

✍🏻 나의 두번째 React Project

첫 프로젝트가 끝나자마자 바로 두번째 프로젝트가 시작되었다. 끝나고 나서 정말 많은 걸 느끼게되었던 프로젝트였다. 결과물이 정말 만족스럽지 못했고, 중간에 나로인한 사고가 터져서 모두에게 너무나 미안했던 프로젝트였다… 발표 전날 저녁에 실수로 인해 작성했던 코드들이 꽤 많이 날아가는 사고가 발생했다. 많은 페이지를 담당했다 보니 타격이 컸기 때문에 멘탈이 완전 나갔었는데, 많은 멘토님과 동기들이 복구해주기 위해서 노력했지만 결국 실패했고 다시 만들어야했다. 다들 걱정 됐는지 위로를 많이 해줘서 위로도 많이 받았고, 멘토님들도 격려를 많이 해줘서 잘 극복했던 것 같다. 새벽까지 남아서 어찌저찌 완성을 했는데 나의 git은 이미 너덜너덜한 상태라서 push 조차 불가능했다. 발표 당일 아침에 팀원의 도움으로 급하게 코드를 옮겨서 영상으로 결과물을 확인할 수 있을 정도로만 완성되었고, 그 영상 결과물로 금손이신 팀장님이 ppt를 예술로 만들어줘서 다른 팀의 결과물과 많은 차이가 나지 않게 발표를 마무리 할 수 있었다.. 정말 팀원들 아니었으면 포기했을지도 모른다…😭
그래도 이런 경험을 기업을 가서 한 것이 아니라서 너~~무 다행이라고 생각하고, 팀원들과 동기들의 주변분들이 얼마나 중요한지도 다시 한번 깨닫게 된 경험이었다.
✍🏻 프로젝트 소개
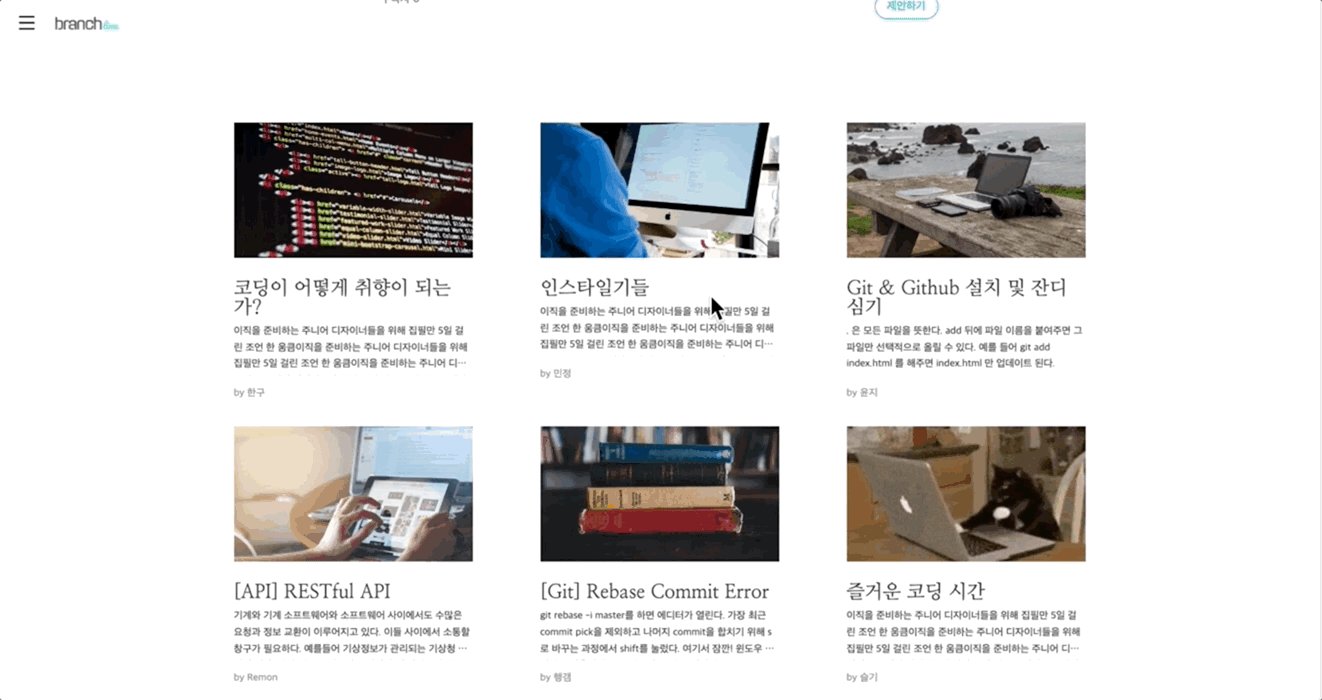
- 팀 이름 : 브랜치타임(Branch Time)
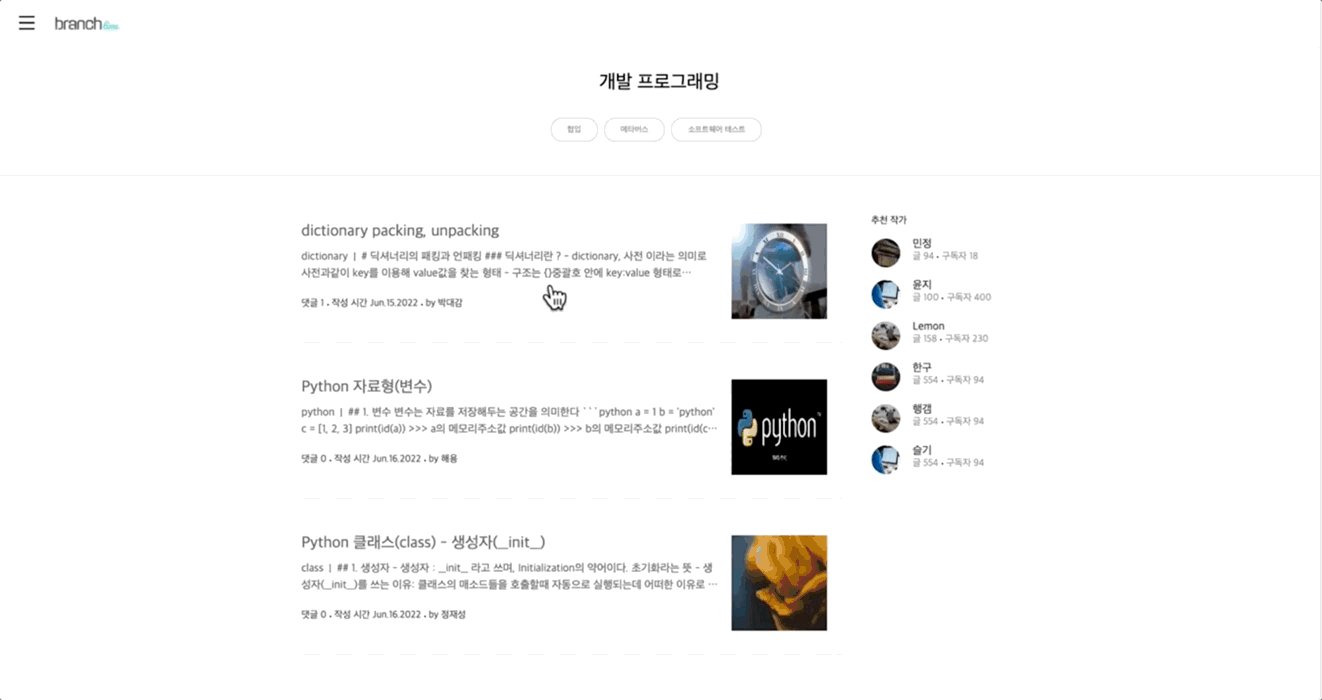
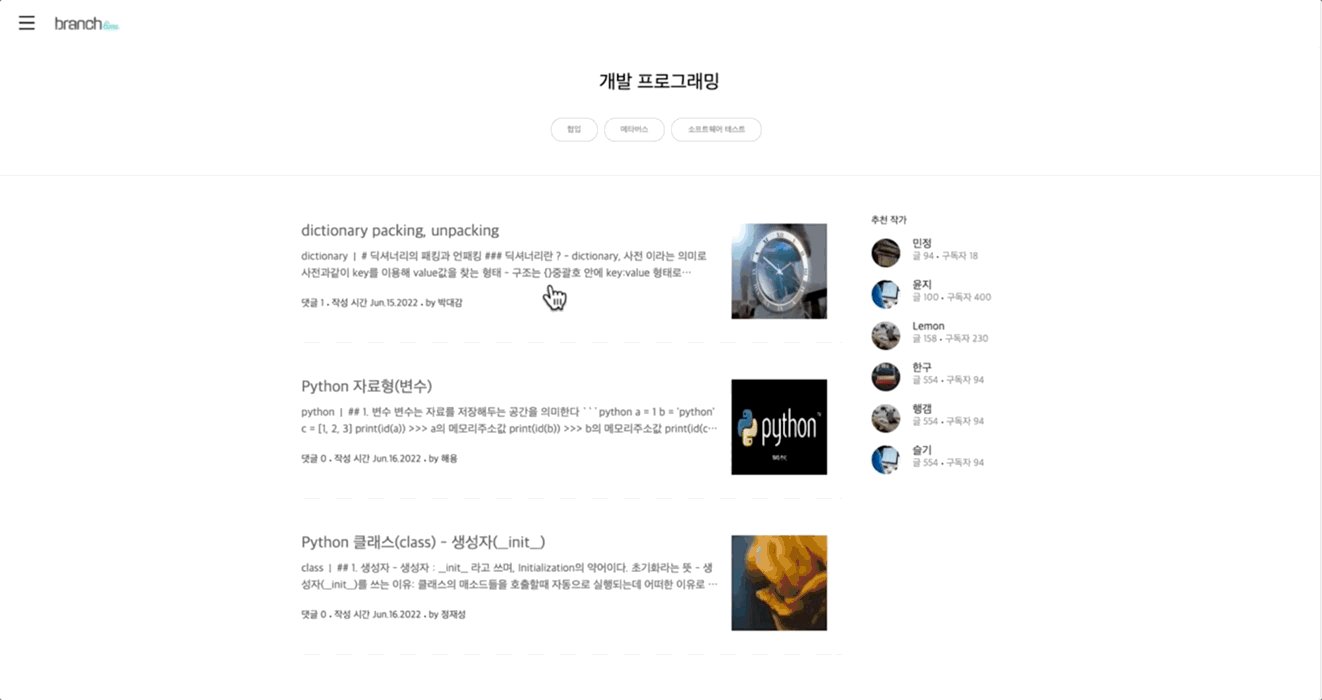
- 개발자들이 글을 올릴 수 있도록 만든 홈페이지를 선정했다.
- 짧은 기간동안 개발에 집중할 수 있도록 디자인과 기획 일부를 브런치를 참조했다.
개발 인원 및 기간
개발기간 : 2022/06/07~2022/06/17
개발인원 : Frontend 4명 , Backend 2명
- 🥐 김형겸 : 메인 페이지, 검색, 소셜 로그인
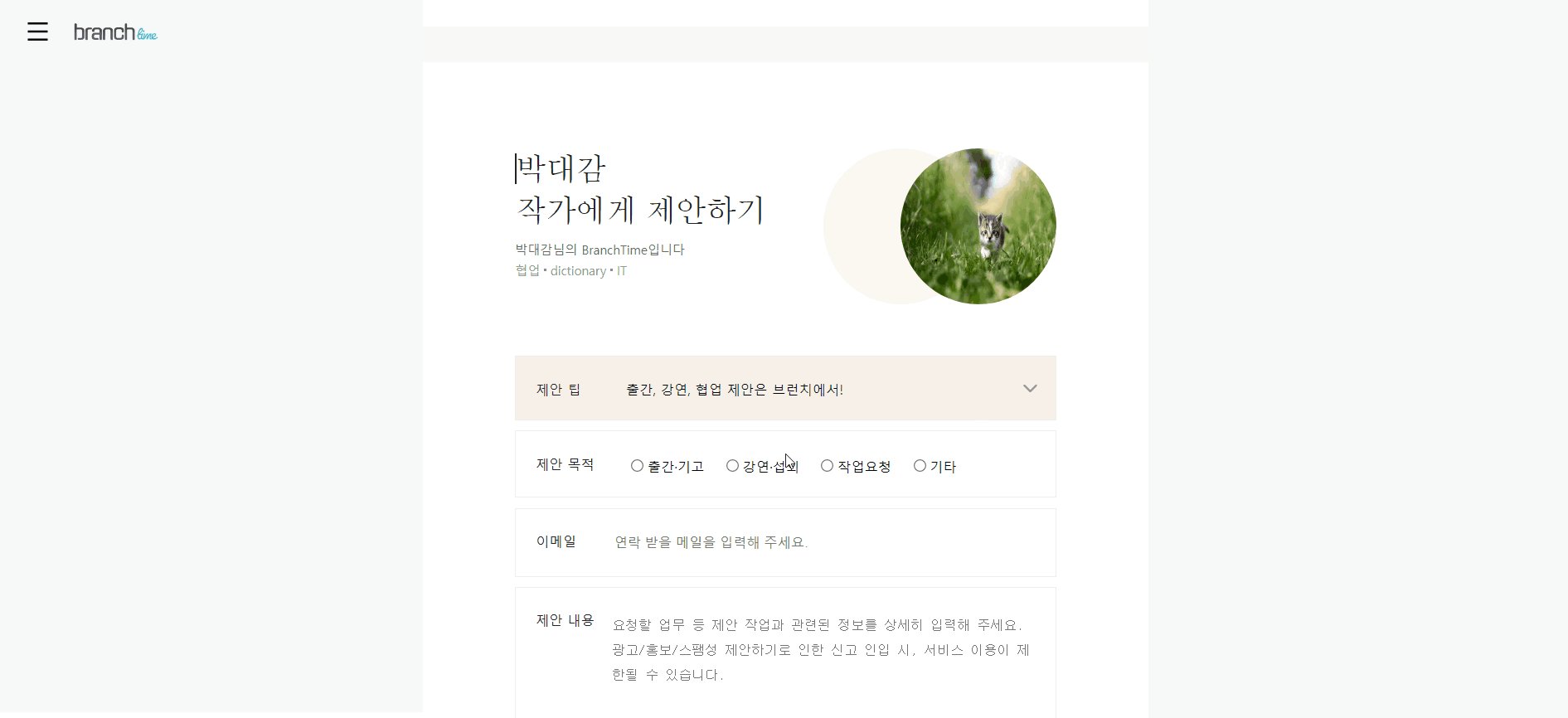
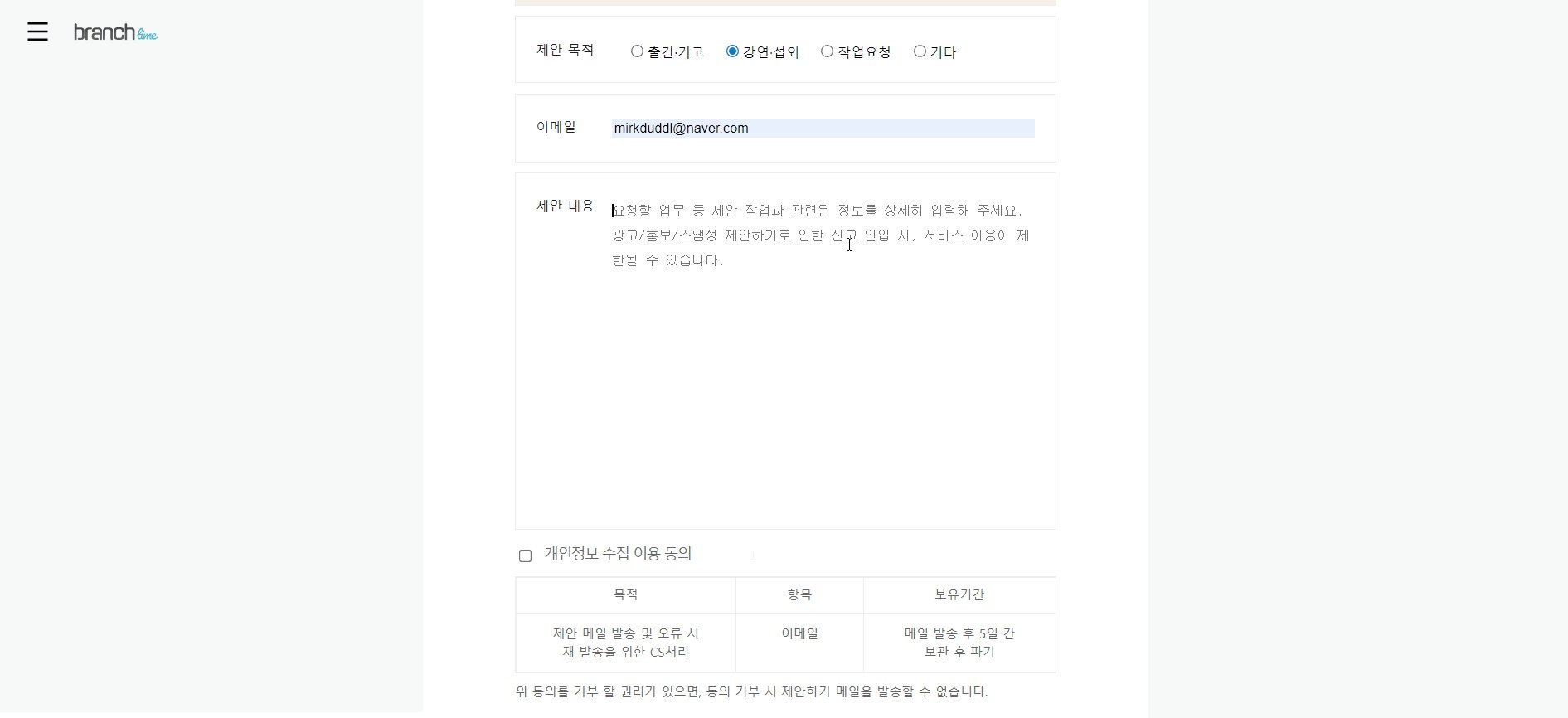
- 🥖 박주영 : 글 목록 페이지, 글 상세 페이지, 제안하기 페이지
- 🍞 박슬기 : Nav, 글 쓰기 페이지
- 🥯 신윤지 : 마이 페이지, Book Animation
- 🥪 김민정 : 댓글, 글쓰기, 제안하기 메일보내기 API 작업
- 🍩 임한구 : 소셜 로그인, 글 목록, 글 상세, User List API 작업
기술 스택
Front-End : HTML/CSS, JavaScript, React.js , React-Router, React-Router-DOM, Styled-components
Back-End : Django, Postman
Common : Git-Hub, slack, trello
프로젝트 진행 과정
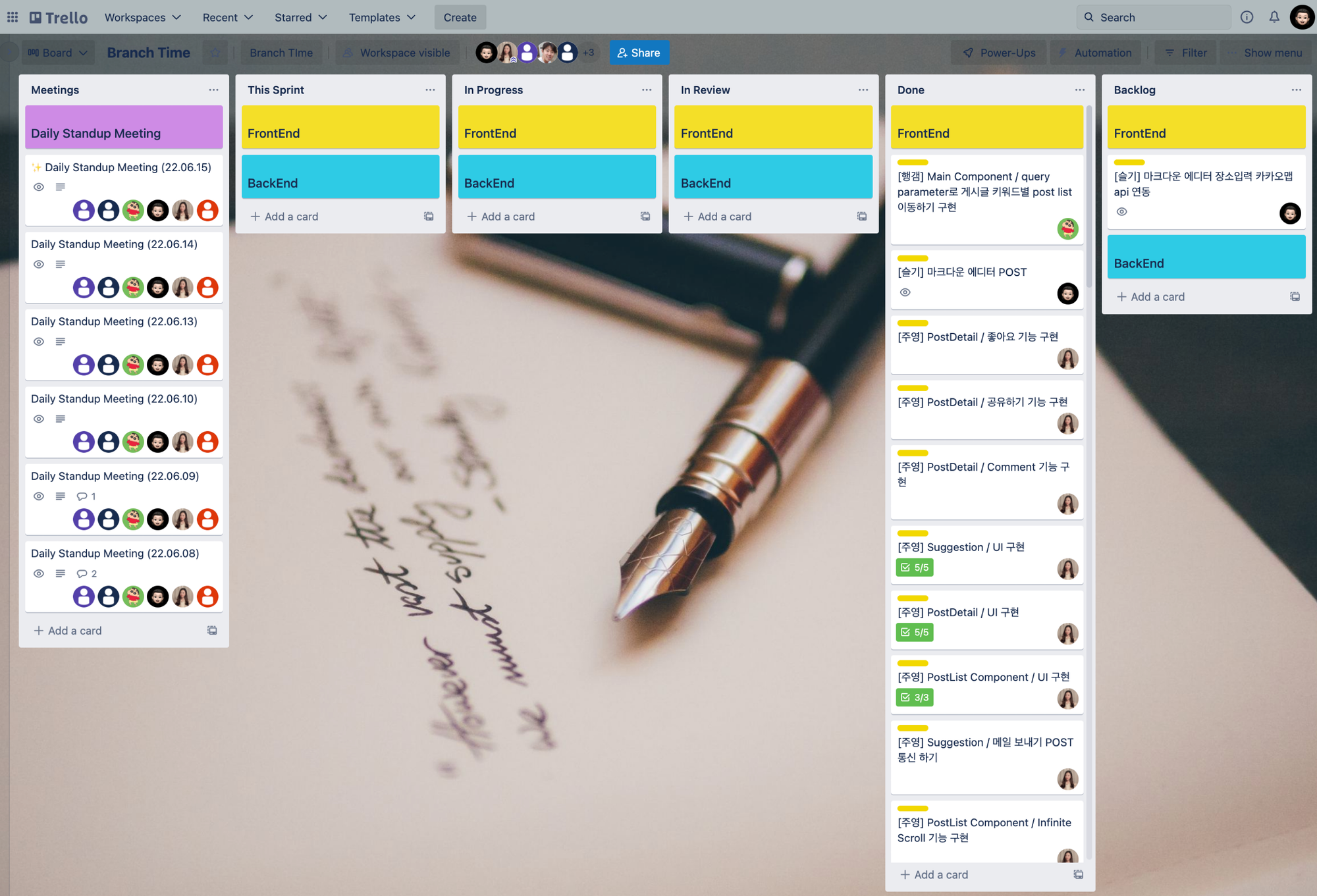
매일 아침 30분동안 진행사항과 오늘 할 작업 내용 공유해서 Trello에 작성했다.

Meetings- Standup Meeting 내용 정리

Backlog- 앞으로 해야 할 모든 티켓들This Sprint- 이번 스프린트에 해야 할 티켓들In Progress- 현재 개발중인 티켓들In Review- PR 작성 후 리뷰중인 티켓들Done- 완료된 티켓들
카테고리는 위와같이 크게 5가지로 나눠서 구분했고, 그 외에 회의록 카테고리를 따로 만들어서 작성했다. 한번 사용해 봤던 협업 툴이어서 다루는건 어렵지 않았고, 다들 1차때보다 익숙하게 사용하는 모습이었다.
✍🏻 내가 구현했던 부분 & 느낀점
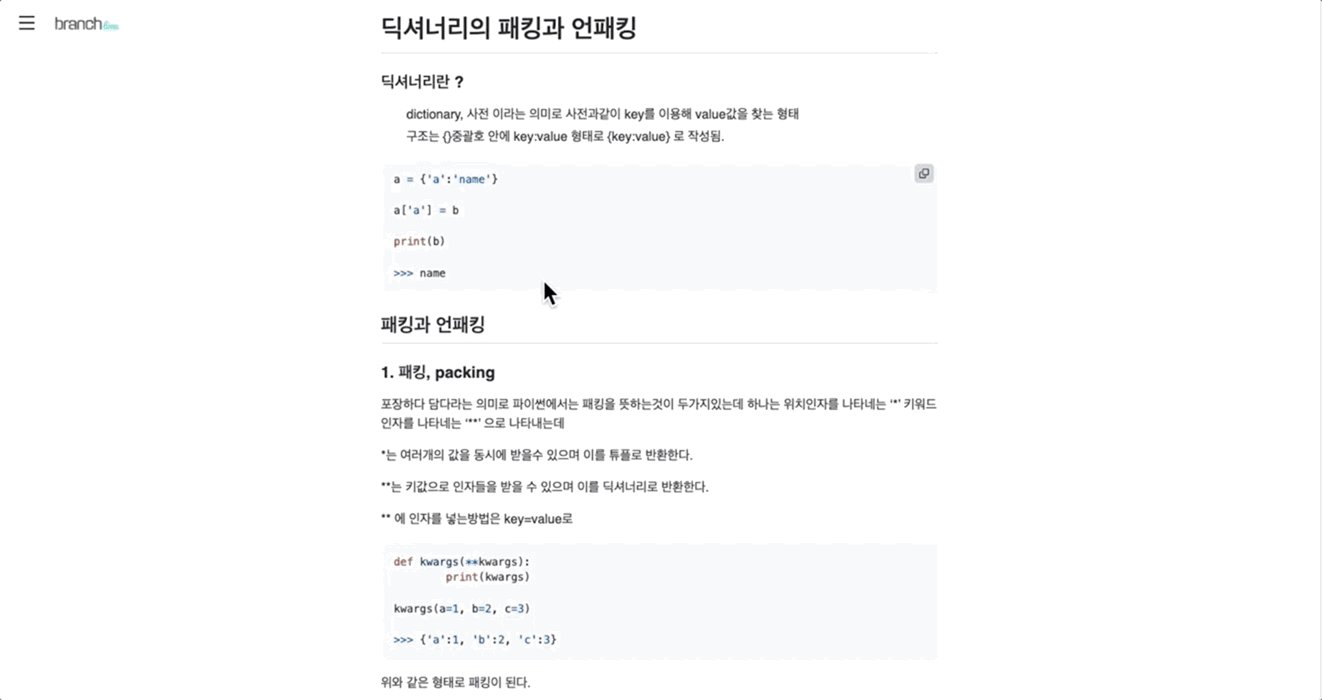
글 목록 페이지 & 글 상세 페이지

공통 사용
config.js 에서 BASE_URL에 API 주소를 넣어서 공통으로 사용할 수 있도록 작업했다.
export const BASE_URL = '백엔드 API 주소';BASE_URL로 API주소를 넣어서 작업할 경우 매일 바뀌는 API주소를 컴포넌트 마다 일일히 바꿔줄 필요없이 한 파일 안의 주소만 바꾸면 되어서 편리하다.
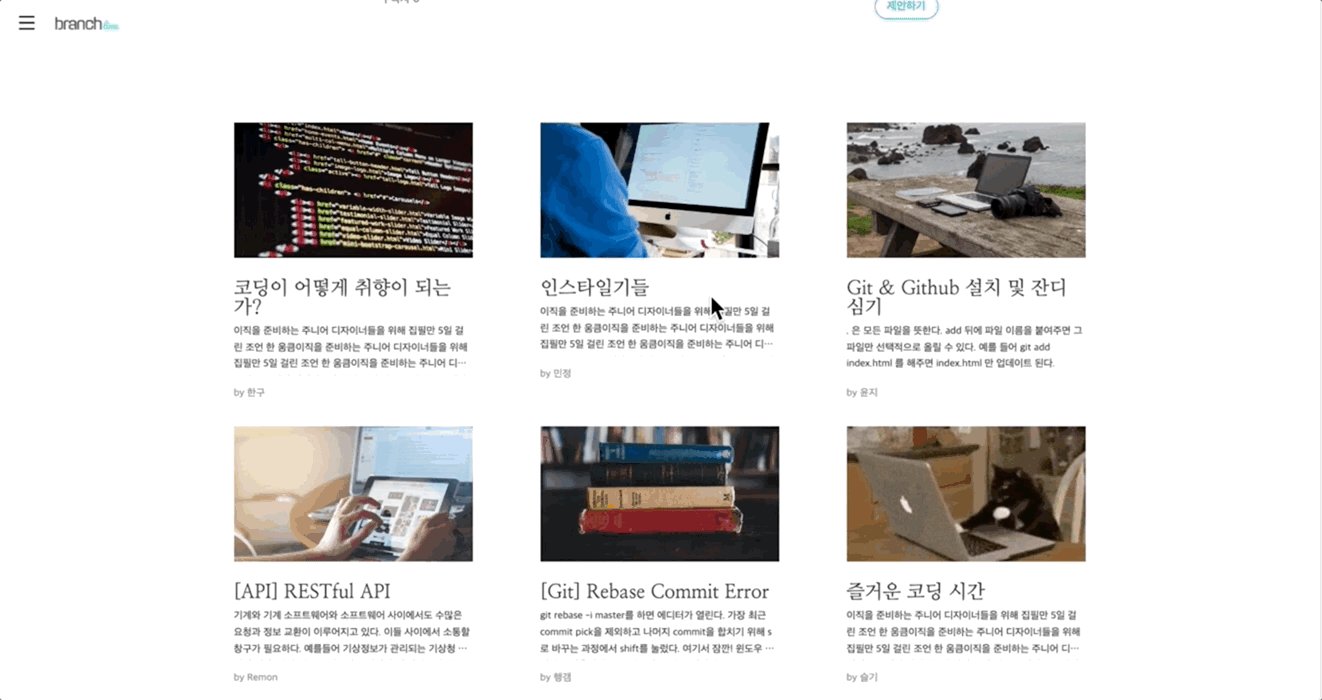
글 목록 페이지
거의 데이터 통신으로 이루어졌다. 현재 등록된 글을 받아와서 map으로 화면에 보여주었다.
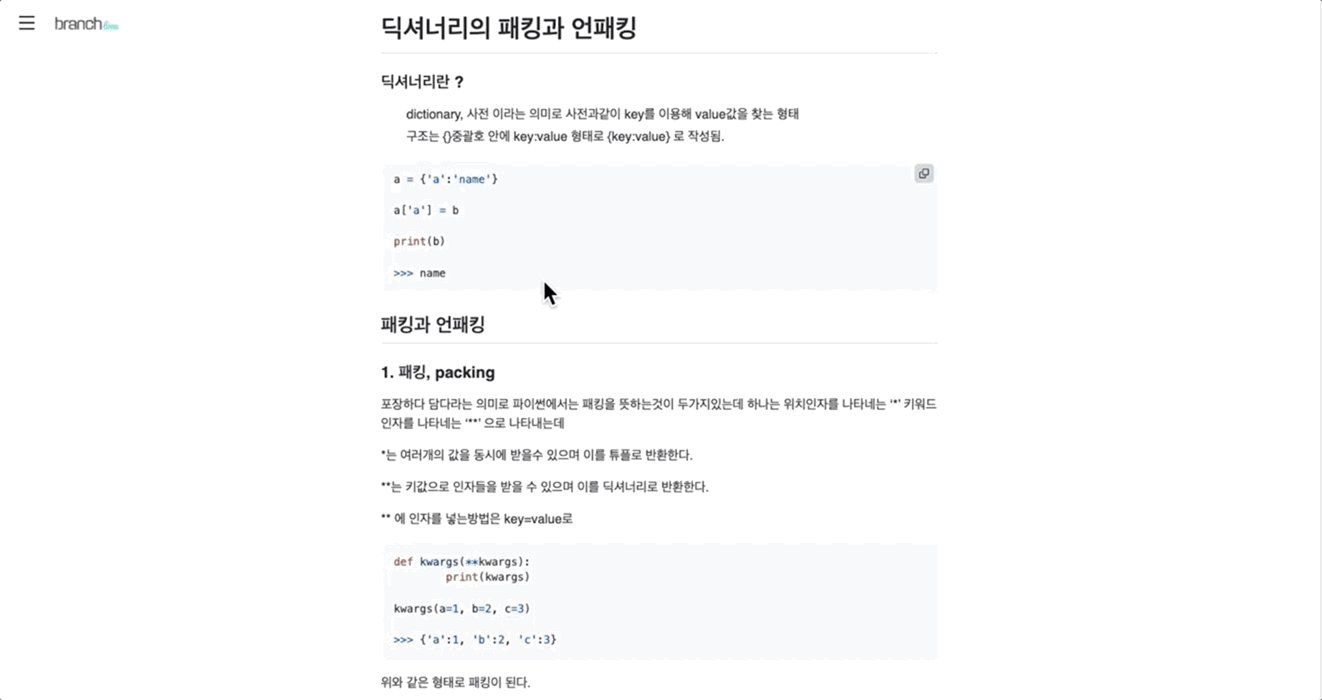
글 상세 페이지
PostDetail.js
isDataEmpty 로 데이터 object의 값이 없을 때는 loading… 이 렌더링 되고, 데이터 값이 있을 때는 return 문 안에 있는 본문이 화면에 렌더링 되도록 했다.
데이터가 있을 경우 PostDetailBody 컴포넌트로 받아온 백엔드 데이터를 props로 넘겨준다.
import React, { useEffect, useState } from 'react';
import { useParams } from 'react-router-dom';
import PostDetailHead from './components/PostDetailHead';
import PostDetailBody from './components/PostDetailBody';
import PostDetailComment from './components/PostDetailComment';
import PostDetailUserProfile from './components/PostDetailUserProfile';
import PostDetailRecommend from './components/PostDetailRecommend';
import { BASE_URL } from '../../config';
const PostDetail = () => {
const [data, setData] = useState({});
const params = useParams();
useEffect(() => {
fetch(`${BASE_URL}contents/${params.id}`)
.then(res => res.json())
.then(data => {
setData(data.message);
});
}, [params.id]);
const isDataEmpty = Object.keys(data).length === 0;
if (isDataEmpty) return <>loading...</>;
return (
<>
<PostDetailHead data={data} />
<PostDetailBody data={data} />
<PostDetailComment />
<PostDetailUserProfile data={data} />
<PostDetailRecommend />
</>
);
};
export default PostDetail;PostDetailBody.js
props로 받은 백엔드 데이터를 마크다운 에디터 라이브러리 인 @uiw/react-md-editor 로 백엔드에서 받아온 데이터를 <MDEditor.Markdown> 의 source 속성에 넣으면 받아온 데이터의 마크다운에 따라서 자동으로 상세페이지에 보여준다.
자세한 사용 방법 : https://www.npmjs.com/package/@uiw/react-md-editor
import React from 'react';
import MDEditor from '@uiw/react-md-editor';
import styled from 'styled-components';
const PostDetailBody = ({ data }) => {
return (
<>
{data.map(({ post_id, post_content }) => (
<PostDetailBodyWarpper key={post_id}>
<MDEditor.Markdown source={post_content} />
</PostDetailBodyWarpper>
))}
</>
);
};
export default PostDetailBody;
const PostDetailBodyWarpper = styled.section`
width: 43.75rem;
margin: 3.125rem auto;
`;댓글 기능
PostDetailComment.js
댓글은 두가지 통신이 필요했다.
- 댓글 등록 버튼을 눌렀을 때 댓글의 내용을 백엔드로 보내는
POST통신
POST 통신을 보낼 때 중요했던 부분은 사진 또는 gif가 첨부된 파일과, 댓글의 내용을 동시에 보내는 것이었다.
동시에 유저가 보는 화면에 미리보기 작성중인 사진 또는 gif가 미리보기로 보여져야 했다.
그래서 두개의 state를 만들었다. 하나는 file 데이터 자체를 저장하는 state, 하나는 미리보기를 할 URL을 저장하는 state이다.
- FileReader의
loadend이벤트로 파일읽기가 끝나면 state에 필요한 파일 형태를 저장한다. - previewURL의 값이 있다면
<img>태그를 return 하도록 useEffect를 만들어서 유저가 파일을 업로드 하면 미리보기가 보이도록 했다. - 유저가 file을 업로드하면
new FormData()에.append메서드를 이용해서 이미지 파일과 컨텐츠 내용을 저장 한 후post body에formdata에 넣어서 백엔드에 보낸다. - POST 통신에 성공하면 댓글에 등록되도록 했다.
const [file, setFile] = useState({});
const [previewURL, setPreviewURL] = useState('');
useEffect(() => {
if (previewURL === '') {
return;
} else {
setPreview(
<img className="img_preview" src={previewURL} alt="임시이미지" />
);
}
}, [previewURL, file]);
const handleFileOnChange = e => {
e.preventDefault();
const files = e.target.files[0];
const reader = new FileReader();
const formData = new FormData();
formData.append('comment_image', files);
formData.append('content', commentValue);
reader.onloadend = () => {
setFile(files);
setPreviewURL(reader.result);
};
fetch(`${BASE_URL}contents/${params.id}/comment`, {
method: 'POST',
headers: {
Authorization: token,
},
body: formData,
}).then(res => {
if (res.ok) {
getCommentList();
}
});
if (files) reader.readAsDataURL(files);
};- 등록된 댓글의 내용이 화면에 표시되도록 데이터를 받는
GET통신
처음 디테일 페이지가 렌더링 될때 등록되어있던 댓글들을 표시하도록 통신 작업을 했다.
useEffect(() => {
getCommentList();
}, []);
const getCommentList = () => {
fetch(`${BASE_URL}contents/${params.id}`)
.then(res => res.json())
.then(data => {
setComment(data.message[0].comment_information);
});
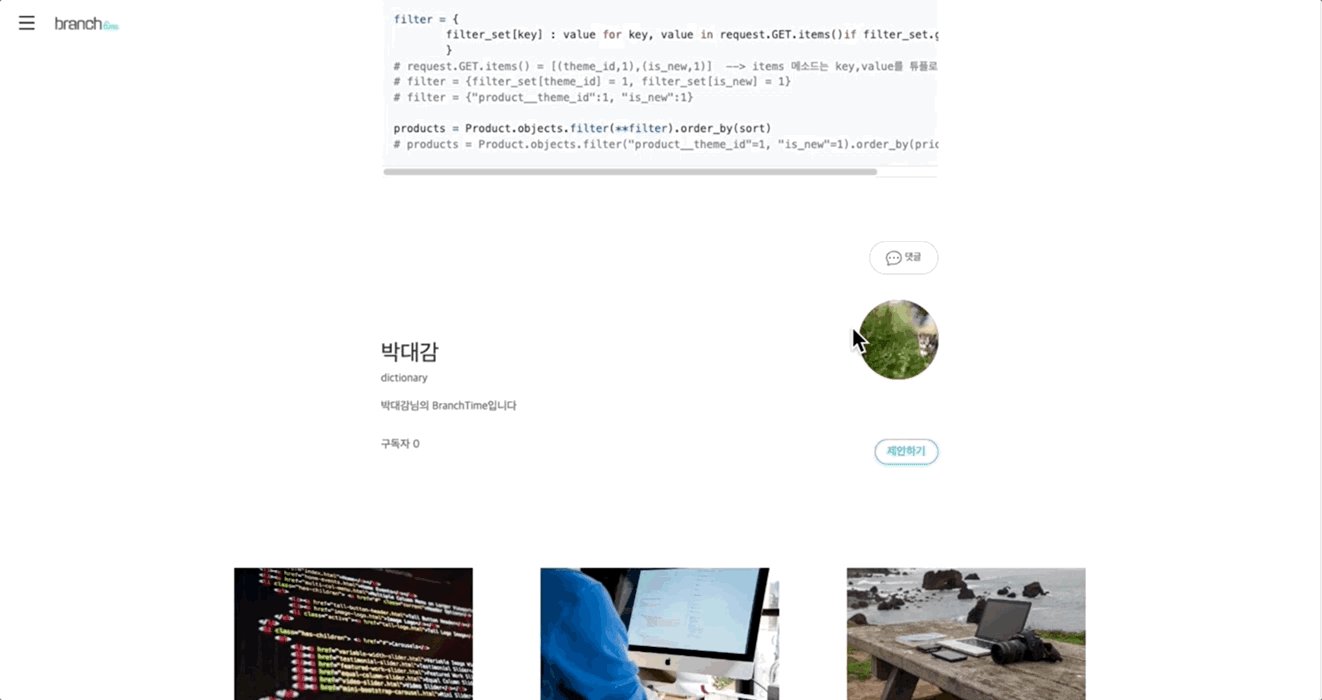
};제안하기 페이지

POST통신으로 백엔드에 메일에 대한 내용을 보내주었다.
✍🏻 느낀점
통신은 여전히 어렵다..
데이터 통신 후 받아오는 과정은 여전히 어렵다.. 여러 데이터가 한 곳에 몰려있는 경우에도 그렇다. 통신이 너무 힘들어서 멘토님께 도움을 받았었는데, 데이터의 형태가 프론트엔드가 사용하기 좋게 들어오진 않았지만, 못받을 형식도 아니며, 데이터가 어떤 형태로 들어오더라도 맞춰줄 수 있어야한다는 조언을 받았다. 생각해보면 프론트엔드 / 백엔드 둘 다 작업하기 편하게 만드는건 아직 개발을 시작한지 2달밖에 안된 사람들에게는 불가능한게 당연했기 때문에 받아들이고 어떤 식으로 데이터를 받으면 좋을지 좀 더 고민하고 이 후에 더 공부해야 될 숙제라고 생각하는 계기가 되었다.
Git 명령어는 확인 또 확인하자
멘토님께 질문하는 과정에서 PUSH를 해야했기 때문에 master 브랜치에서 pull을 받아야 했는데, 그 과정에서
git pull origin 을 해버렸다. 마음이 급해서 뒤에 master 명령어를 빼먹고 엔터를 눌렀는데,,, 아무런 경고 없이 엄청난 양의 코드가 master 브랜치에 받아져버렸다. 내가 push 하지 않은 commit 내용은 날아갔고, 현재 브랜치에 있는 모든 코드들이 master 브랜치에 받아졌다. git reflog 로 최신 commit 상태로 되돌아가려고 했지만 왜인지 git reflog 에는 push 전의 내용은 남아있지않았다. 그냥 commit 까지도 다 덮어져버린것 같다.
- commit 만 자주 한다고 되는게 아니었다. push 를 자주하자.
- git 은 언제 어떻게 꼬일지 모른다. 항상 명령어 작성 후 2-3번씩 확인하고 엔터를 누르자.
1차 프로젝트보다 보완됐다고 생각하는 점
브랜치를 기능별로 작성했다. 이 전과는 다르게 머지되는 속도가 빨랐고, 머지 후 차근히 합치는 작업이 가능했다. 덕분에 작업이 원활하게 진행됐었다. 이러한 경험 덕분에 기업협업 진행 시에도 브랜치 나누는게 전보다 능숙할 수 있었다.
🌼 마무리 🌼

정신적으로 정말 힘든 프로젝트였다. 프로젝트 발표전에 코드를 날리는 분들이 있었다고 들었는데 그게 내가 될 줄은 몰랐다🥲 통신의 양이 너무 많은 페이지들이었고, 하필 통신 했던 부분이 전부 날아가버렸기 때문에 순간적으로 그만할까 생각했기도 했던 아찔한 순간이었다. 그렇다고 그만둘 순 없으니까 해내야지 하고 해냈던 순간의 경험이 생각해보면 참 값진 것 같다. 이제 어떤 일이 일어나도 덤덤하게 받아들일 깡이 생긴 것 같다. (이렇게 말해도 이런일은 다시는 일어나지 않게 할것…🔥) 그리고 정말 혼자였다면 해내지 못했을 것이다..ㅠㅠ 다들 얼마나 고맙던지 덕분에 힘내서 할 수 있었던 것 같다.
마무리..라고 하기 애매하다. 사실상 아직 진행중인 프로젝트라고 생각한다..!! 리팩토링해서 다시 완성된 결과물로 만들 것이다. 2차 프로젝트는 아직 진행중! 아즈아~!!
+
2차 프로젝트 덕분에 수료식때 인간승리상을 받게 되었다ㅎ… 투표할때 2차 프로젝트때의 내 모습이 생각났다고 한다😂 ( 받은 경품이 꽤 실용적인 것이라서 잘 쓸 것 같다 👍🏻 )
🙇🏻♀️ Thanks To
새벽까지 함께 남아서 서버연결을 도와주신 ✨한구님
발표 당일 날까지 도와준 ✨형겸님, 팀장 ✨슬기님께 정말 너무 감사합니다!!!
👉🏻 형겸님 회고 보러가기
6개의 댓글
그 날이 아직도 잊혀지지 않습니다... 어찌나 공기가 무겁던지...
그 경험으로 인해 33기 인간승리의 아이콘이 되신 주영님 덕분에 저도 많은 것을 배웠습니다!
좋은 개발자가 되기 위한 과정이라고 생각하면 되겠죠?
앞으로 취업할 때까지도 같이 화이팅 해봐요!




솔직히 제가 그 상황이었으면 정말 좌절하고
다시 해볼 생각도 못하고 무너졌을 것만 같은데
끈기있게 다시 구현하시는 모습 보면서
정말 감탄을 넘어 존경스러웠습니다!
사실 이미 기능적인 측면은 거의 다 구현을 하고
실수에서 비롯된 일종의 사고였기 때문에
탓할 마음도 없었고 오히려 너무 수고하셨다는 말씀 드리고 싶네요!
이런 실수들이 밑거름이 되어서
실무에 가셔서 더욱 탄탄하고 유연한 개발자가 되시길 바랄게요!
빛주영 아자아자 화이팅 🍋🍋🍋💪💪💪