
위의 링크를 참고해서 배포를 진행했다.
Github Pages로 배포를 실패 한 후 Netlify로 배포에 성공하게 된 과정을 기록할 것이다.
1번째 시도 방법
문제 상황

에러 문구 : Deploy did not succeed: Deploy directory ‘build’ does not exist

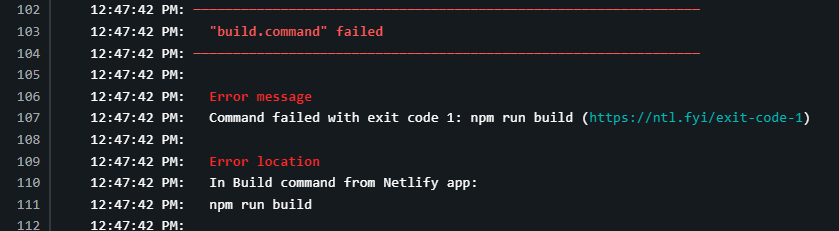
Production deploys의 목록을 클릭하면 빌드 과정 세부사항을 볼 수 있다.

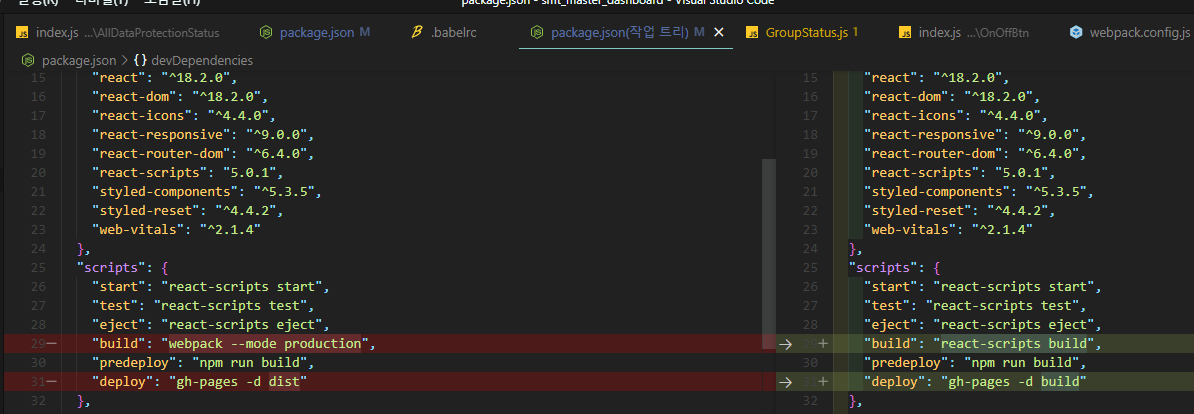
📃package.json 에서 build와 deploy 설정 변경 후
npm run buildbuild 폴더 생성 확인 후 재 빌드 시도했지만 실패했다.
2번째 시도 방법
문제 상황

📃package.json
"predeploy": "CI= npm run build",package.json의 predeploy에 CI= 을 작성하고 재 빌드 했지만 실패했다.
3번째 시도 방법 ✨ 성공

배포 설정에서 Build command를 CI = false npm run build 로 변경 후 배포 시도했다.
참고 링크🔗
일부 라이브러리에 이전에 경고였던 내용을 빌드를 중단시키는 하드 오류로 받아들여 나오는 오류라고 한다.
netlify의 자세한 코멘트
CI=fasle 의 뜻은??
https://blog.naver.com/PostView.naver?blogId=mincoding&logNo=221739347699&parentCategoryNo=&categoryNo=30&viewDate=&isShowPopularPosts=false&from=postView
https://www.inflearn.com/questions/203186우리가 react 프로젝트를 npm start로 실행할 때 외부의 변수들을 주입할 수 있다. 이를 환경 변수라고 이야기한다. 실행할 때 주입된 환경 변수는 프로젝트에서 process.env로 접근할 수 있다. 보통 NODE_ENV=development npm start , NODE_ENV=production npm start 이렇게 프로그램을 실행할 때 환경 변수를 넣어서 사용이 가능하다.
CI=false의 경우 배포할 때 사용하는 CI라는 환경변수이다. 기존에 CI 없이 배포를 했을 때 에러가 나서 CI=false를 넣어줬다.


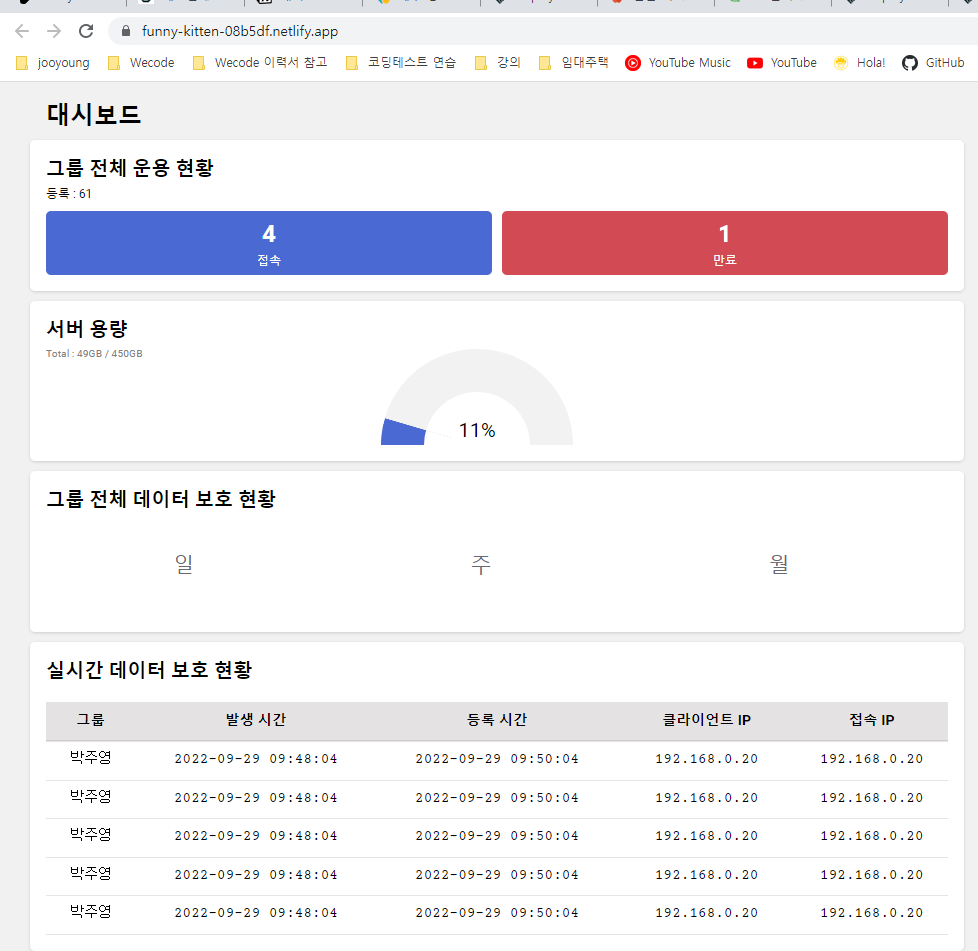
배포 성공!
해결 방법 : 배포 커맨드에서 CI 환경 변수의 값을 false로 지정해준다!
Netlify 좋았던 점
세부 배포 정보를 볼 수 있다.
GUI 보기 편하다.
배포 진행 로그가 깃허브에 비해 보기 편하다.
