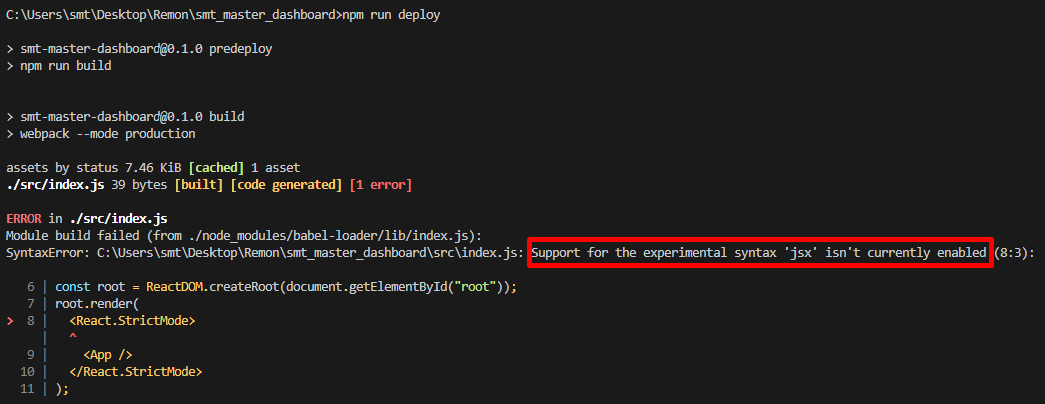
문제 상황
babel 설치 후 📂webpack.config.js 설정을 하고 나니 오류 메세지가 바뀌었다.

에러 문구 : jsx에 대한 지원이 활성화 되지 않고 있다.
해결
참고 링크🔗
Support for the experimental syntax 'jsx' isn't currently enabled
루트 폴더에 📂.babelrc 만들고 아래 내용 추가
{
"presets": ["@babel/preset-env", "@babel/preset-react"]
}3번째 시도 방법
문제 상황
에러 문구 : module parse failed: unexpected character '@' css font

해결
참고 링크🔗
https://snakehips.tistory.com/entry/React-이미지파일-import-실패-에러-해결방법
Webpack 5 error "Uncaught Error: Module parse failed: Unexpected character '@'" when loading fonts
📂webpack.config.js 에 아래 내용 추가
{
test: /\.css$/i,
use: ["style-loader", "css-loader"],
},📂webpack.config.js 전체 코드
const path = require("path");
module.exports = {
mode: "development",
entry: "./src/index.js",
module: {
rules: [
{
test: /\.(js)$/,
exclude: /node_modules/,
use: ["babel-loader"],
},
**{
test: /\.css$/i,
use: ["style-loader", "css-loader"],
},**
],
},
resolve: {
extensions: ["*", ".js"],
},
output: {
path: path.resolve(__dirname, "dist"),
filename: "bundle.js",
},
};
성공인줄…알았다…

왜…때문에~!!

업데이트가 되지 않는다.
Push해도 Github Actions이 동작하지 않는다.
4번째 시도 방법
Github page 패키지 설치
깃허브 페이지 생성을 도와주는 패키지이다.
프로젝트 폴더 경로에 설치해준다.
npm install --save gh-pages설치 후 Github 페이지 > settings > pages > Branch gh-pages로 변경 후 save

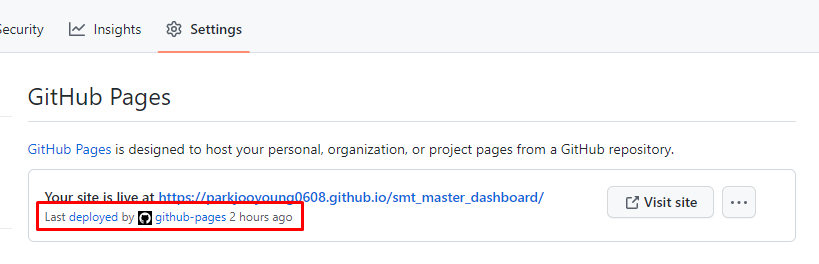
그러나 여전히 내용 업데이트는 되지 않는다.
깃허브에서 gh-pages 브랜치로 가서 확인해보니 24시간 전부터는 push 가 되지 않았다.
gh-pages 브랜치에 아예 업데이트 자체가 되지 않는 것을 확인하고,
github gh-pages 브랜치를 삭제 후 다시 배포해보기 위해서 삭제 진행했다.
git push origin --delete gh-pages참고 링크🔗
https://fe-paradise.tistory.com/entry/Github-Pages-깃허브로-사이트-배포하기-Github-Deploy
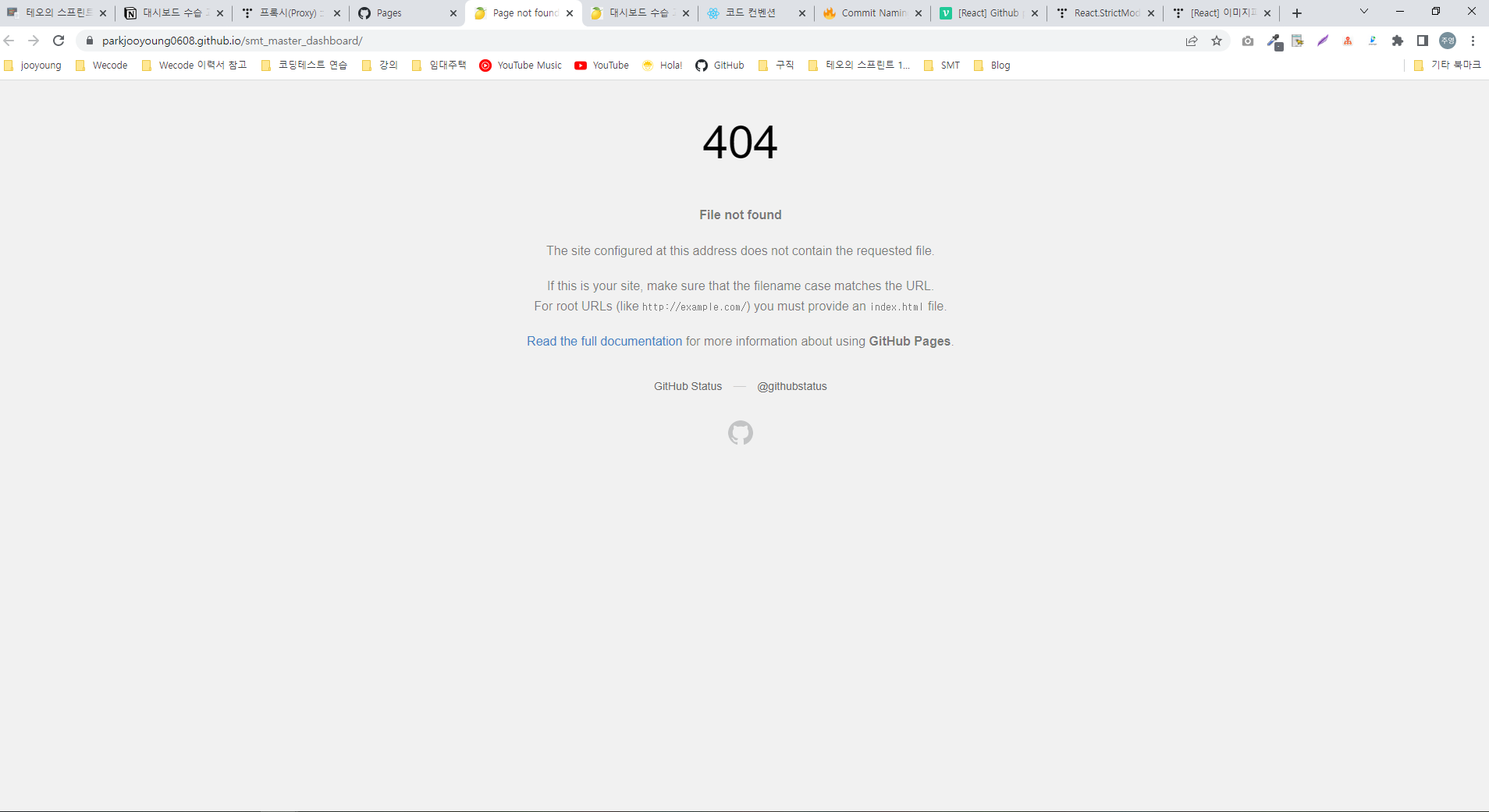
master 브랜치로 다시 배포를 시도했지만 404로 홈페이지 연결이 안됐다.
리셋 후 1-4까지 다시 진행
리셋
→ github action 전부 삭제
→ gh-pages npm 삭제
→ github setting none으로 변경 후 다시 gh-pages npm 후 1-4 진행
→
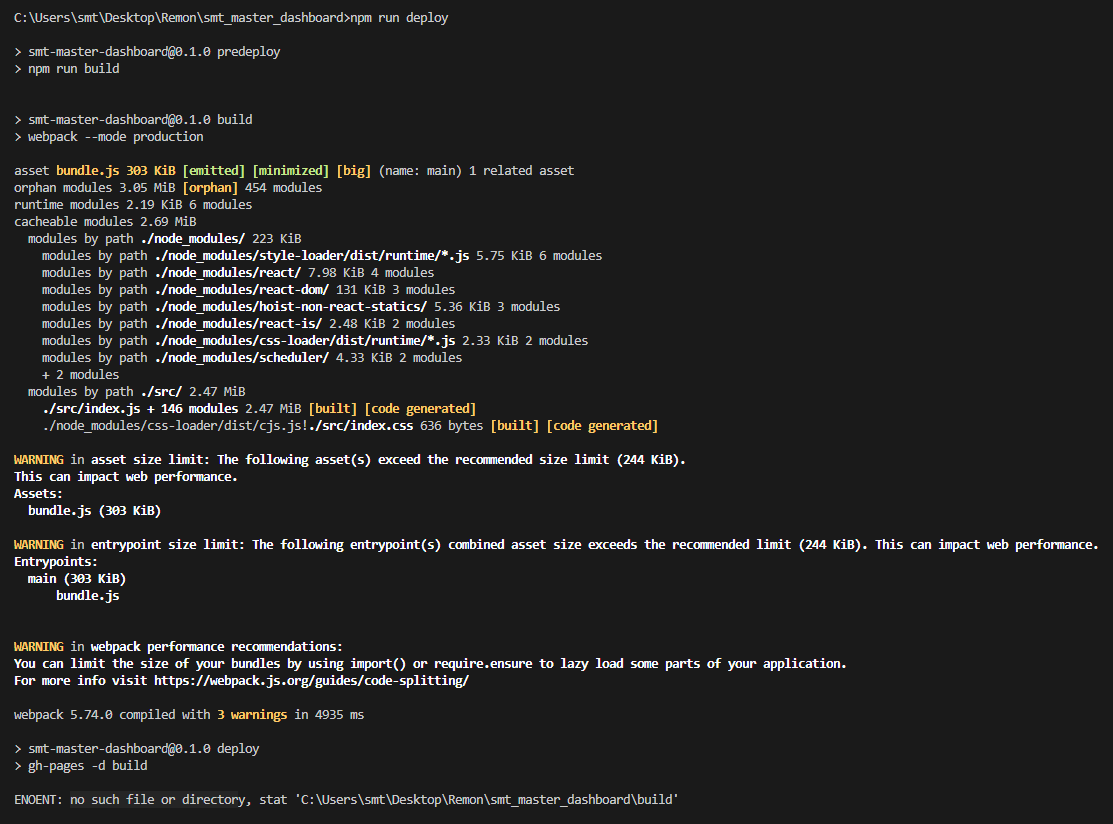
npm run build문제 상황

에러 문구 : ENOENT: no such file or directory, stat 'C:\Users\smt\Desktop\Remon\smt_master_dashboard\build'
해결
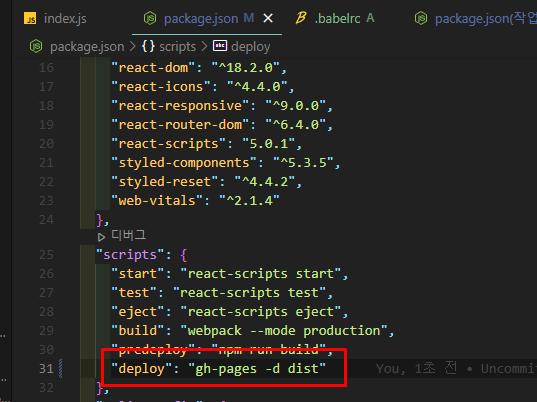
gh-pages 패키지를 설치하면 dist 파일이 생성된다.
그렇다면 📃package.json 에 deploy 경로를 build가 아니라 dist로 했어야한다.

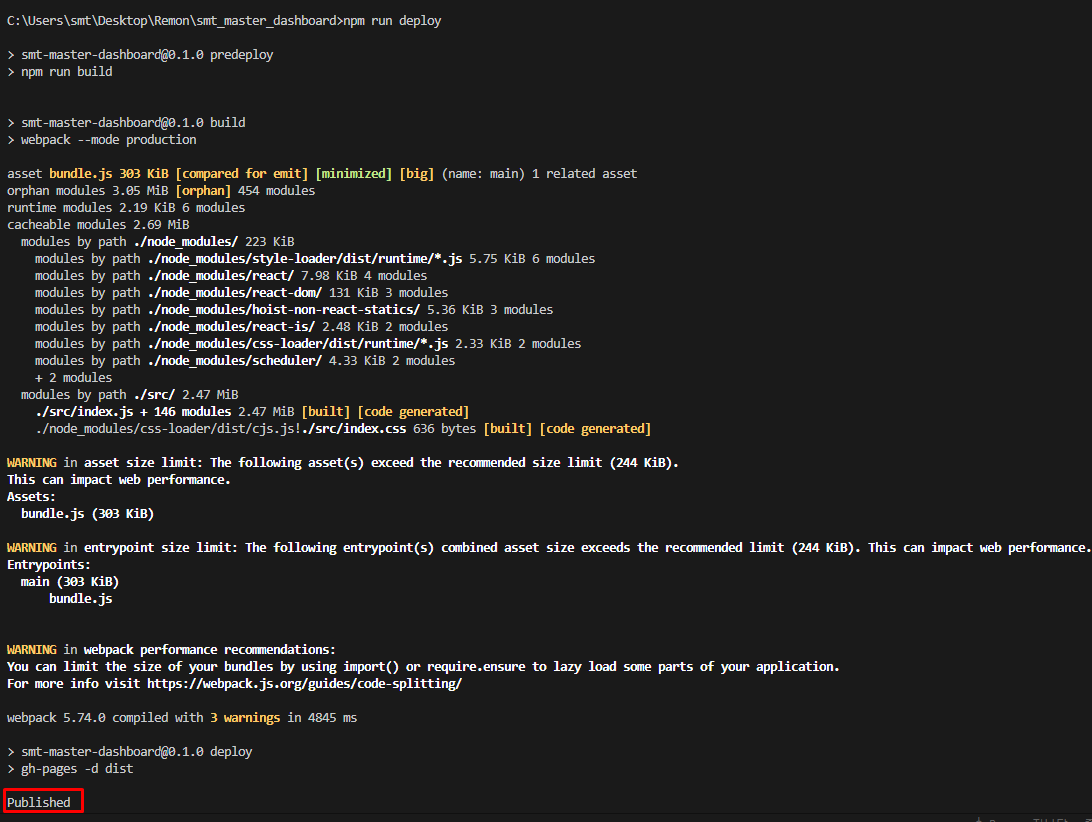
npm run deploy
Published 뜨지만 여전히 404
해결 실패, 대안은?
netlify.com로 배포해보자🔥
